现实生活中有很多的下拉框是级联操作的,即因为第一个下拉框的选择,影响到后面的下拉框的选择的列表的数据。或许在代码中,这些操作相对比较简单,通过前一个下拉框的选择项来控制后一个下拉框的数据的动态添加。那么,如何使用Axure来实现这一操作呢,下面提供了几种方法进行参考。
下面我们以省市区的三级联动来实现一下。
第一种方式:使用下拉列表框
为下拉列表框每个值编写“选项改变时”事件。
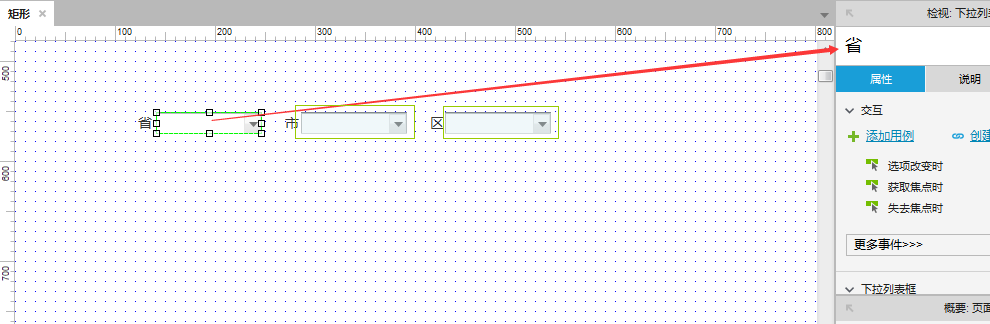
1. 在设计器中拖拽三个下拉框,三个文本标签,并对每个下拉框进行命名,将“市”、“区”下拉框转换成动态面板。如下图:

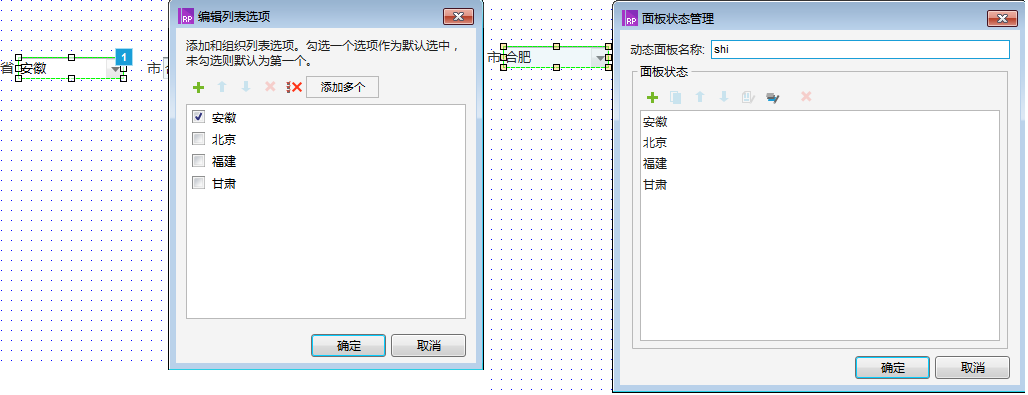
2. 为省、市、区添加模拟数据。在添加市、区时需要注意,因为是不同省对应的不同的市、区,所以市、区动态面板要分别创建。如下图:

3. 省市区级联思路:选择省之后,市、区应该随之改变,例如,选择安徽省,市下拉框应该是安徽省下面的所有市,区下拉框应该是当前选中市所有的区(一般默认为省会城市、省会城市所在区)。
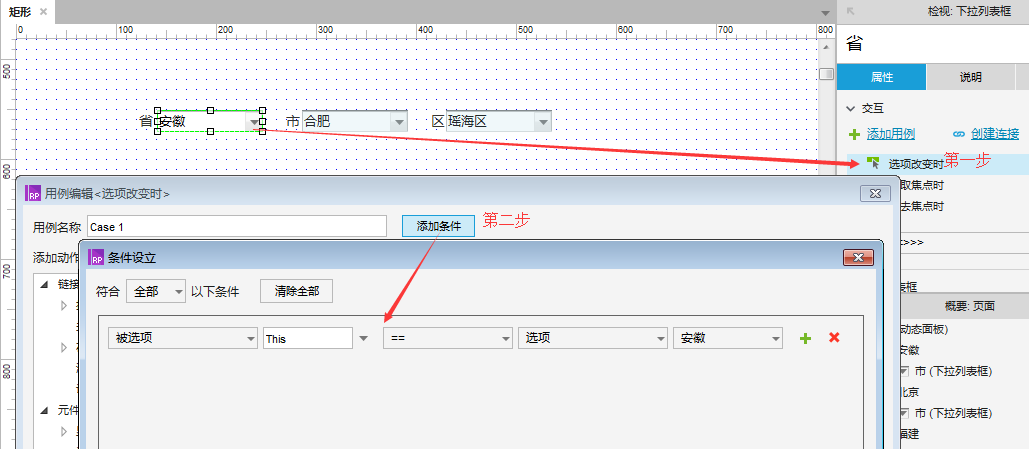
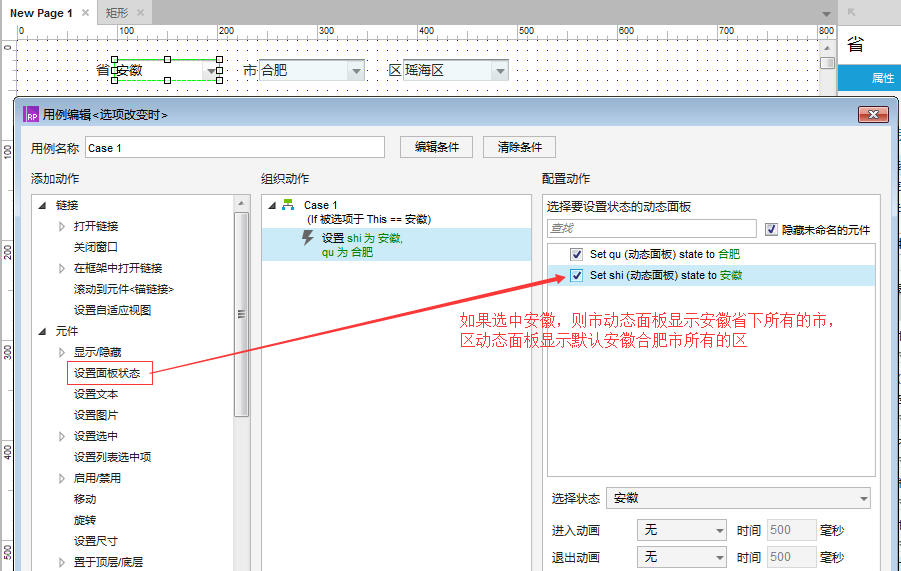
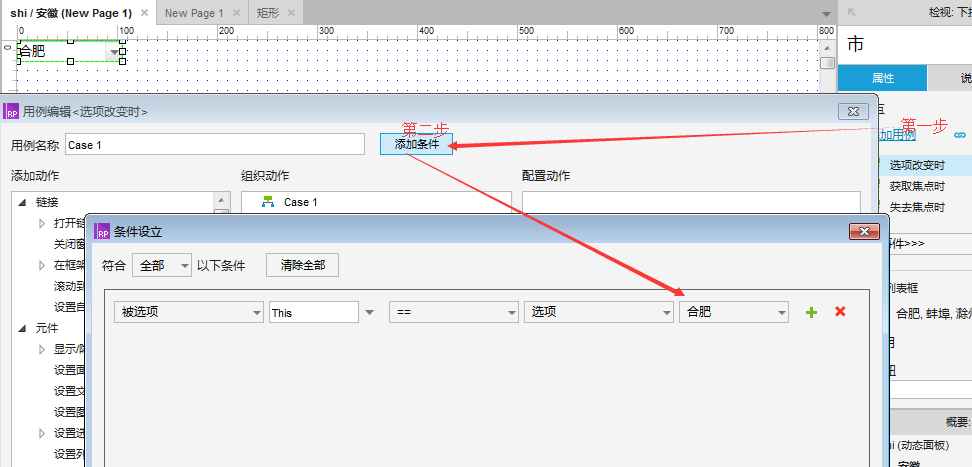
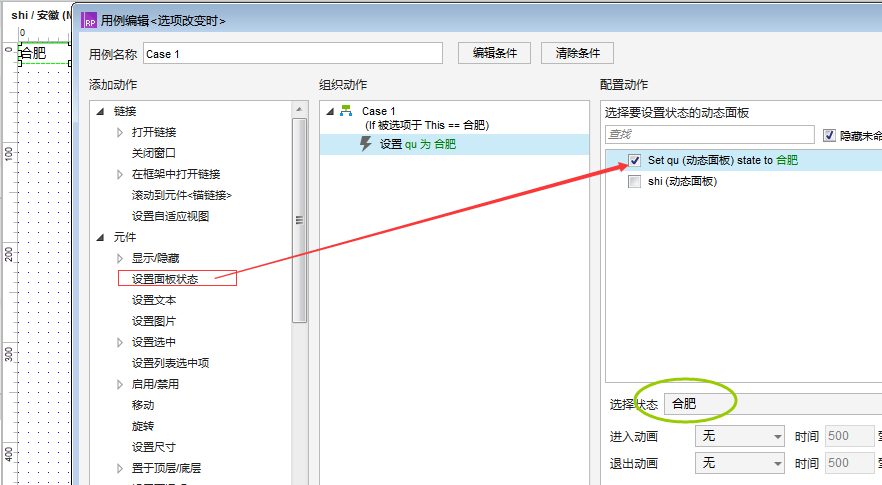
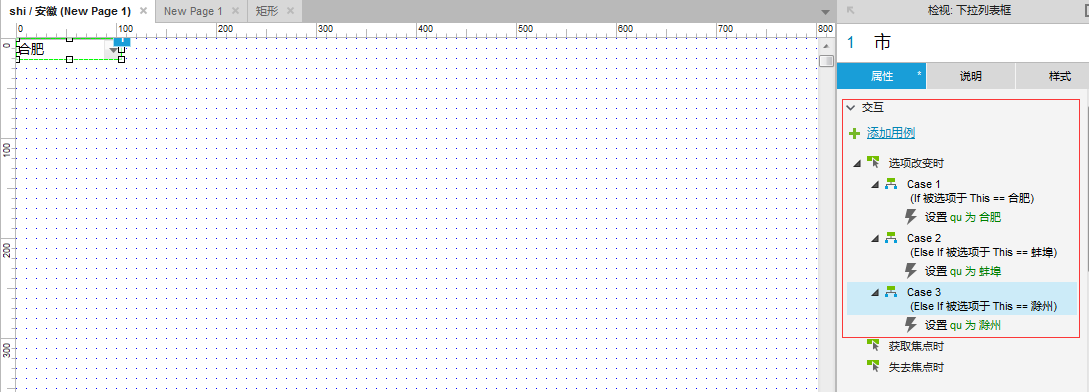
下面创建“省”下拉框的“选项改变时”事件。


依照设置安徽省的,完全其他省的设置。设置完成后如下图:

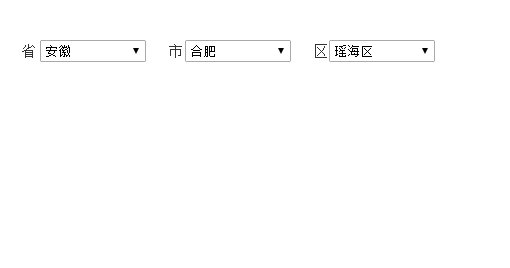
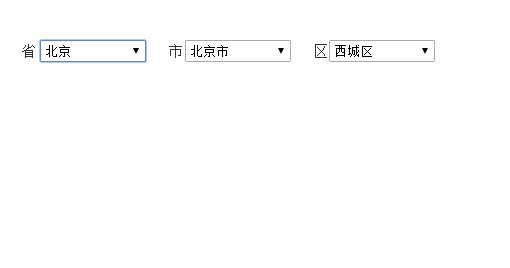
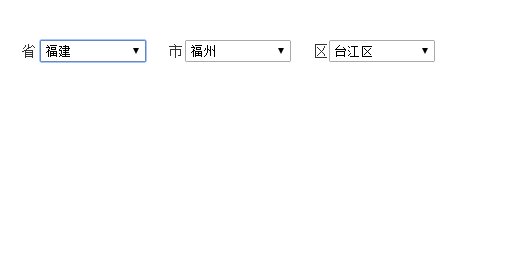
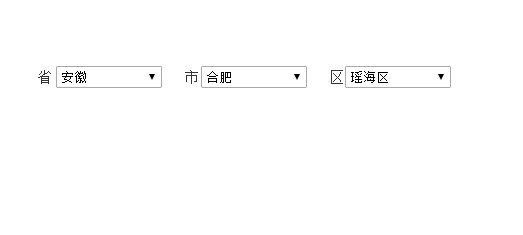
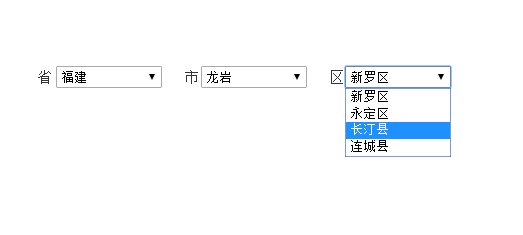
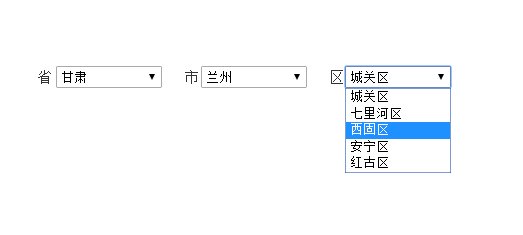
设置后,F5运行,效果如下:

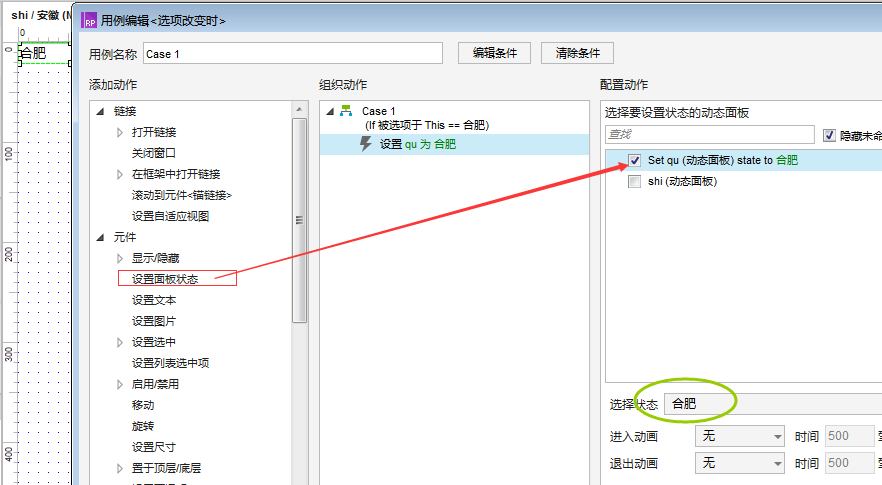
下面创建“市”下拉框的“选项改变时”事件。
因为“市”下拉框与“区”下拉框是动态面板,所以在设置“选项改变时”事件时,需要到每个面板中对应设置。



依照合肥市,设置安徽省其他市设置,如下图:

与合肥市相同的,完成其他省市的“选项改变时”事件的设置。
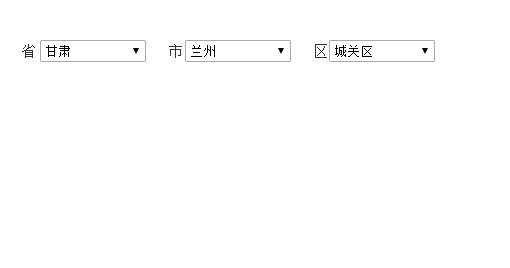
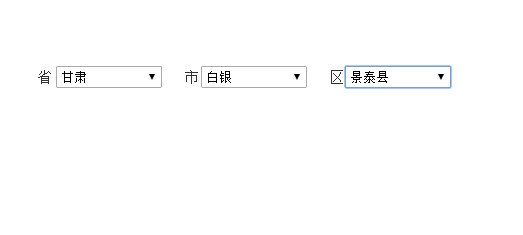
设置完成后,F5运行,如下图:

至此,通过第一种编写下拉框各项“选项改变时”事件实现省市县级联效果完成。
第二种方式:利用动态面板
利用动态面板状态“value”属性,通过变量和编写“选项改变时”事件实现效果。
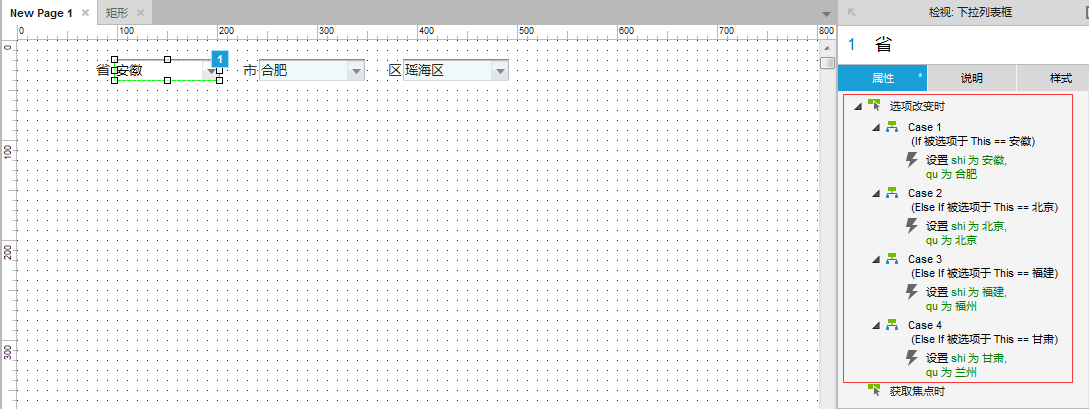
在第一种方式中我们写了如下多事件:如下图

在第一种方式中看到,需要为每一个下拉框编写事件,如果要实现32个省市自治区级联效果,难道要编写32个条件判断?估计会被折磨死了。下面简单介绍第二种实现方式。
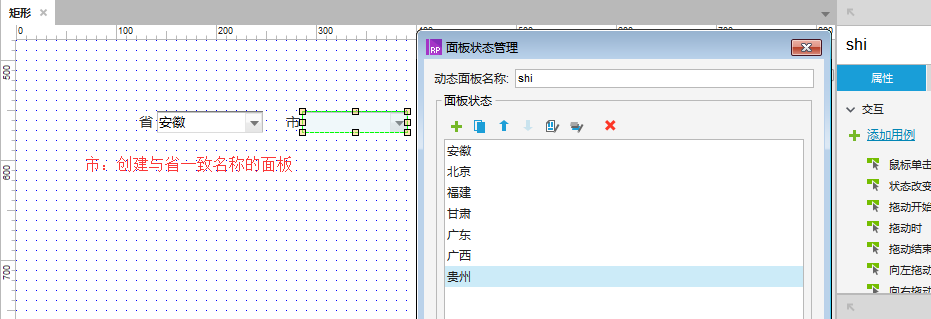
首先保证“省”下拉框内选项值与“市”动态面板的名称相同,如下图:

为什么要两者名称一致?下面介绍,动态面板value属性。
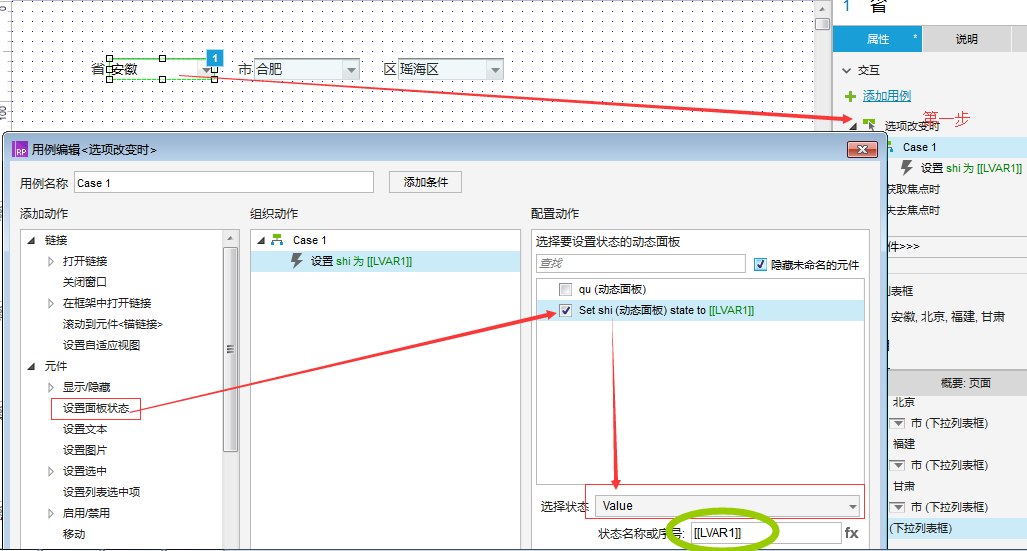
动态面板状态名称就是value,所以当省与动态面板名称一致时,动态面板会自动匹配相对应的下拉框。需要做一下设置:

[[LVAR1]]是什么?[[LVAR1]]是变量值,Axure里面有变量的概念,就和编程中变量一样。把当前原件选项值赋值给变量LVAR1,之后“市”动态面板会自动匹配相对应的下拉框。效果如下:

类似的,为“市”动态面板下拉框设置“区”动态面板的事件。
用这种方式实现级联效果,我们没有过多的编写事件,只有了动态面板的value属性即可,大大提高了原型制作效率。
版权声明
文章来源: https://www.axure9.com/jiaocheng/123.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!
1、本站资源收集整理于公开分享的互联网环境(即互联网开源平台或用户自行上传,包括但不限于社交媒体、个人博客、网友的网盘分享链接、Google搜索引擎、百度搜索引擎、AI人工智能搜索引擎、ChatGPT问答、文心一言问答、Claude问答、Google Gemini问答、视频网站、Medium博客、某些引流且需要做分享文章链接任务的博客/公众号等)以及微信QQ缓存文件夹收集整理时,我们并不知道资源在互联网上到底流转了多少次,所以我们无法确认真正作者,也就意味着我们不对其内容的准确性、可靠性、正当性、安全性、合法性等负责,亦不承担任何法律责任。
2、所有作品仅供下载用户个人学习、研究或欣赏,不得用于商业或者其他用途,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担,我们对此不承担任何法律责任。
3、请用户在下载后的24小时内自行删除相关资源。
4、如涉及侵犯版权等问题,请您及时来信通知我们(Email: 44784009@qq.com),并出示身份证明、著作权权属证明及侵权情况证明,我们会及时删除,给您带来的不便,我们深表歉意!