在熟悉axure软件的基础操作之前,先一定要弄清axure软件界面的每个版块的功能划分,这样比较方便我们操作时更快的找到对应的功能选项。
面板

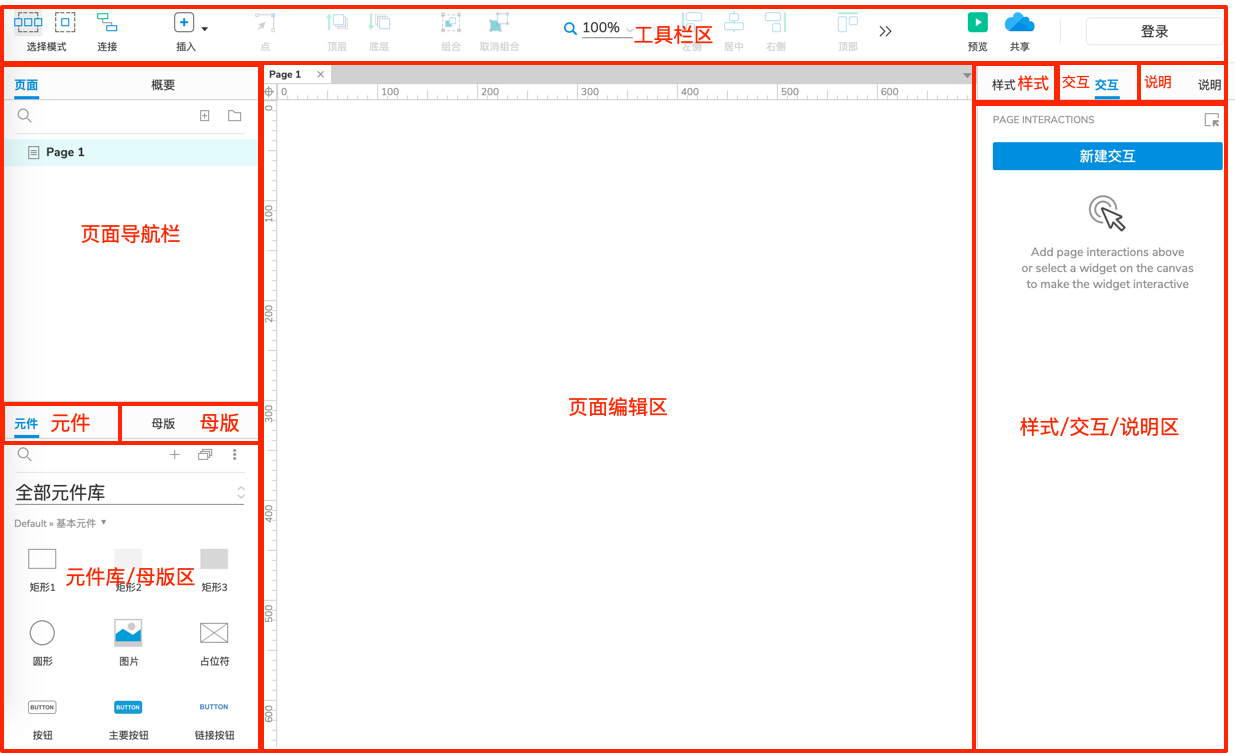
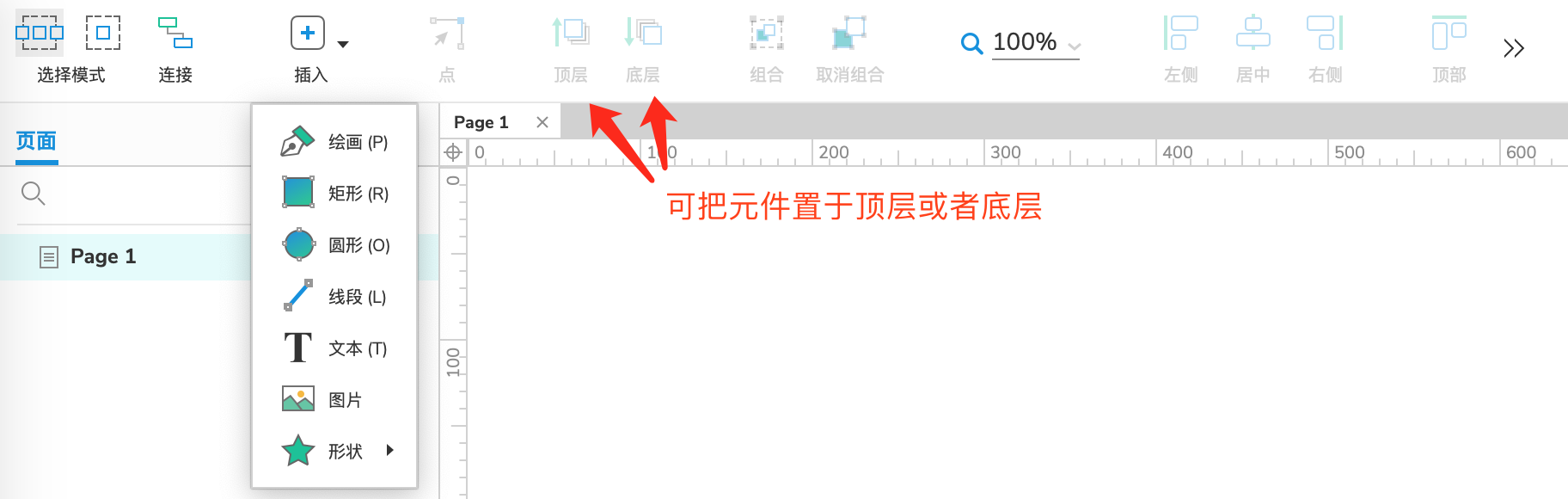
2.1 工具栏区
工具栏区域集中了所有元件的通用属性设置,如下图:

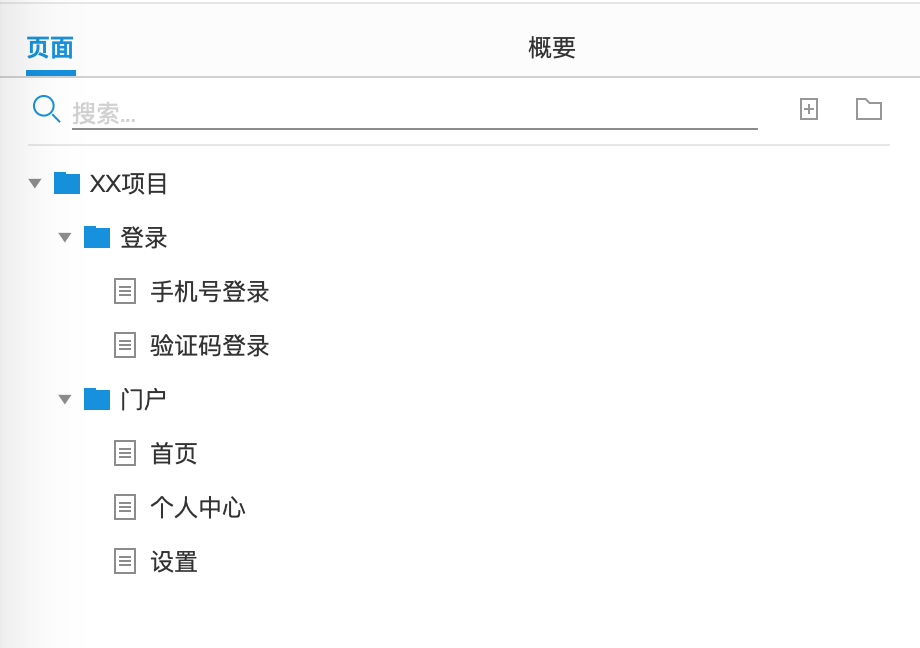
2.2 页面导航栏
页面导航栏可以根据自己的项目区划分结构,可以对每个页面进行绘图,清晰明了,如下图:

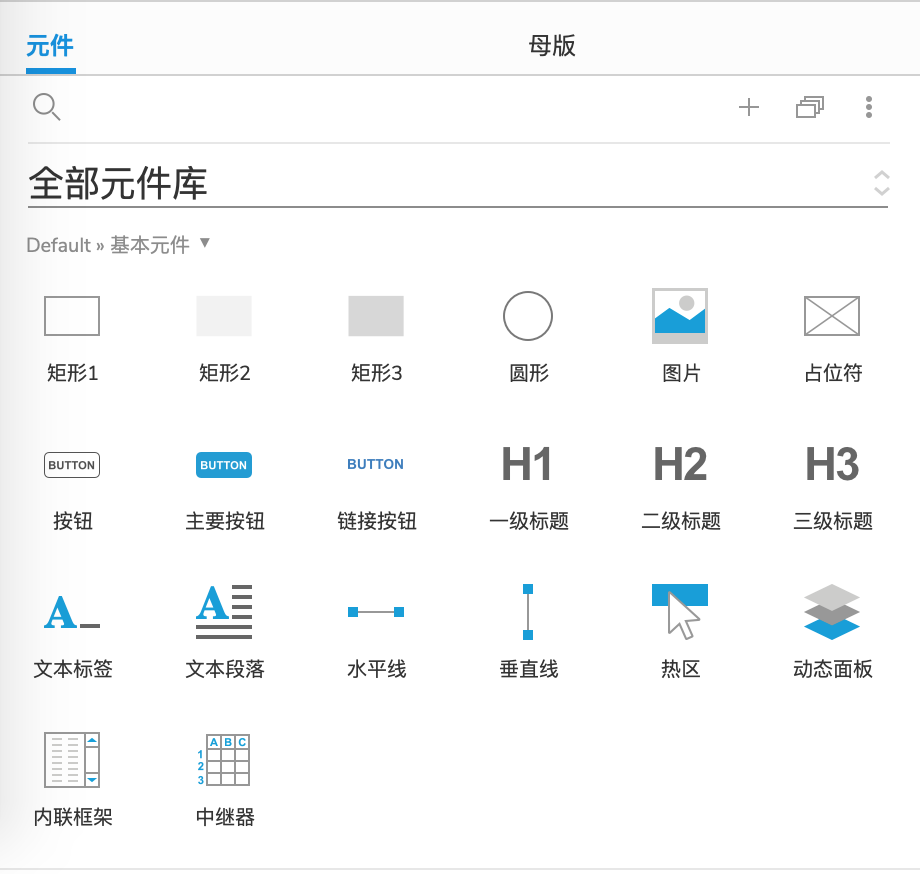
2.3 元件区域
Axure可以使用自带的元件进行绘图,或者引入第三方的现成模板进行绘图
母版分为三类,重点关注前两类,标准母版和背景母版,标准母版相当于一个组件,组件的整体位置可以改变,但组件内部元件的相对位置不改变;背景母版则是整体位置不可以改变,内部元件相对位置不可以改变。

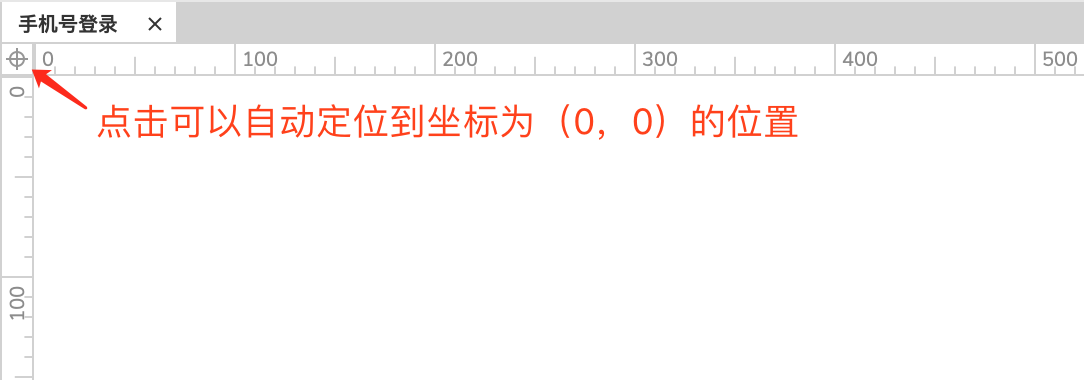
2.4 页面编辑区
页面编辑区:绘原型图都在这个页面进行

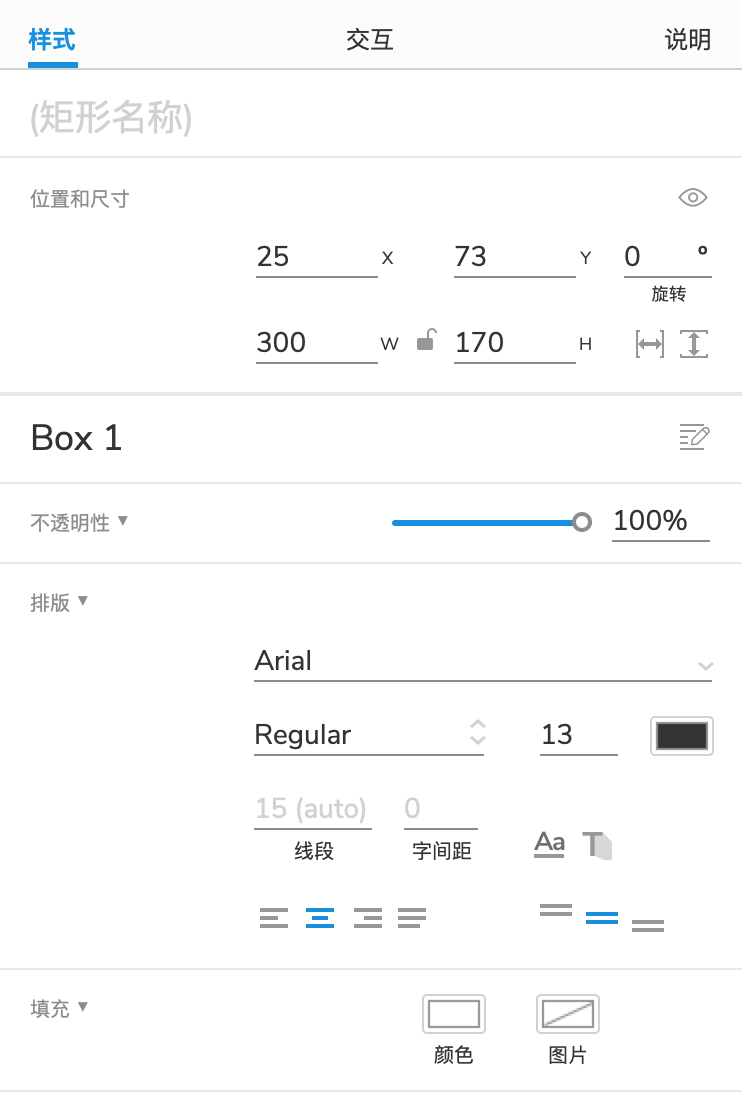
2.5 样式/交互/说明区
样式:可以对选中控件进行样式的调整,例如大小、位置、填充内容等
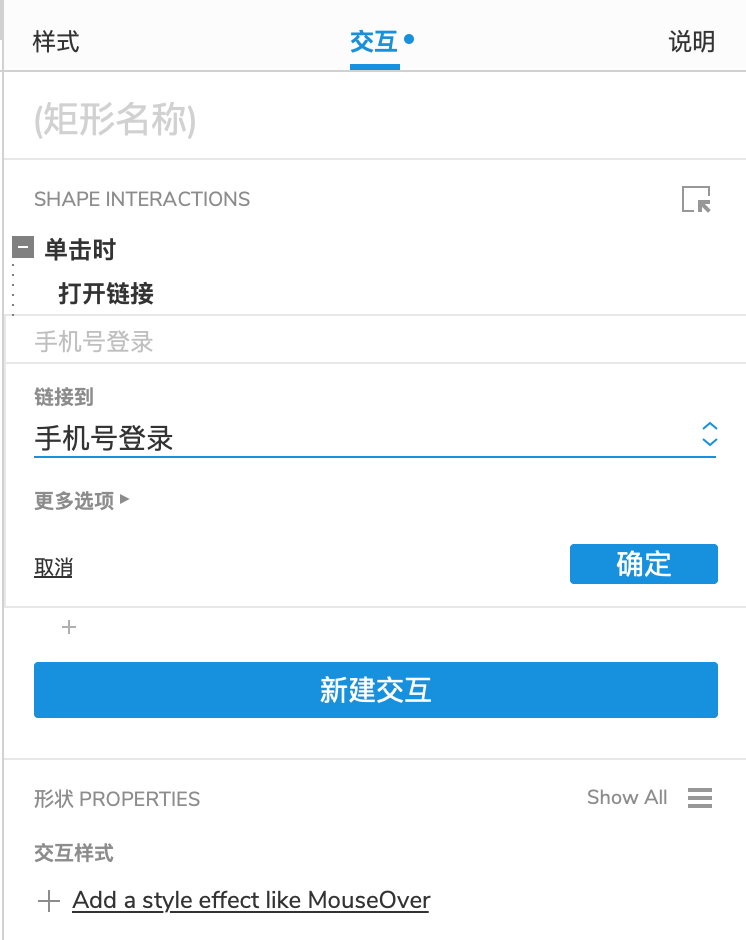
交互:对选中控件添加交互的动作,例如:单击时跳转到某个链接等
说明:对选中的控件进行注释
| 样式 | 交互 | 说明 |
|---|---|---|
 |
 |
 |
03 总结
本文主要讲解的是Axure的面板,其实就是4个区域,分别为:
工具栏区域
页面导航栏区域
页面编辑区域
样式/交互/说明区域
了解了这几个区域,接下来可以进行绘图了,下一篇文章讲解一个简单的例子。
版权声明
文章来源: https://www.axure9.com/jiaocheng/102.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!
1、本站资源收集整理于公开分享的互联网环境(即互联网开源平台或用户自行上传,包括但不限于社交媒体、个人博客、网友的网盘分享链接、Google搜索引擎、百度搜索引擎、AI人工智能搜索引擎、ChatGPT问答、文心一言问答、Claude问答、Google Gemini问答、视频网站、Medium博客、某些引流且需要做分享文章链接任务的博客/公众号等)以及微信QQ缓存文件夹收集整理时,我们并不知道资源在互联网上到底流转了多少次,所以我们无法确认真正作者,也就意味着我们不对其内容的准确性、可靠性、正当性、安全性、合法性等负责,亦不承担任何法律责任。
2、所有作品仅供下载用户个人学习、研究或欣赏,不得用于商业或者其他用途,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担,我们对此不承担任何法律责任。
3、请用户在下载后的24小时内自行删除相关资源。
4、如涉及侵犯版权等问题,请您及时来信通知我们(Email: 44784009@qq.com),并出示身份证明、著作权权属证明及侵权情况证明,我们会及时删除,给您带来的不便,我们深表歉意!