使用Axure绘制原型时,遇到最多的问题就是屏幕无法做到自适应,那Axure RP如何做响应式让屏幕自适应?本文来讲讲。
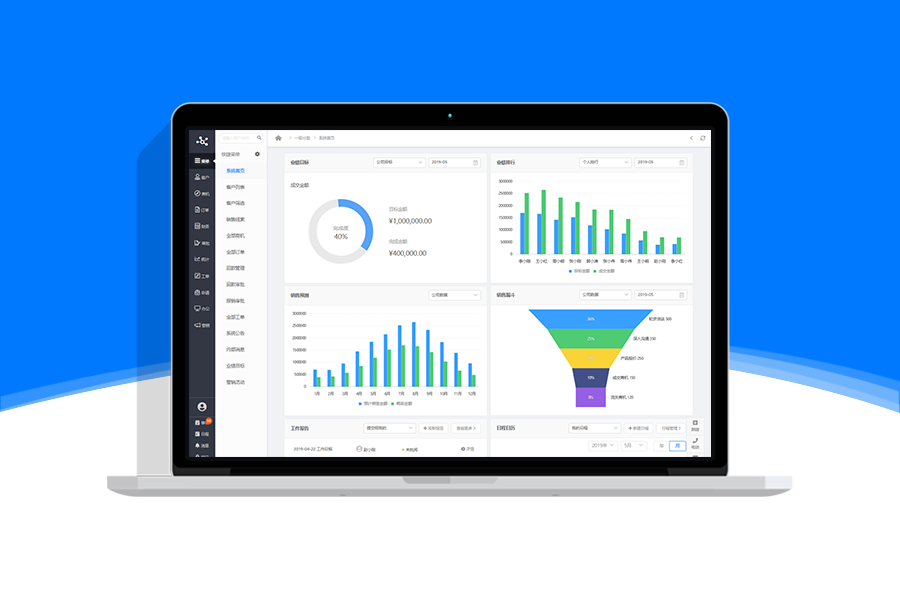
首先可以看到该布局的的尺寸是1440✖️955,但是使用预览功能时,不同浏览器会出现界面太大或者太小。
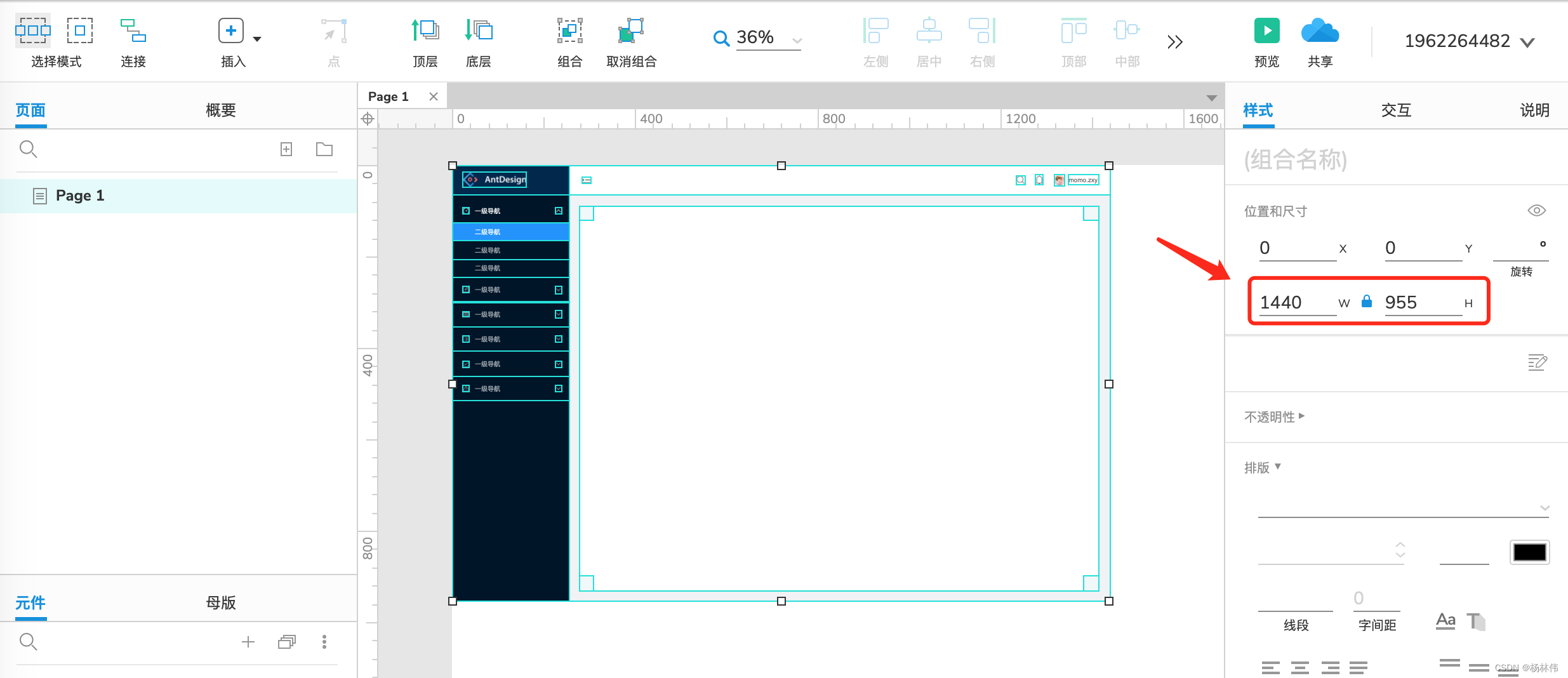
为了解决问题,我们可以先点击布局的外围,然后添加自适应:
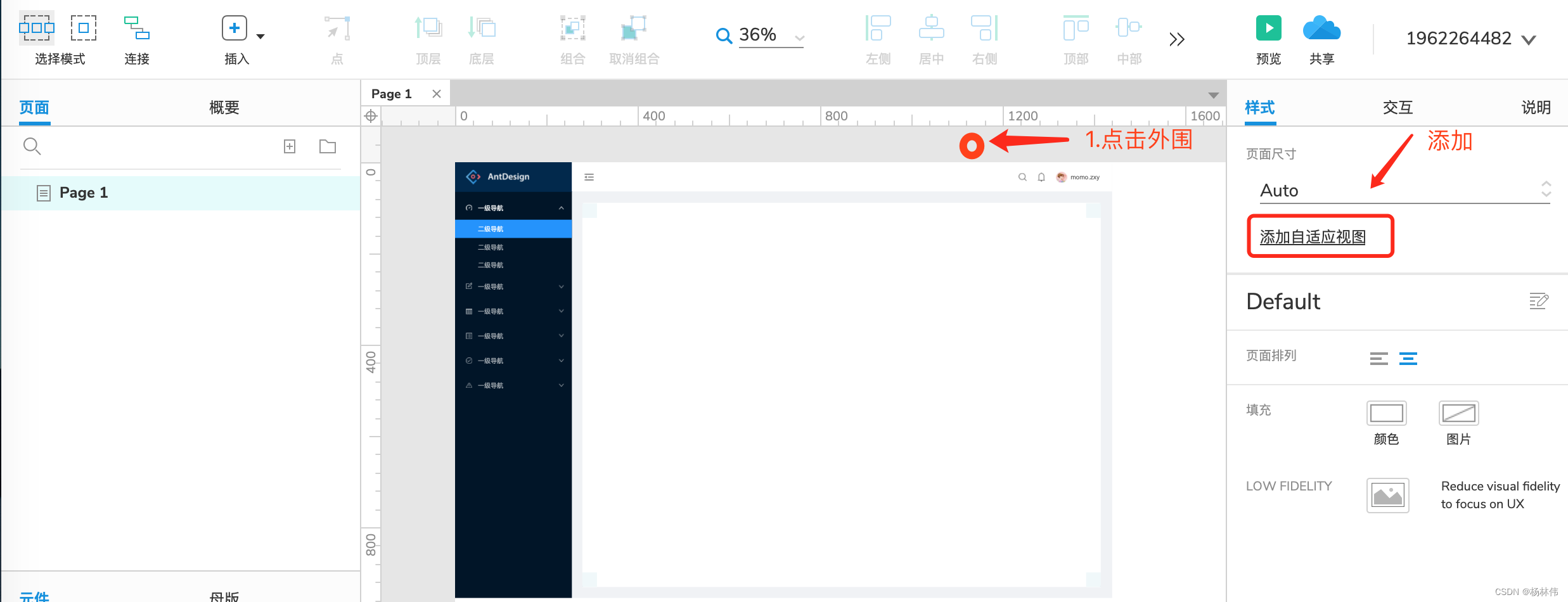
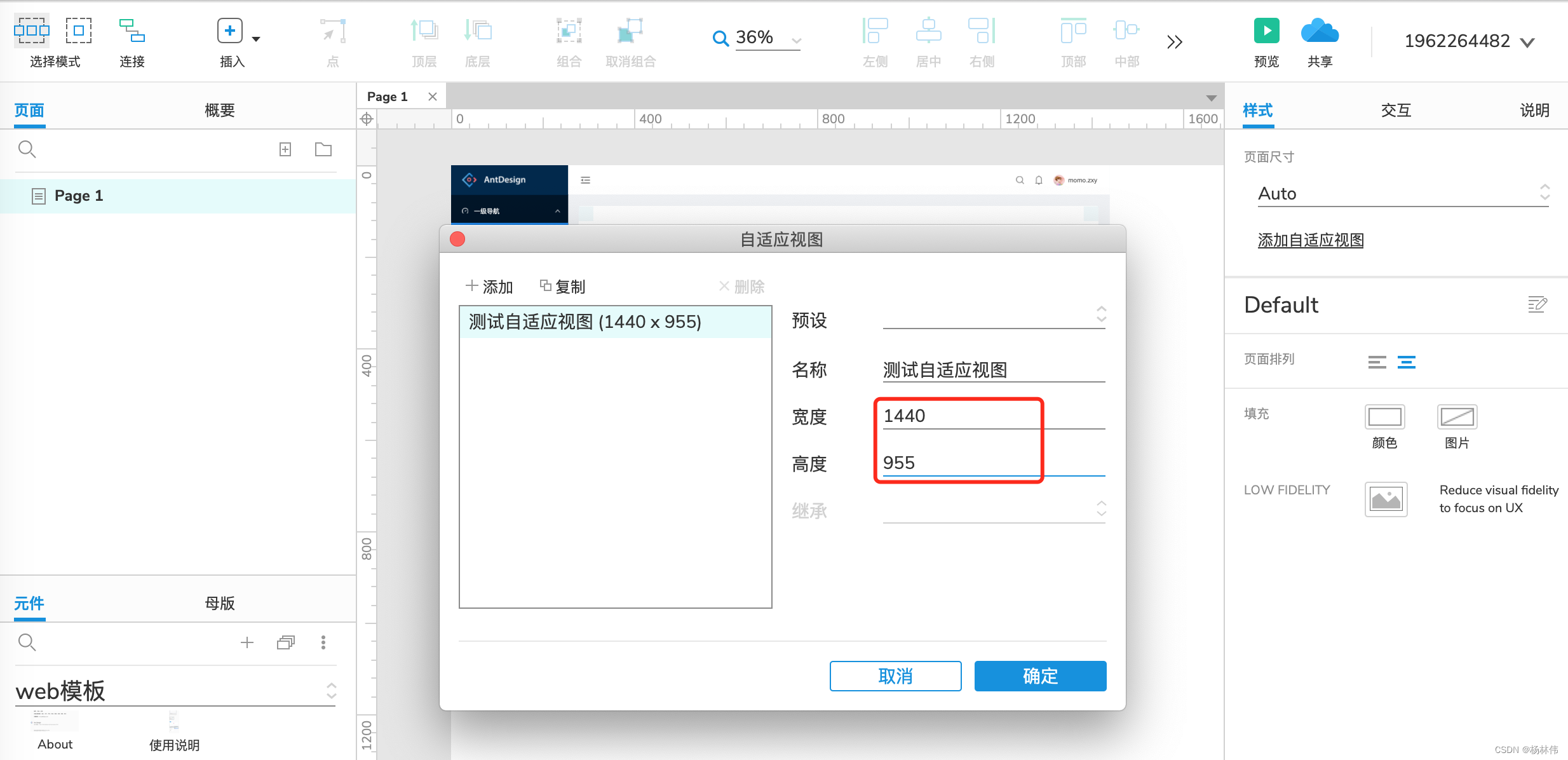
输入布局的实际大小:
接下来我们预览:
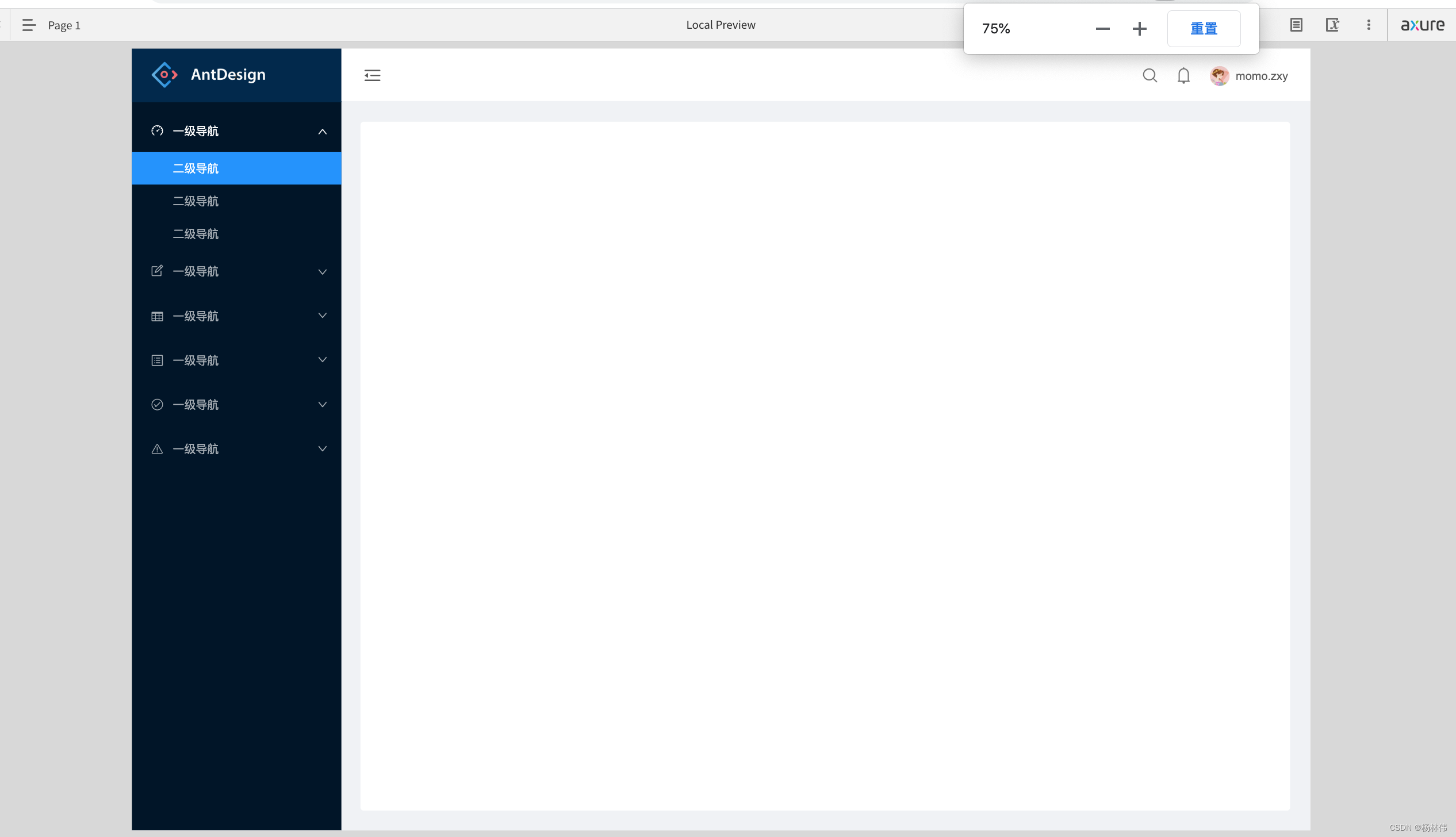
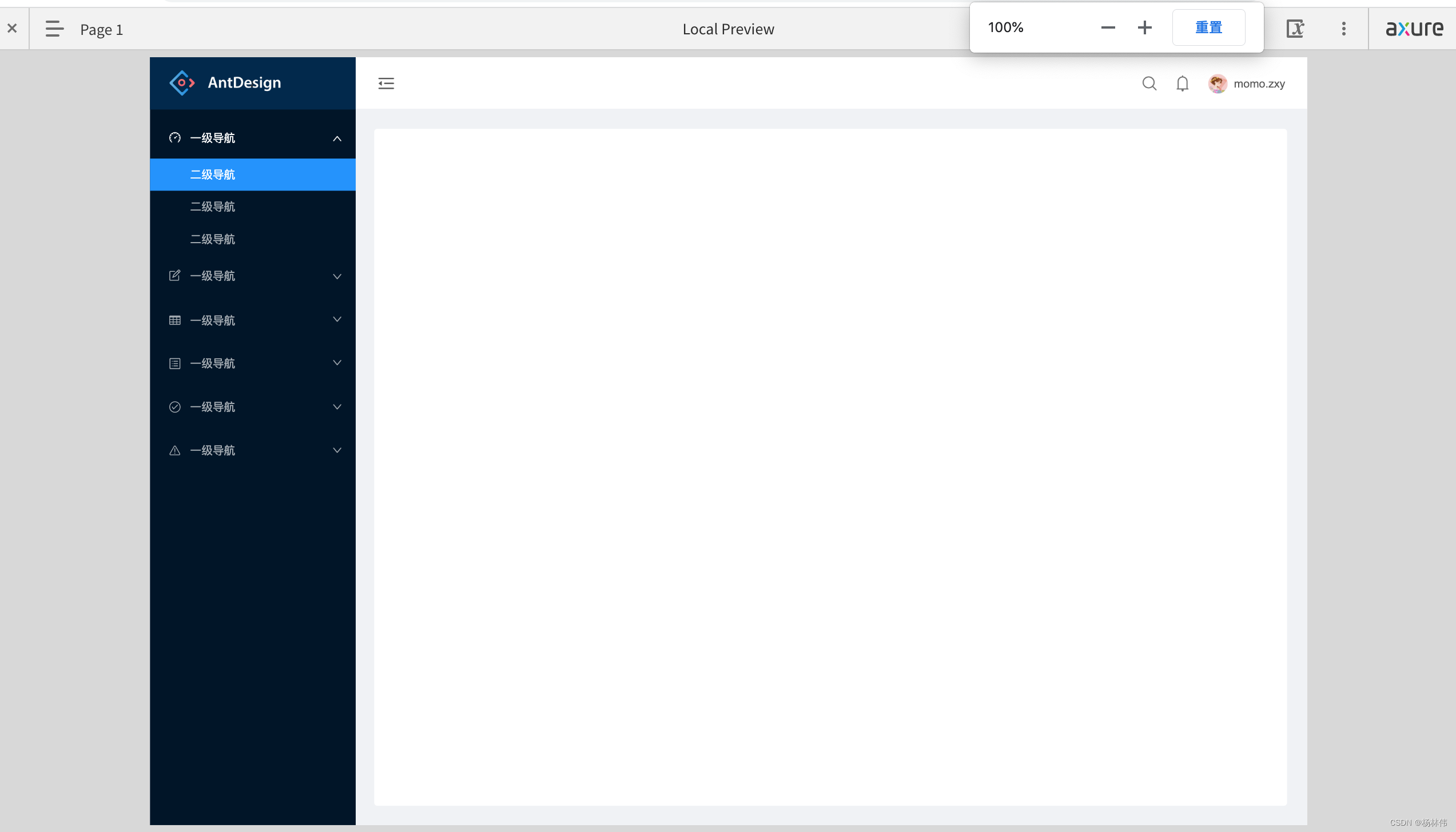
| 把屏幕缩小到75% | 把屏幕恢复到到100% |
|---|---|
 |
 |
可以看到,屏幕缩小到75%和100%时,界面都会随着浏览器的窗口的大小改变。至此,Axure已经实现了屏幕自适应的功能界面的。
版权声明
文章来源: https://www.axure9.com/jiaocheng/99.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!
1、本站资源收集整理于公开分享的互联网环境(即互联网开源平台或用户自行上传,包括但不限于社交媒体、个人博客、网友的网盘分享链接、Google搜索引擎、百度搜索引擎、AI人工智能搜索引擎、ChatGPT问答、文心一言问答、Claude问答、Google Gemini问答、视频网站、Medium博客、某些引流且需要做分享文章链接任务的博客/公众号等)以及微信QQ缓存文件夹收集整理时,我们并不知道资源在互联网上到底流转了多少次,所以我们无法确认真正作者,也就意味着我们不对其内容的准确性、可靠性、正当性、安全性、合法性等负责,亦不承担任何法律责任。
2、所有作品仅供下载用户个人学习、研究或欣赏,不得用于商业或者其他用途,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担,我们对此不承担任何法律责任。
3、请用户在下载后的24小时内自行删除相关资源。
4、如涉及侵犯版权等问题,请您及时来信通知我们(Email: 44784009@qq.com),并出示身份证明、著作权权属证明及侵权情况证明,我们会及时删除,给您带来的不便,我们深表歉意!