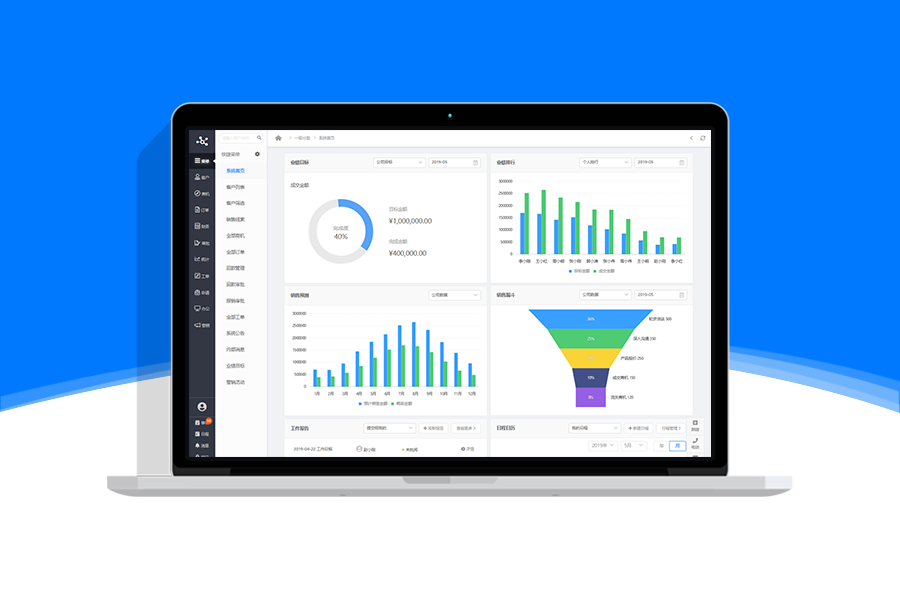
大家已经对中继器有一定的入门了解,那么今天我们进一步学习如何使用中继器制作我们经常用到的左侧导航.
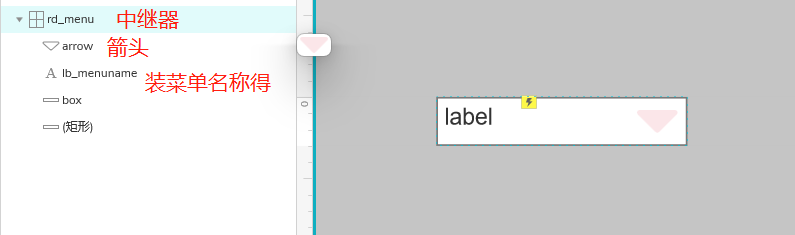
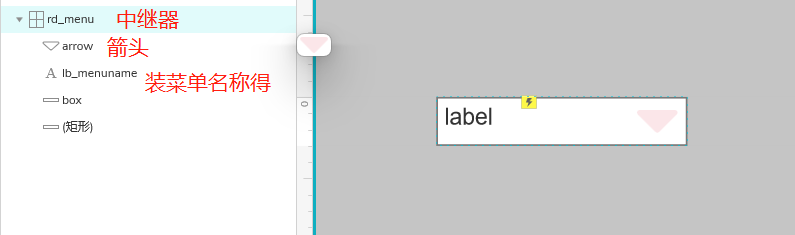
首先,组件准备。上图:

中继器配置上图:

type:菜单的级别:1表示一级菜单;2表示二级菜单….以此类推;
ID:菜单的ID,请按规律设置;
PID:菜单的父级ID,体现上下级的关系;
hasson:是否有子菜单,1:有;0:无,这个主要用来显示图标的
name:菜单名称;
vision:是否可见;1:可见;0:不可见;通过这个来实现菜单的折叠还是展开;
xuan:表示图标是否需要旋转,1:要,0:不要;
sel:辅助用,可以不要;
url:链接:有值的时候,点击菜单,可以打开链接;
开始交互:
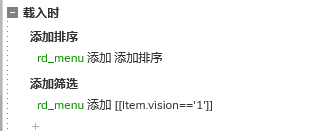
中继器载入时:
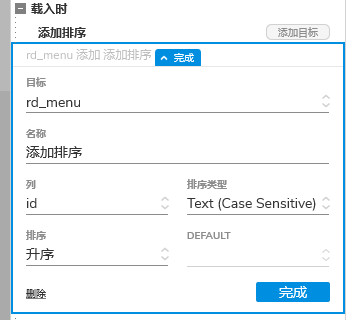
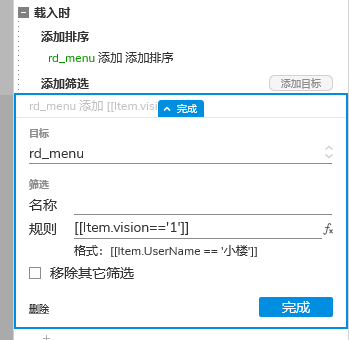
添加排序和筛选

排序:按照id升序排列

筛选:筛选出可见得显示

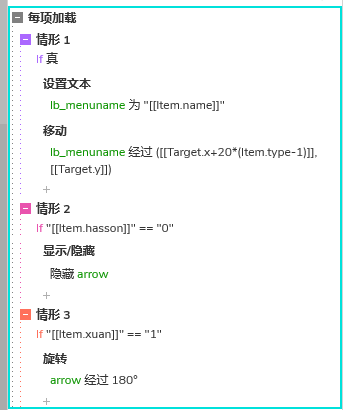
中继器每项载入时:

情形1:设置载入文本和文本距离左侧得显示距离。
情形2:设置菜单项得图标是否显示
情形3:设置图标旋转,这个要根据图标得样式进行设置。
注意:情形之间是独立的if,不是if和else得关系。如下设置调整:

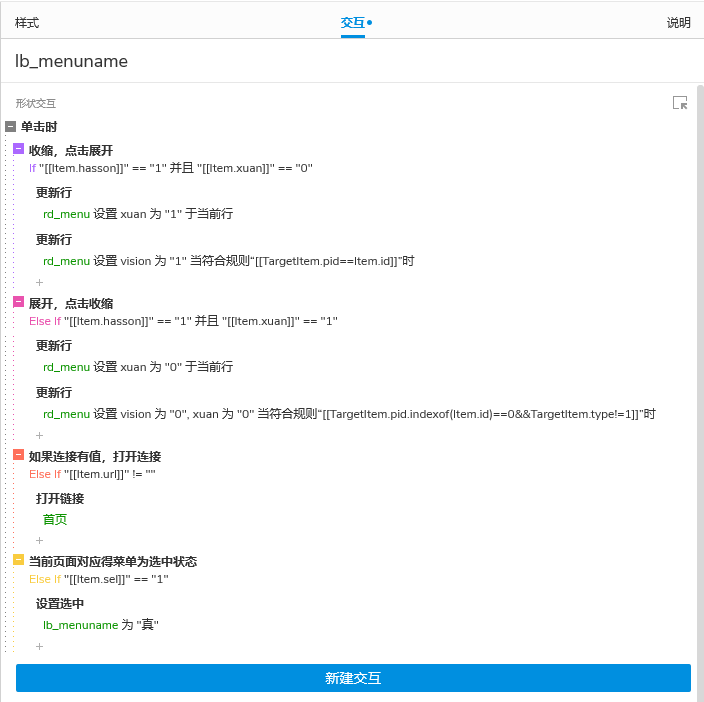
菜单项操作交互配置:

版权声明
文章来源: https://www.axure9.com/jiaocheng/125.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!
1、本站资源收集整理于公开分享的互联网环境(即互联网开源平台或用户自行上传,包括但不限于社交媒体、个人博客、网友的网盘分享链接、Google搜索引擎、百度搜索引擎、AI人工智能搜索引擎、ChatGPT问答、文心一言问答、Claude问答、Google Gemini问答、视频网站、Medium博客、某些引流且需要做分享文章链接任务的博客/公众号等)以及微信QQ缓存文件夹收集整理时,我们并不知道资源在互联网上到底流转了多少次,所以我们无法确认真正作者,也就意味着我们不对其内容的准确性、可靠性、正当性、安全性、合法性等负责,亦不承担任何法律责任。
2、所有作品仅供下载用户个人学习、研究或欣赏,不得用于商业或者其他用途,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担,我们对此不承担任何法律责任。
3、请用户在下载后的24小时内自行删除相关资源。
4、如涉及侵犯版权等问题,请您及时来信通知我们(Email: 44784009@qq.com),并出示身份证明、著作权权属证明及侵权情况证明,我们会及时删除,给您带来的不便,我们深表歉意!