TDesign Axure元件库文件 是一套完整的 企业级设计体系,拥有基于 Vue / React / 小程序 等技术栈的组件库解决方案。用于构建 设计统一 / 跨端多技术栈 的前端应用时,TDesign 更有优势。
元件库简介
视觉精美:基于 TDesign UI规范搭建,可以轻松输出媲美视觉稿的交互文档
组件丰富:提供了涵盖 Web 端各种使用场景的典型页面模版、组件及常用 icon
分组合理:对所有组件和组件内部进行合理归类和编组,方便快速提取和修改
使用便捷:对基础元件做了原生化处理,并内置了各种演示状态,提高输出效率
兼容并济:兼容Axure8.0及以上版本,Windows 与 Mac 平台通用,内容持续更新
官方用户群:微信或企业微信扫码加入,随时与官方交流,获取最新动态
使用方法:
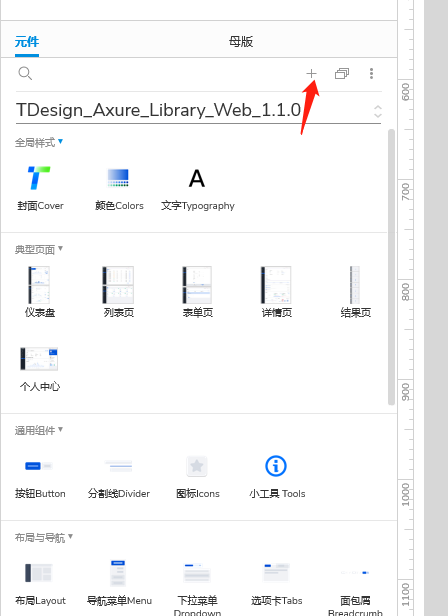
1.打开 Axure,找到【元件库面板】
2.单击元件库面板右上角【选项】按钮,在下拉菜单中点击【载入元件库】按钮

版权声明
文章来源: https://www.axure9.com/zujian/46.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!
1、本站资源收集整理于公开分享的互联网环境(即互联网开源平台或用户自行上传,包括但不限于社交媒体、个人博客、网友的网盘分享链接、Google搜索引擎、百度搜索引擎、AI人工智能搜索引擎、ChatGPT问答、文心一言问答、Claude问答、Google Gemini问答、视频网站、Medium博客、某些引流且需要做分享文章链接任务的博客/公众号等)以及微信QQ缓存文件夹收集整理时,我们并不知道资源在互联网上到底流转了多少次,所以我们无法确认真正作者,也就意味着我们不对其内容的准确性、可靠性、正当性、安全性、合法性等负责,亦不承担任何法律责任。
2、所有作品仅供下载用户个人学习、研究或欣赏,不得用于商业或者其他用途,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担,我们对此不承担任何法律责任。
3、请用户在下载后的24小时内自行删除相关资源。
4、如涉及侵犯版权等问题,请您及时来信通知我们(Email: 44784009@qq.com),并出示身份证明、著作权权属证明及侵权情况证明,我们会及时删除,给您带来的不便,我们深表歉意!