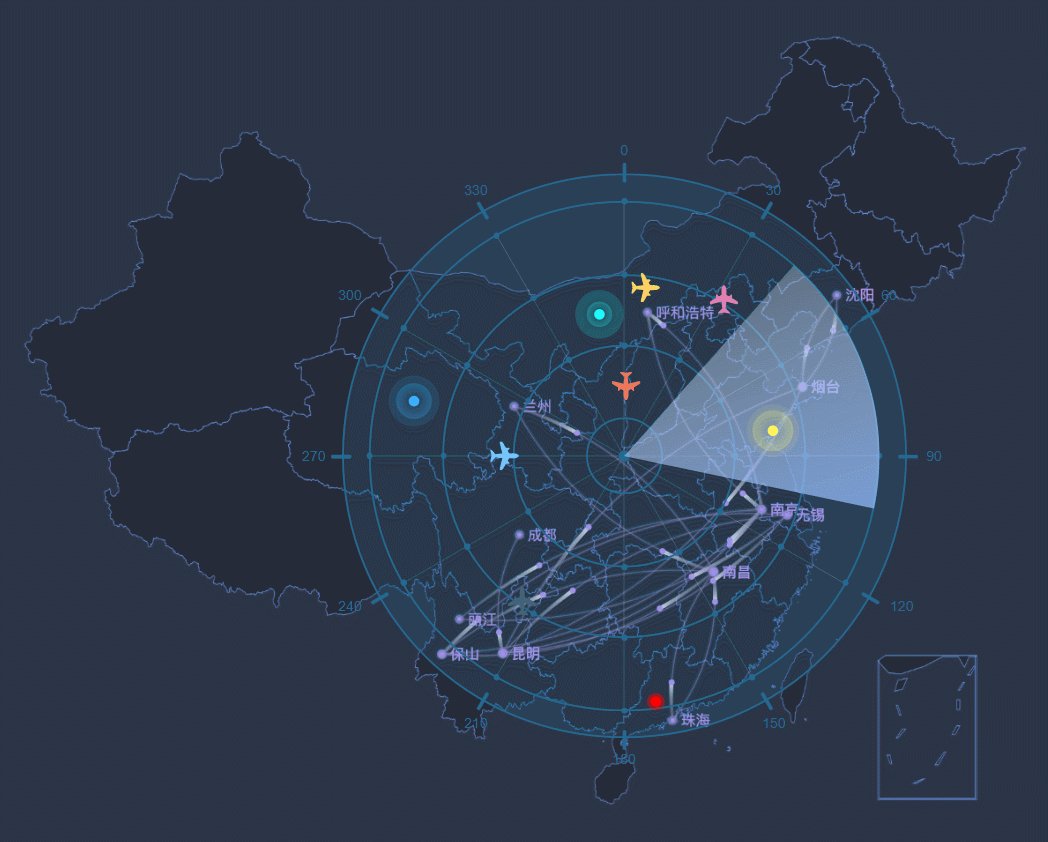
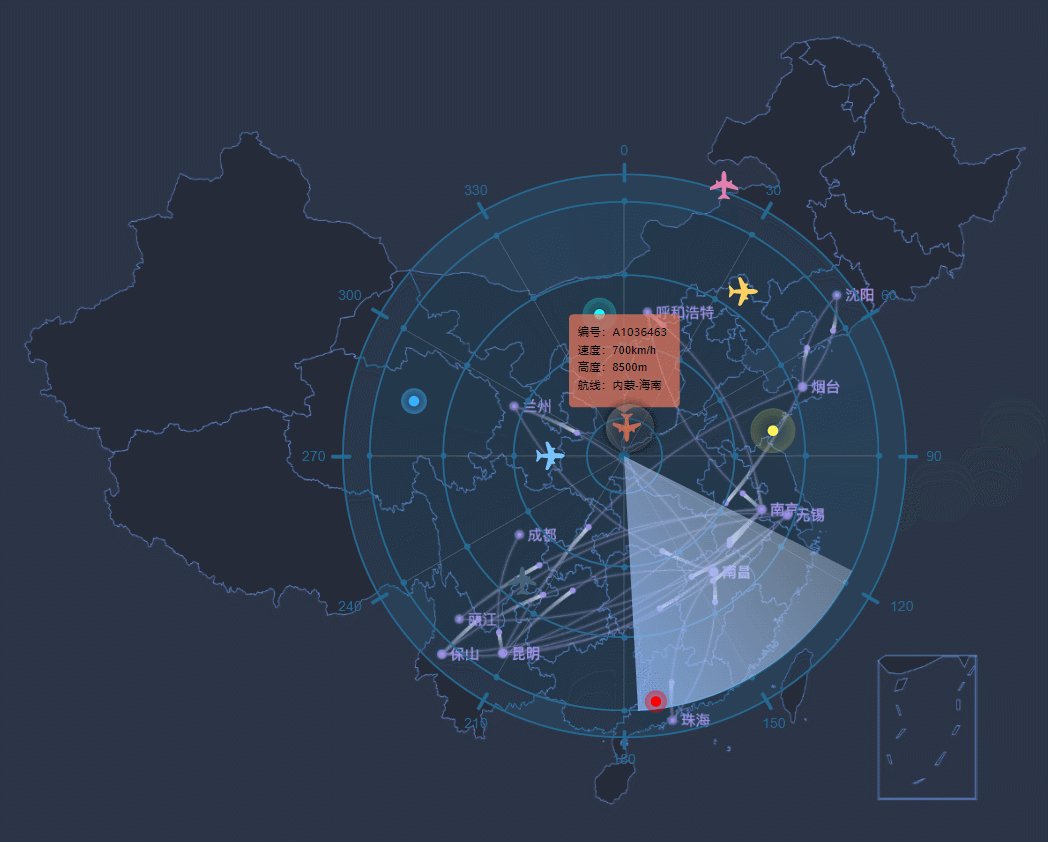
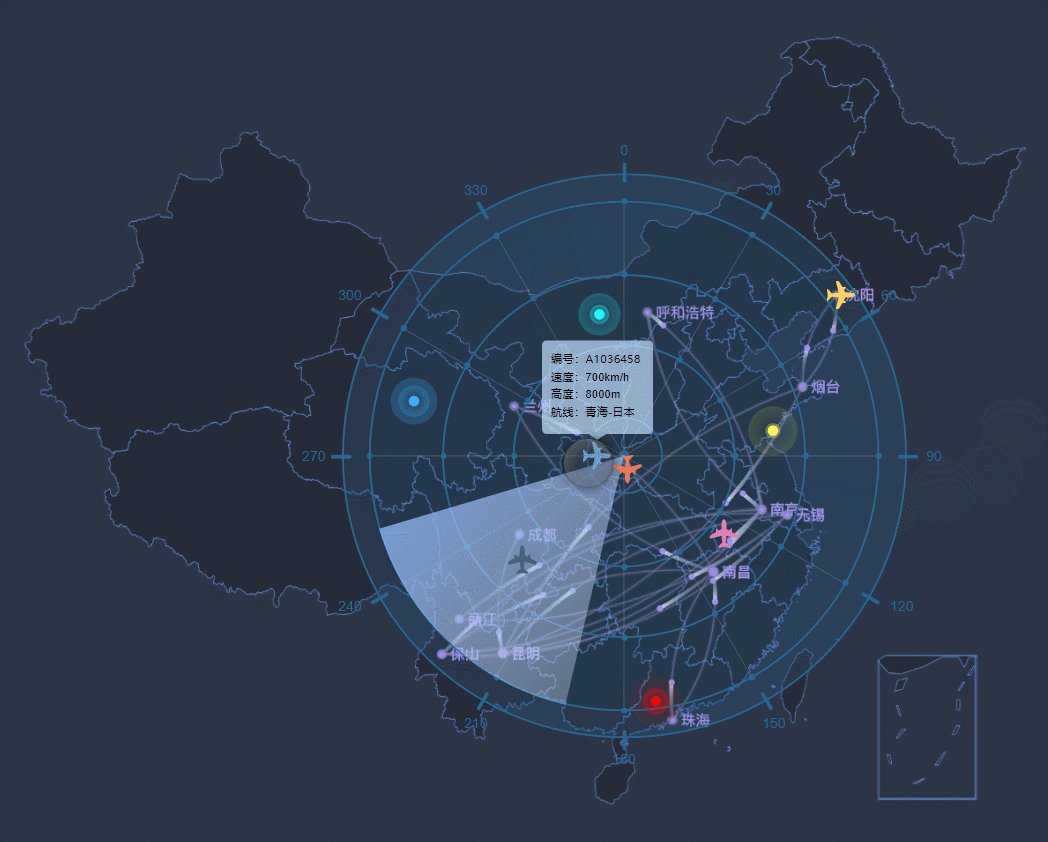
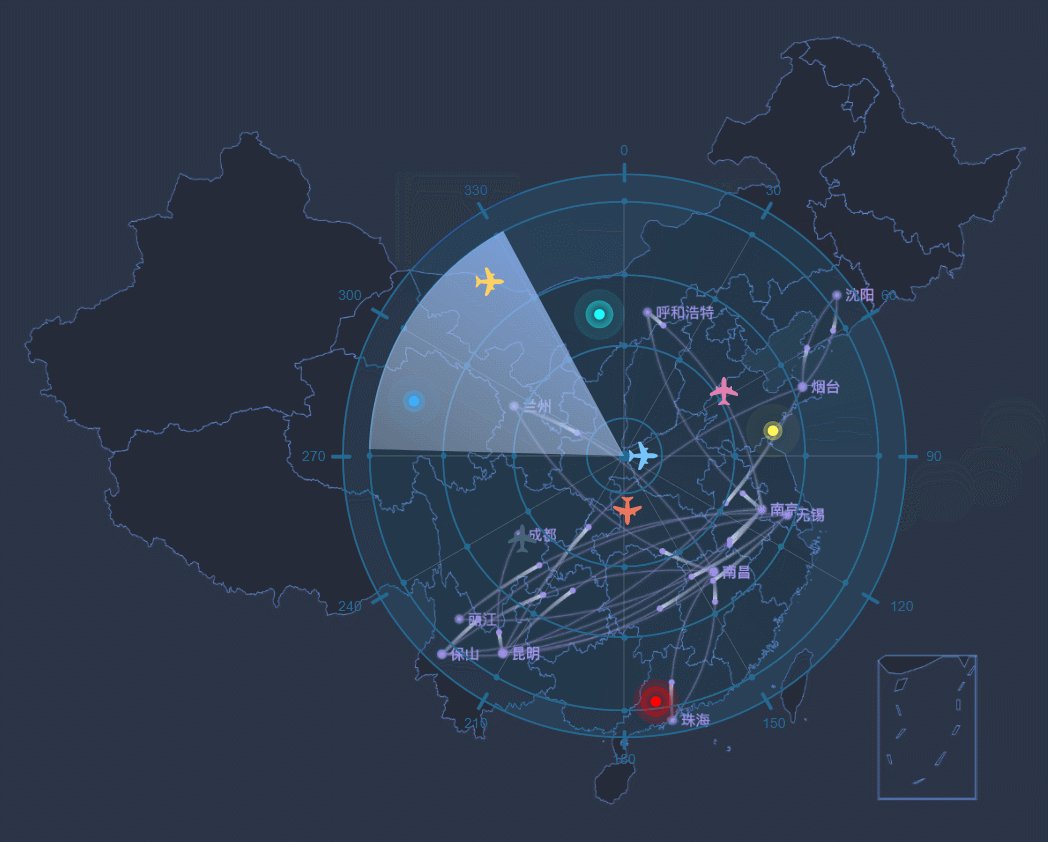
今天我们将学习如何使用Axure制作雷达扫描的动态效果,以航空信息可视化分析的案例为模板。制作完成后,效果如下图所示:
【制作步骤】
1.准备材料
背景图:使用暗色背景图片,可以在网上搜索中国地图或相关地图,选择合适的暗色系背景。
动点:可以在网上找到对应的素材。
雷达:使用Axure的原生材料制作,需要圆形、文本标签、线段和矩形等元件。可以自由修改样式,如大小、颜色、透明度等,同时也可以自由修改刻度文字。
2.创建雷达图形
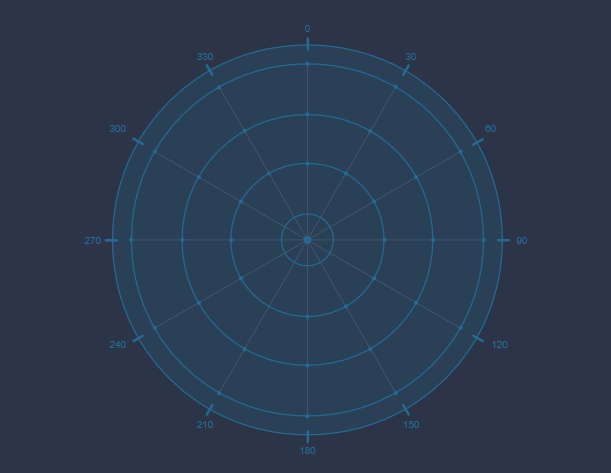
使用圆形工具绘制圆形,并使用文本标签添加刻度。
使用线段工具绘制坐标轴,并使用文本标签添加坐标轴标签。
将以上元件组合成一个雷达图形。
3.创建动态效果
将雷达图形放置在页面中心,并复制一份放在旁边。
使用“旋转”效果,将复制的雷达图形以中心点为旋转中心进行旋转动画。
在“旋转”效果的“持续时间”属性中设置适当的时间,例如5秒。
4.添加飞行信息
在雷达图形上添加飞行轨迹,可以使用直线或曲线工具绘制。
在轨迹上添加飞机图标或动点素材。
使用文本标签添加飞机详细信息,如航班号、位置、速度等。
5.调整样式和布局
根据需要调整雷达图形、飞行轨迹、飞机图标等的颜色、大小、透明度等样式属性。
根据设计要求调整布局,如位置、对齐方式等。
6.预览和导出
在Axure中预览制作完成的雷达扫描动态效果。
如果满意,可以导出为HTML文件或共享链接,以便在网页上展示。
通过以上步骤,我们成功地使用Axure制作了雷达扫描的动态效果。可以自由修改样式和布局,以满足不同的需求和设计要求。

制作教程
1. 材料准备
以航空信息可视化分析案例为模板,我们需要一下材料:
1)背景图
案例中用了中国地图的暗色背景图片,可视化视图一般用暗色系的背景。
2)动点
动点可以在网上找到对应的素材。
3)雷达
雷达我们用Axure的原生材料制作,主要用到圆形、文本标签,线段、矩形,由多个元件组合而成,所以也可以自由修改他的样式,包括大小、颜色、透明度……也可以自由修改刻度文字,具体摆放如下图所示。

4)扇形
我们用饼型元件来制作扫描的效果,我们可以添加一个渐变的颜色,后续我们会通过交互制作旋转扫描的效果。
5)飞机
需要飞机的形状,我们可以在网上找到飞机svg的素材,复制到Axure后转为形状,这样就可以修改对应的样式。我们需要增加几台不同样式的的飞机,后续通过交互制作移动轨迹。
6)弹窗
我们用形状来制作,可以通过选择形状,选择类似对话框的形状,有机架飞机就对应几个弹窗,弹窗内填写每架飞机的信息,填充颜色和飞机相近,最后增加透明度,这样可以看到下面的地图,默认隐藏。
2. 交互制作
1)扫描效果
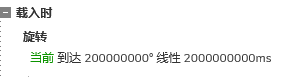
饼型元件载入的时候,我们用旋转的交互,就可以实现扫描的效果了,不过这里会有一个持续时间的问题,理论上来说,我们在饼型旋转360度之后,应该做一个循环的操作让他持续不断地旋转,但是在Axure里面旋转的动画是线性,如果停下来之后再重新旋转,这之间就会有一个停顿的感觉。
那为了解决这个问题我们用另一种方式来处理,就是不只旋转360度,我们设置一个很大的角度,一般演示过程都看不完的,然后通过控制动画的时间,来控制旋转的速度,用这样便捷的方式解决旋转循环卡顿的问题

2)飞机飞行效果
每架飞机我们要时间找到出发点和终点,记录坐标之后,我们用以下交互来实现飞机飞行的效果。
在飞机载入时,我们用移动的交互将飞机移动到终点的坐标,增加一个移动是的动画效果,同样是通过控制动画的时间来控制飞机行的速度。然后我们用等待事件,等待飞机移动事件完成。
飞机移动完成之后,理论上来讲我们用隐藏事件将飞机隐藏起来即可,但是我们希望雷达上一直有飞机在飞,但是不想做太多的飞机元件,这样我们就简单的做一个循环,让同一架飞机不同的从起点飞往终点。
所以我们等待结束后用移动的事件,将飞机移动到出发点,然后用触发事件,触发飞机载入时的交互,这样飞机就会不断的从起点到终点循环飞行。

3)移入查看飞机航班的详细信息
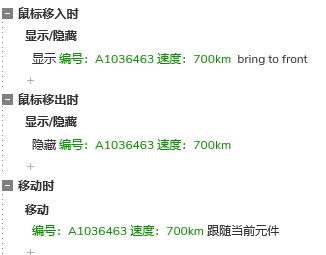
鼠标移入飞机时,我们用显示的交互,将对应的弹窗显示出来,这样我们就可以看到弹窗了,但是这里也有一个问题,就是弹出出现是在固定的位置,我们希望弹窗在飞机上方,能跟着飞机移动而已移动。
这样我们在飞机移动时,就要增加一个移动的交互,我们将移动对应的弹窗,选择跟随当前元件移动,这样弹窗就可以跟着飞机移动的。这里如果飞机是斜线移动的话Axure8和9、10的效果会有一点区别,大家回去可以体验一下。
最后,鼠标移出飞机时,我们将弹窗隐藏起来即可。

这样我们就完成了雷达扫描可视化视图的原型模板了,感谢您的阅读,感兴趣的同学们可以动手试试哦。
版权声明
文章来源: https://www.axure9.com/jiaocheng/113.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!
1、本站资源收集整理于公开分享的互联网环境(即互联网开源平台或用户自行上传,包括但不限于社交媒体、个人博客、网友的网盘分享链接、Google搜索引擎、百度搜索引擎、AI人工智能搜索引擎、ChatGPT问答、文心一言问答、Claude问答、Google Gemini问答、视频网站、Medium博客、某些引流且需要做分享文章链接任务的博客/公众号等)以及微信QQ缓存文件夹收集整理时,我们并不知道资源在互联网上到底流转了多少次,所以我们无法确认真正作者,也就意味着我们不对其内容的准确性、可靠性、正当性、安全性、合法性等负责,亦不承担任何法律责任。
2、所有作品仅供下载用户个人学习、研究或欣赏,不得用于商业或者其他用途,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担,我们对此不承担任何法律责任。
3、请用户在下载后的24小时内自行删除相关资源。
4、如涉及侵犯版权等问题,请您及时来信通知我们(Email: 44784009@qq.com),并出示身份证明、著作权权属证明及侵权情况证明,我们会及时删除,给您带来的不便,我们深表歉意!