在做原型交互时,经常会用到下拉搜索框,下面axure9.com带大家学习 Axure RP 的基本工具和使用技巧,了解如何在 Axure RP 中制作下拉搜索框。
当输入框的文字发生变化时,在下拉列表中添加过滤器,对文本框中输入的文字进行过滤。
点击设置下拉列表项时,输入框显示下拉列表项文本。
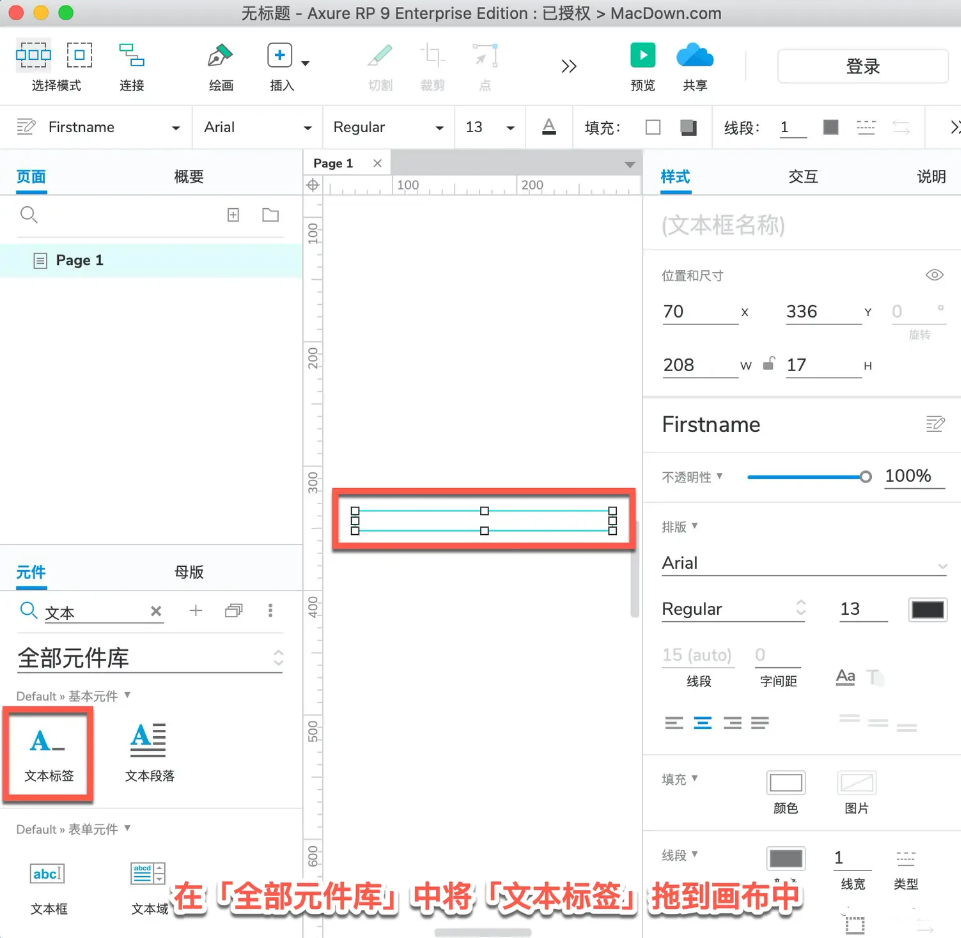
在「全部元件库」中将「文本标签」拖到画布中,并将其命名为「Firstname」。

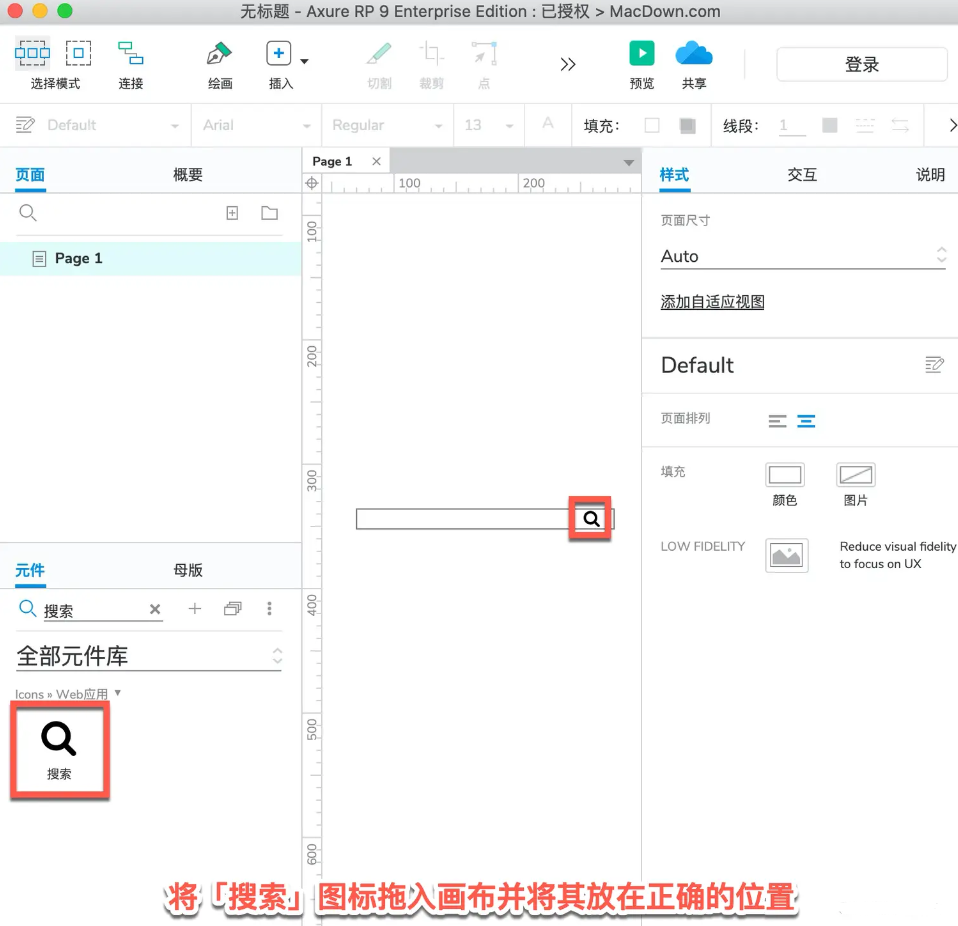
然后将「搜索」图标拖入画布并将其放在正确的位置。

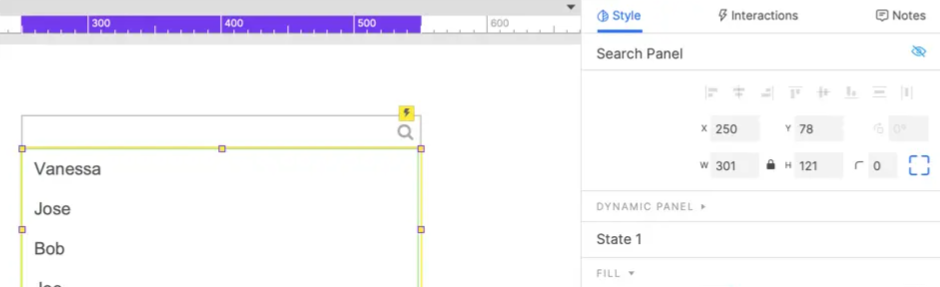
将「中继器」拖入画布,然后添加新的行数据。

创建一个动态面板,包括中继器和一个框,命名为「搜索面板」。
以上就是在 Axure RP 中制作下拉搜索框的方法。
版权声明
文章来源: https://www.axure9.com/jiaocheng/87.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!
1、本站资源收集整理于公开分享的互联网环境(即互联网开源平台或用户自行上传,包括但不限于社交媒体、个人博客、网友的网盘分享链接、Google搜索引擎、百度搜索引擎、AI人工智能搜索引擎、ChatGPT问答、文心一言问答、Claude问答、Google Gemini问答、视频网站、Medium博客、某些引流且需要做分享文章链接任务的博客/公众号等)以及微信QQ缓存文件夹收集整理时,我们并不知道资源在互联网上到底流转了多少次,所以我们无法确认真正作者,也就意味着我们不对其内容的准确性、可靠性、正当性、安全性、合法性等负责,亦不承担任何法律责任。
2、所有作品仅供下载用户个人学习、研究或欣赏,不得用于商业或者其他用途,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担,我们对此不承担任何法律责任。
3、请用户在下载后的24小时内自行删除相关资源。
4、如涉及侵犯版权等问题,请您及时来信通知我们(Email: 44784009@qq.com),并出示身份证明、著作权权属证明及侵权情况证明,我们会及时删除,给您带来的不便,我们深表歉意!