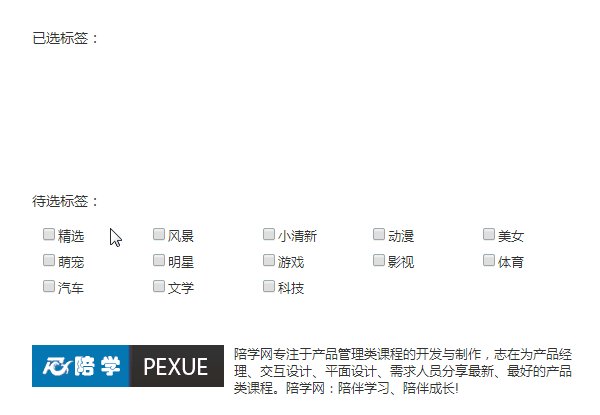
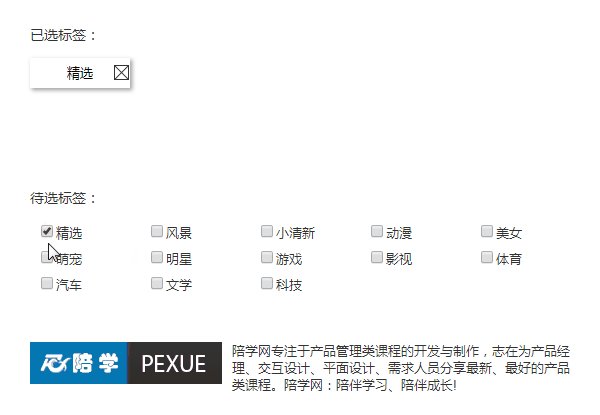
在用axure制作原型交互时,经常遇到要多选框,几乎每一个人都会在网络上发布或者搜集信息,对于这些杂乱的信息,常见的做法是利用标签对它们进行整理。已选标签同步出现选择的棱,也可以进行手动删除,自动同步,例如,对图片进行分类
这个功能,我们可以用中继器来做。中继器适用于重复的项目列表,这里就是点击选中复选框时,在上方已选标签列表中会自动添加对应的标签。点击删除已选标签,待选标签中已经被选中的复选框会取消选中。
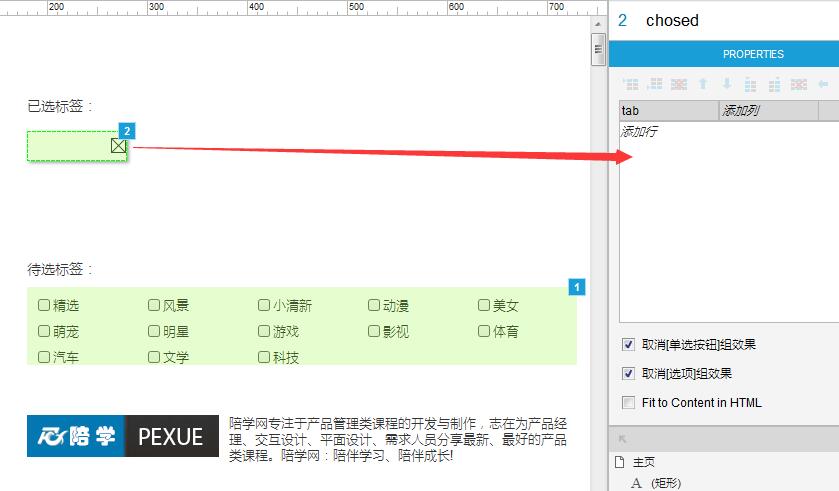
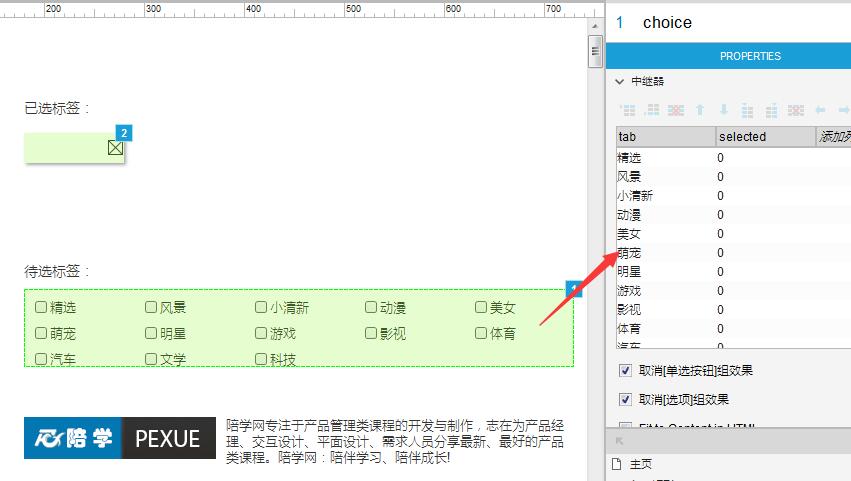
我们一起来看一下具体的做法。首先,我们这里用到的是两个中继器:已选标签和待选标签。其中,已选标签的数据集中暂时没有数据;待选标签中有两列数据,除了tab列,还有一列是用来判断当前项目是否选中,0为未选中,1为选中。
把内容准备好之后,我们就可以开始来进行一下设置。在choice的这个中继器中,我们选择tab。当然,获取数据集中的tab是一定的。除此之外,在每项加载的时候,需要设置选中的状态,就用到了另外的一列数据:selected。如果等于1,设置为选中,否则,设置为未选中。
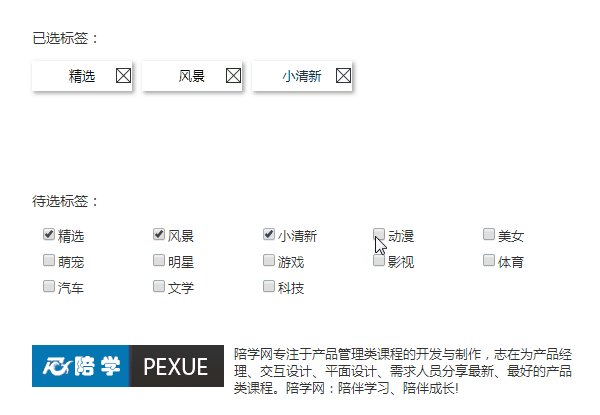
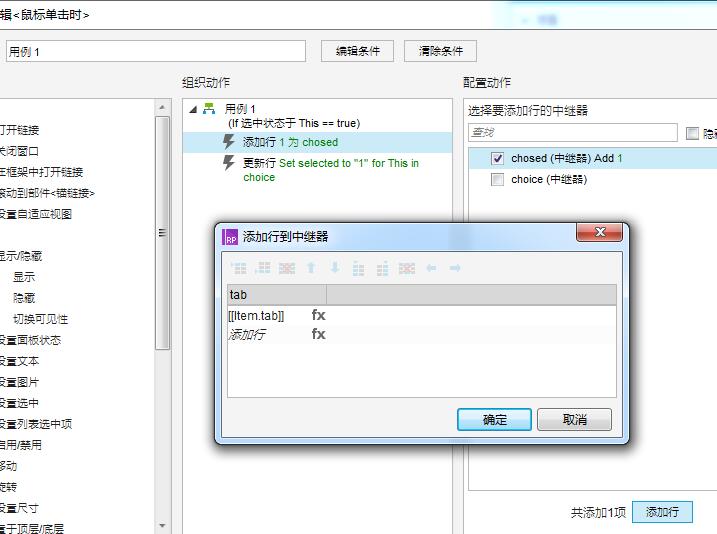
在点击待选的标签时,选中和未选中是不一样的。选中标签的时候,需要将数据传递到另一个中继器中也就是已选标签中(命名为chosed),这里只需给chosed中继器中添加一行即可,这一行的数据等于待选中的数据。
当然,不要忘记,将记录状态的selected的数据更新为1。
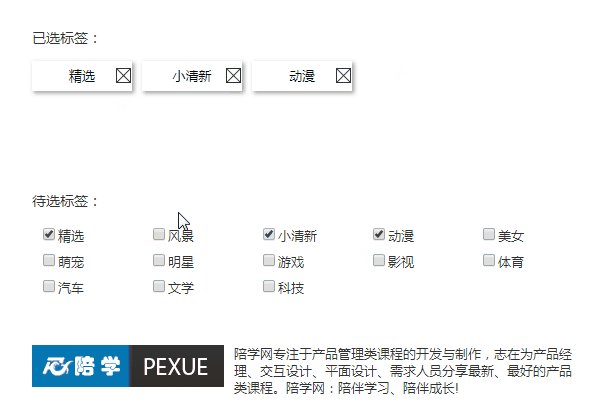
取消选中标签的时候,跟上面的情况相反,要将已选的数据进行删除,同时将selected的数据更新为0。
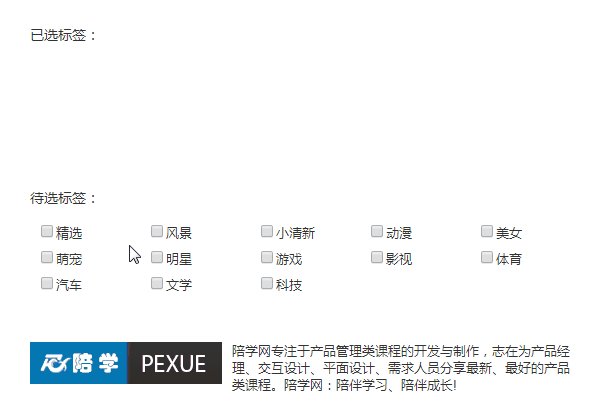
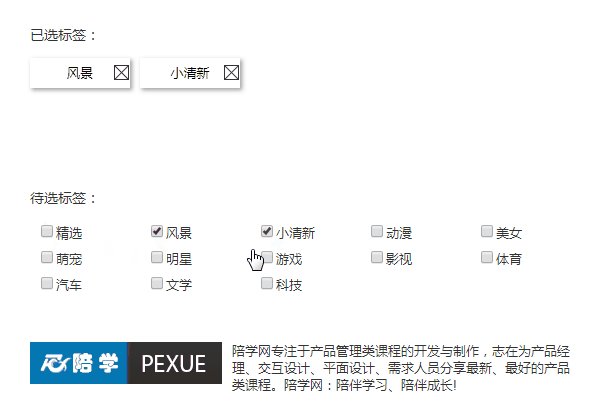
这时候就能够点击待选的标签,添加或者删除已选标签,像这样:
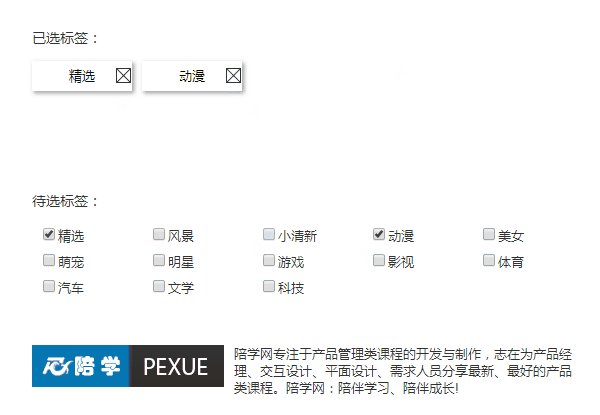
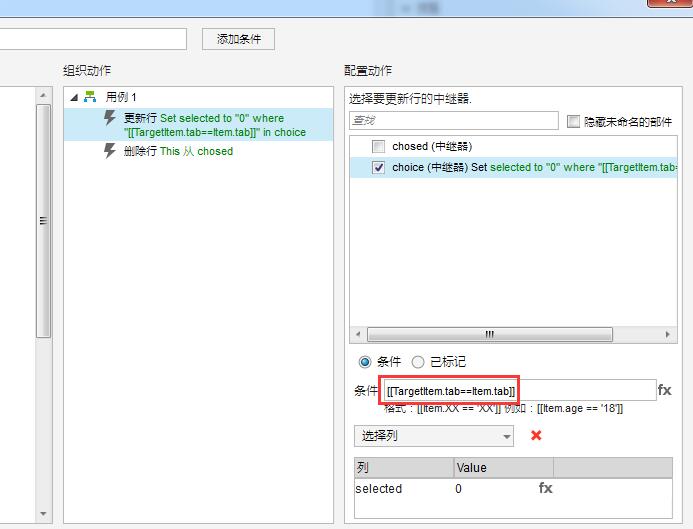
选择了标签之后,我们可以在已选标签中点击删除按钮,将已选择的标签删除,同时,取消下方标签的选中状态。那么需要设置删除按钮的鼠标单击时事件。这里的设置其实跟在待选标签中直接取消选中标签思路是一样的:同样将selected中的数据更新为0,同时删除行即可。
要注意的是,更新selected数据时条件的设置,当两个中继器中的tab数据一致时,更新数据为0。
这个同步选择和删除标签的功能经过分析之后,我们可以知道它的实现并不难。这里用到的是两个中继器,利用添加行和删除行设置标签的选择和删除。另外,在一个中继器中有一列数据是不在界面中有所展示,是用来对状态进行记录,这种使用方式其实在中继器中也是比较常见的。
知道了它的实现原理和方法之后,我们可以举一反三,制作更多类似或者更进一步的功能。举一反三很重要。
版权声明
文章来源: https://www.axure9.com/jiaocheng/112.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!
1、本站资源收集整理于公开分享的互联网环境(即互联网开源平台或用户自行上传,包括但不限于社交媒体、个人博客、网友的网盘分享链接、Google搜索引擎、百度搜索引擎、AI人工智能搜索引擎、ChatGPT问答、文心一言问答、Claude问答、Google Gemini问答、视频网站、Medium博客、某些引流且需要做分享文章链接任务的博客/公众号等)以及微信QQ缓存文件夹收集整理时,我们并不知道资源在互联网上到底流转了多少次,所以我们无法确认真正作者,也就意味着我们不对其内容的准确性、可靠性、正当性、安全性、合法性等负责,亦不承担任何法律责任。
2、所有作品仅供下载用户个人学习、研究或欣赏,不得用于商业或者其他用途,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担,我们对此不承担任何法律责任。
3、请用户在下载后的24小时内自行删除相关资源。
4、如涉及侵犯版权等问题,请您及时来信通知我们(Email: 44784009@qq.com),并出示身份证明、著作权权属证明及侵权情况证明,我们会及时删除,给您带来的不便,我们深表歉意!