13款Adobe Axure后台管理信息系统通用原型方案,
介绍:
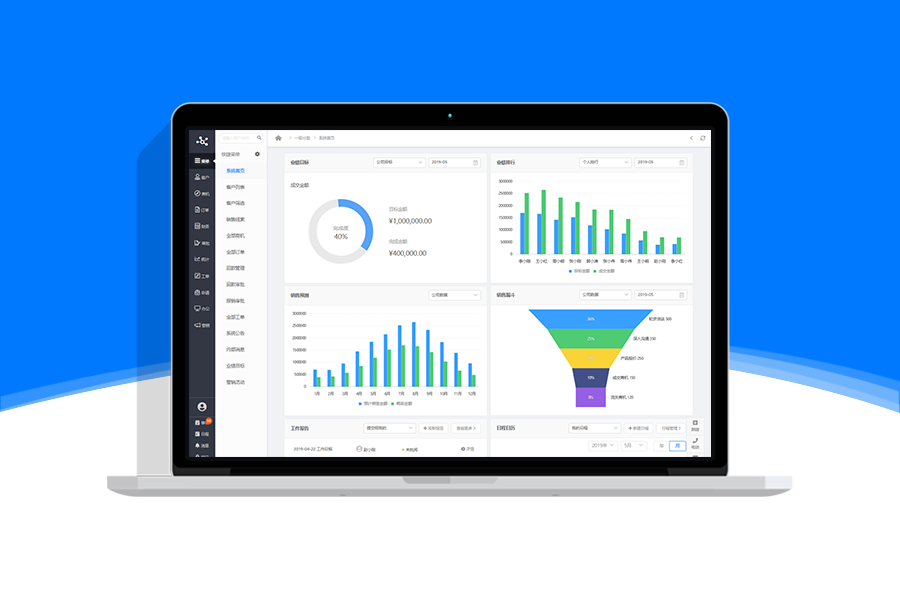
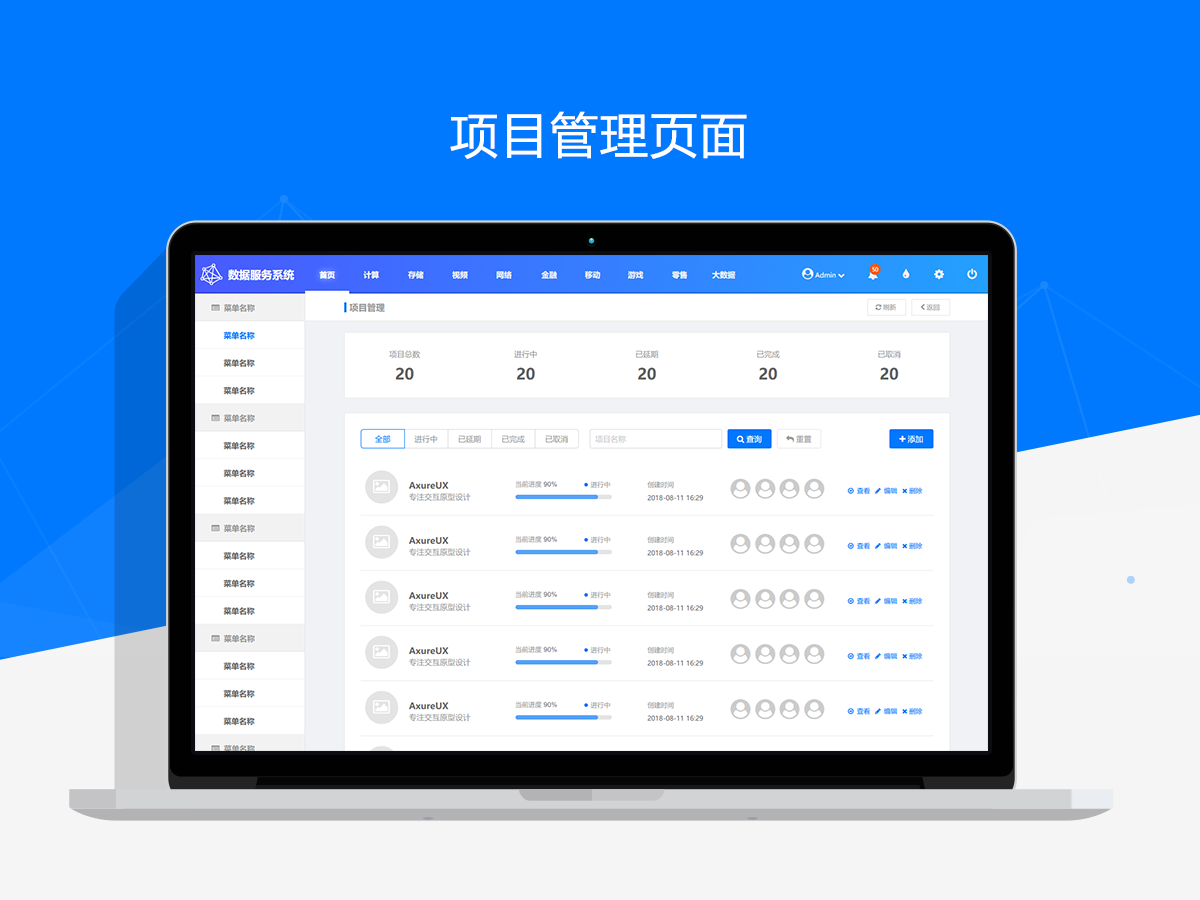
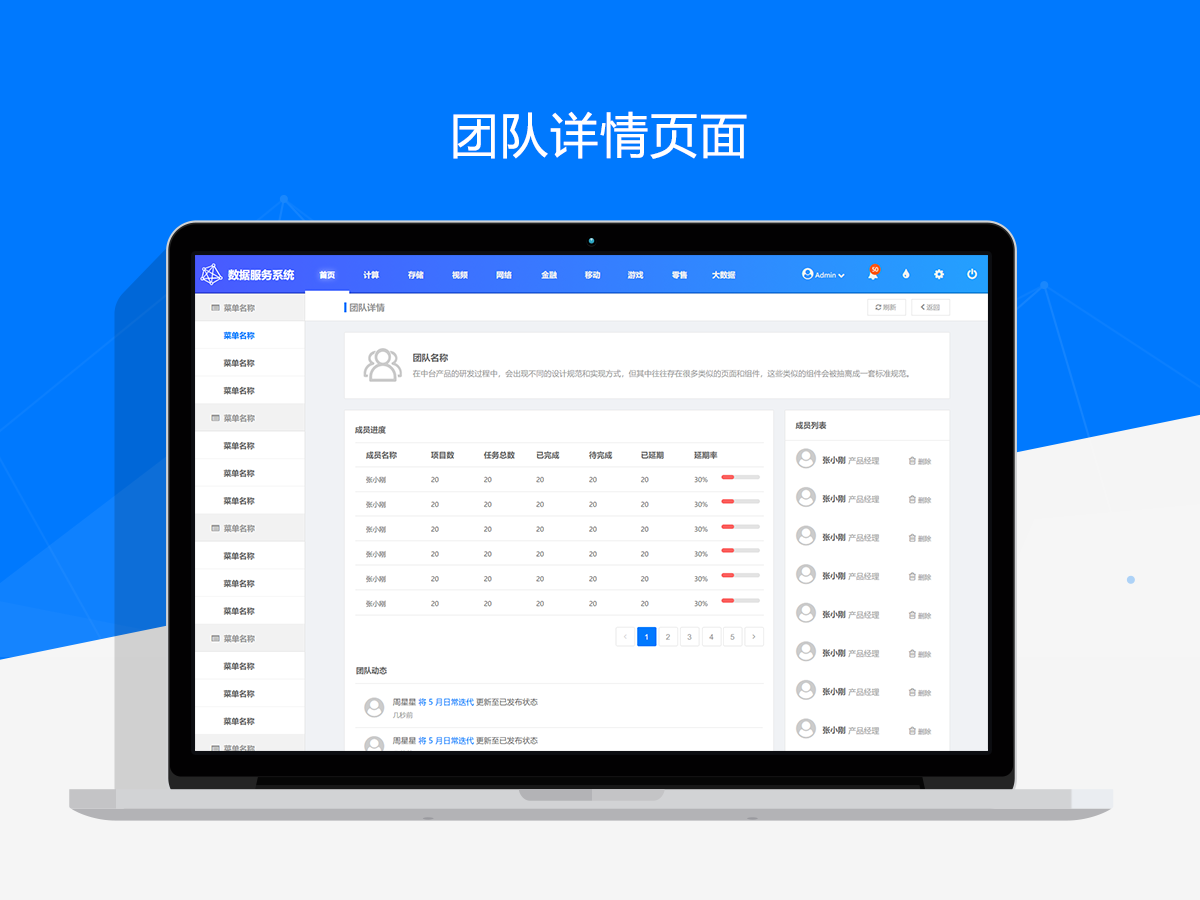
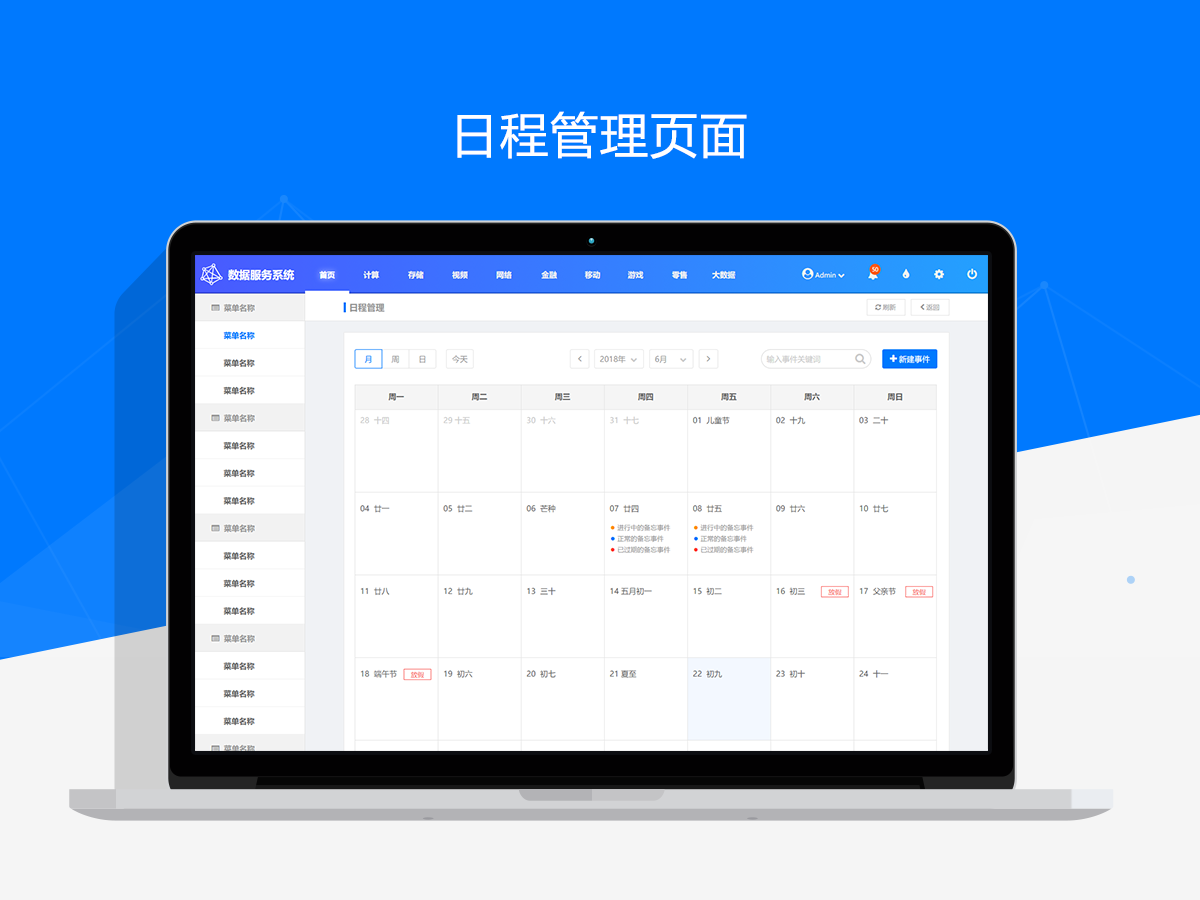
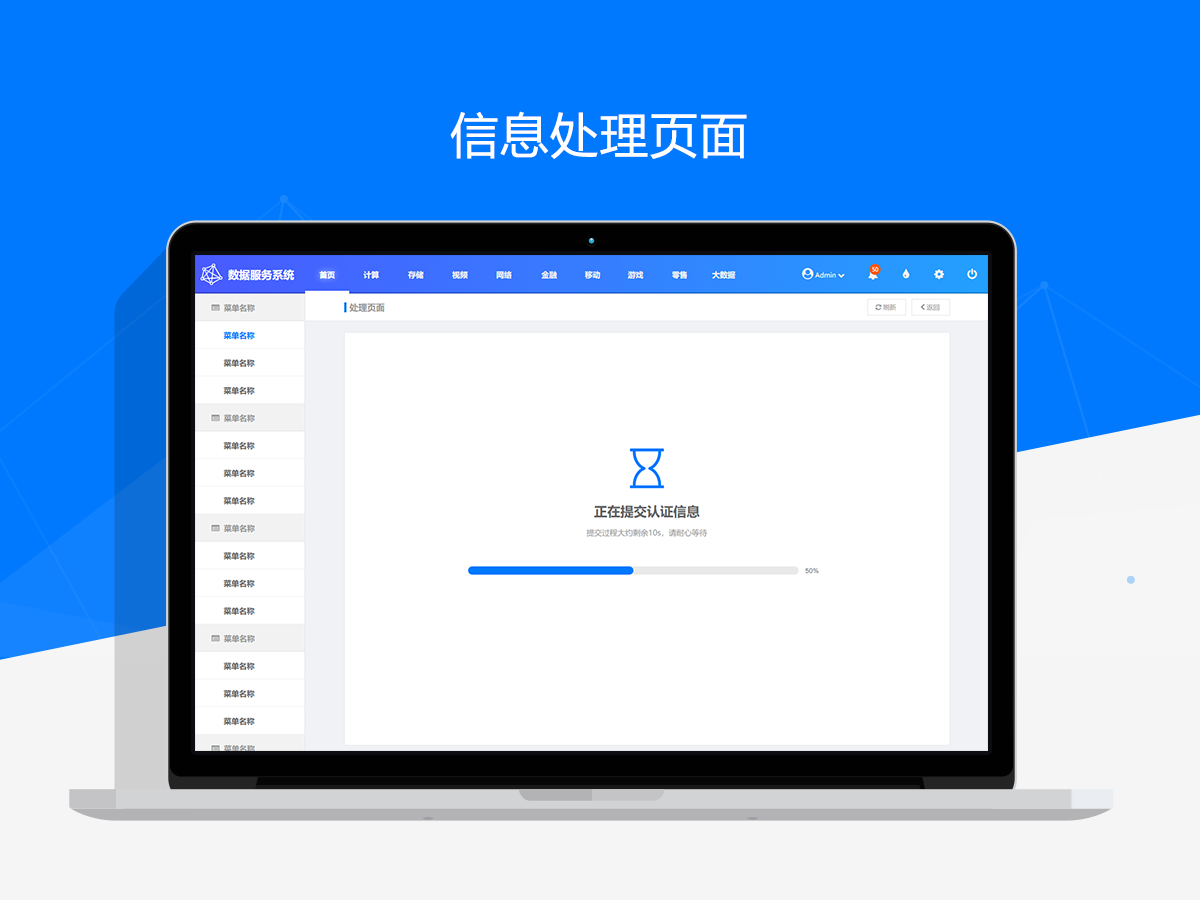
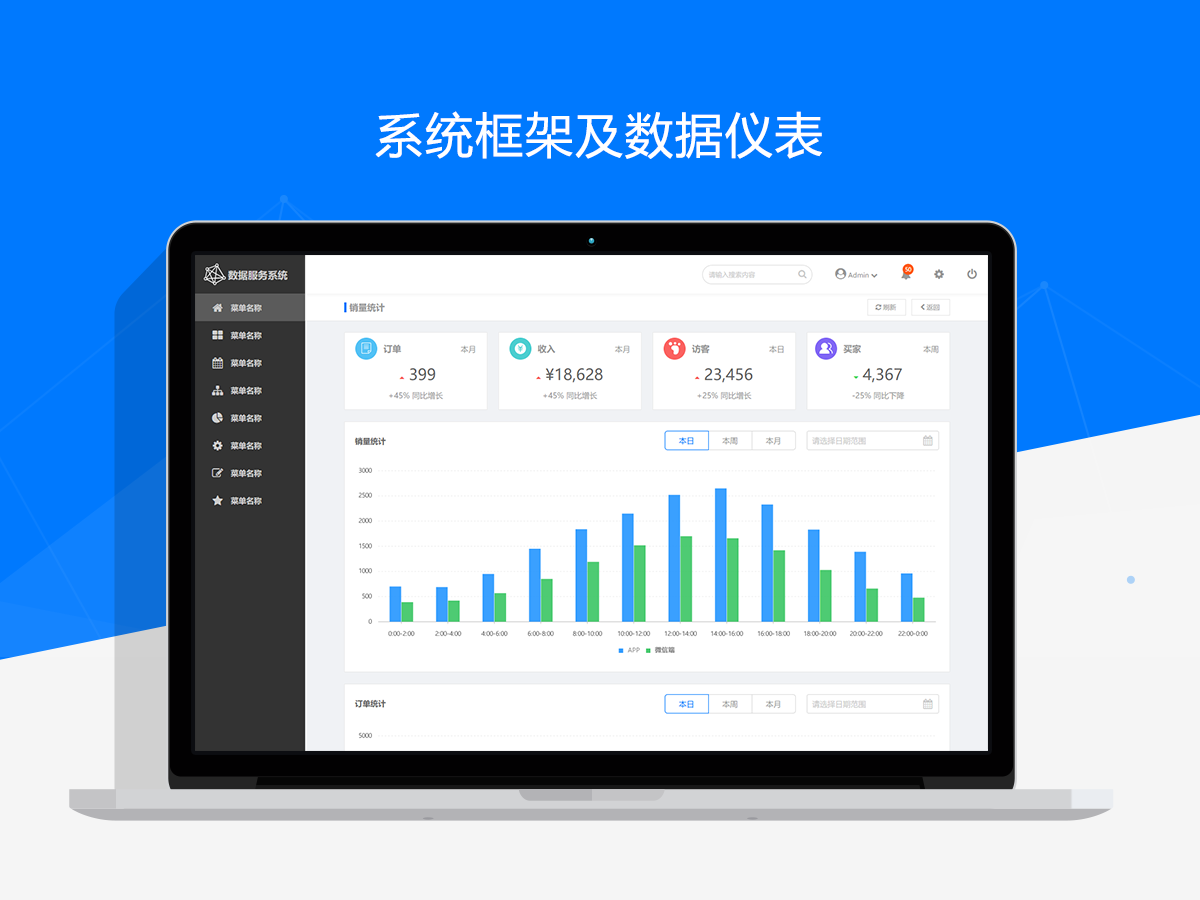
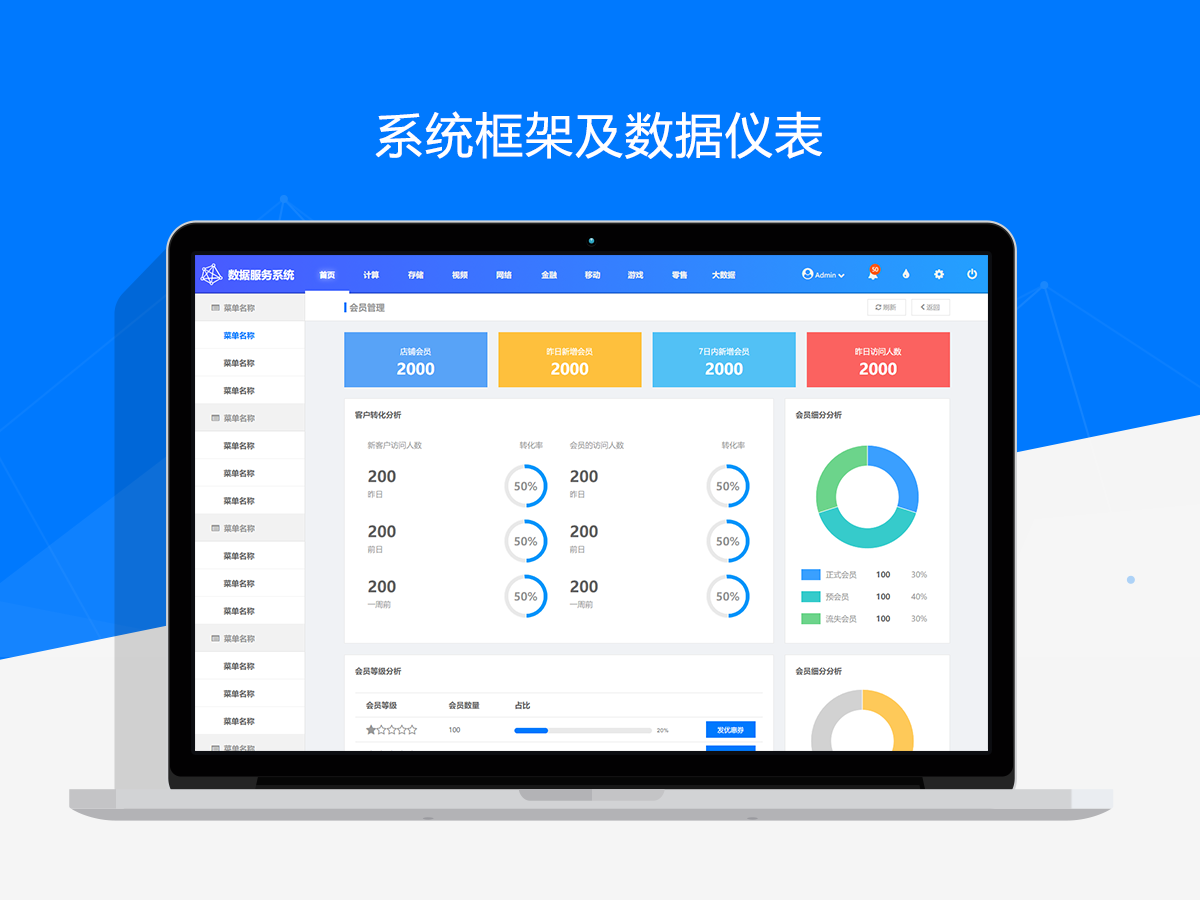
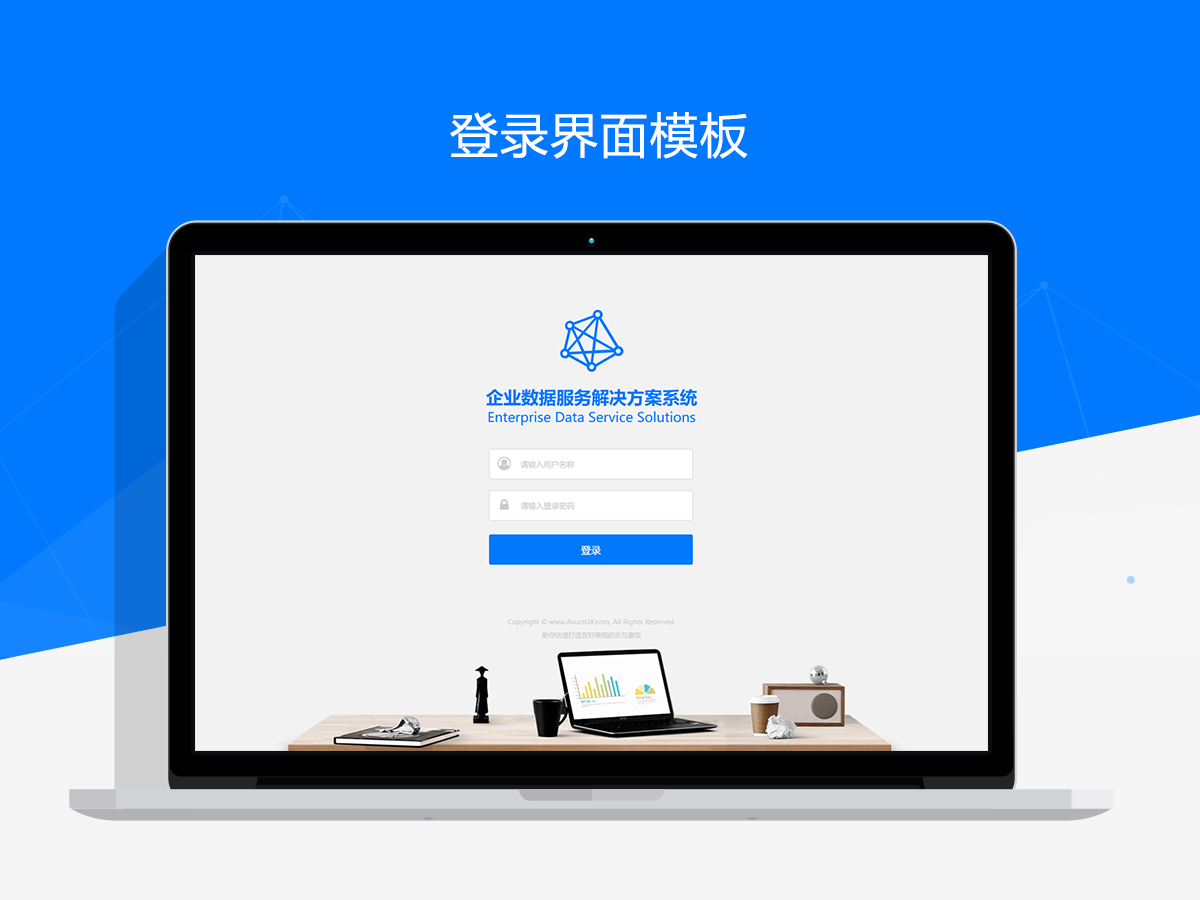
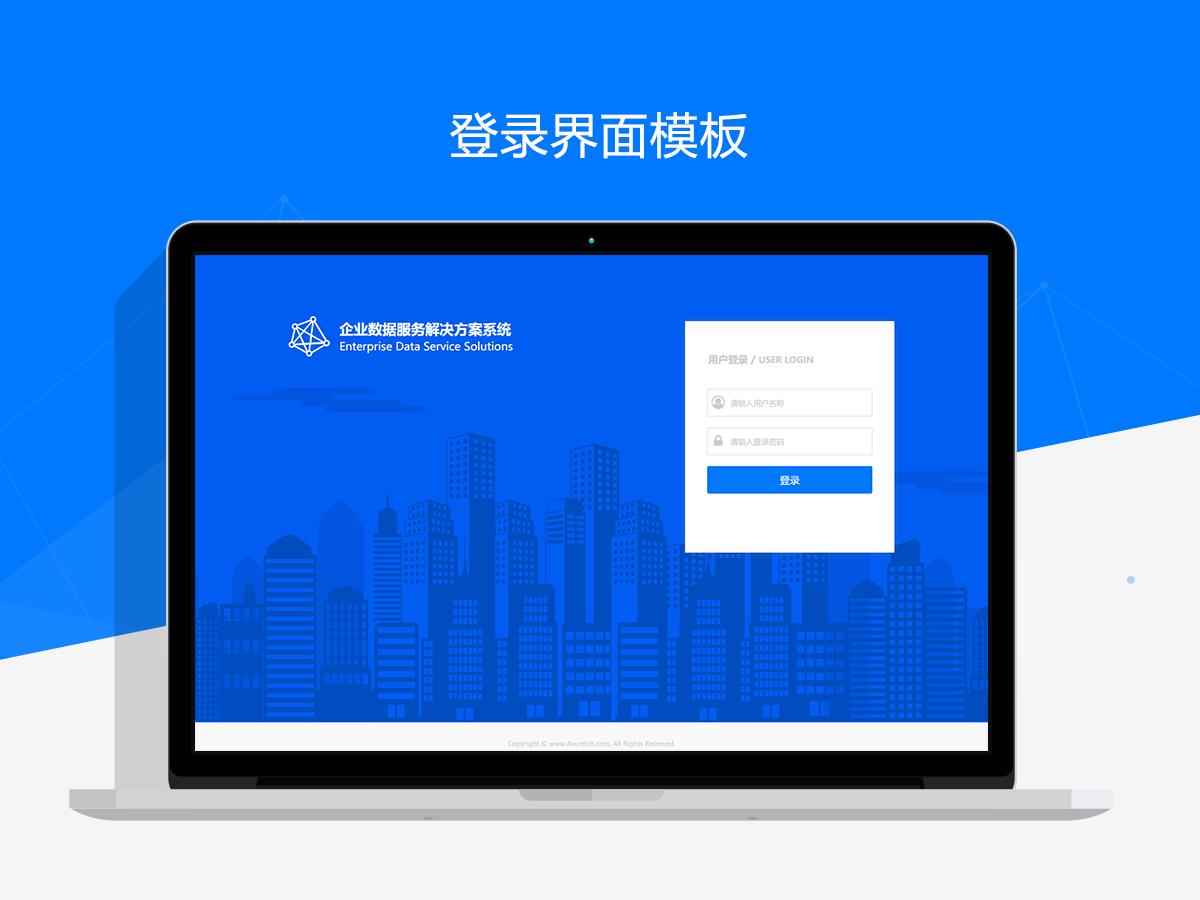
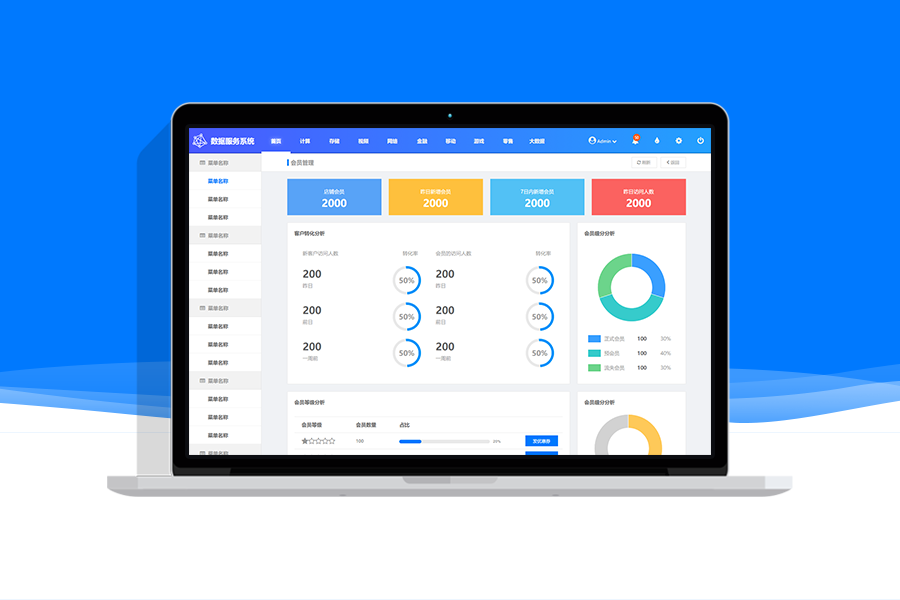
本作品是一套通用型的中后台管理系统原型设计方案,可以帮助你快速输出标准和美观的中后台产品原型方案,极大的节省协作成本和提升工作效率。这套方案提供了12套不同类型的登录界面和系统框架,并涵盖了大量的常用组件和常用页面模板,可以满足各类中后台管理系统的原型设计需求,快速输出各种管理信息系统,如CMS、OA、CRM、ERP、POS等系统原型。
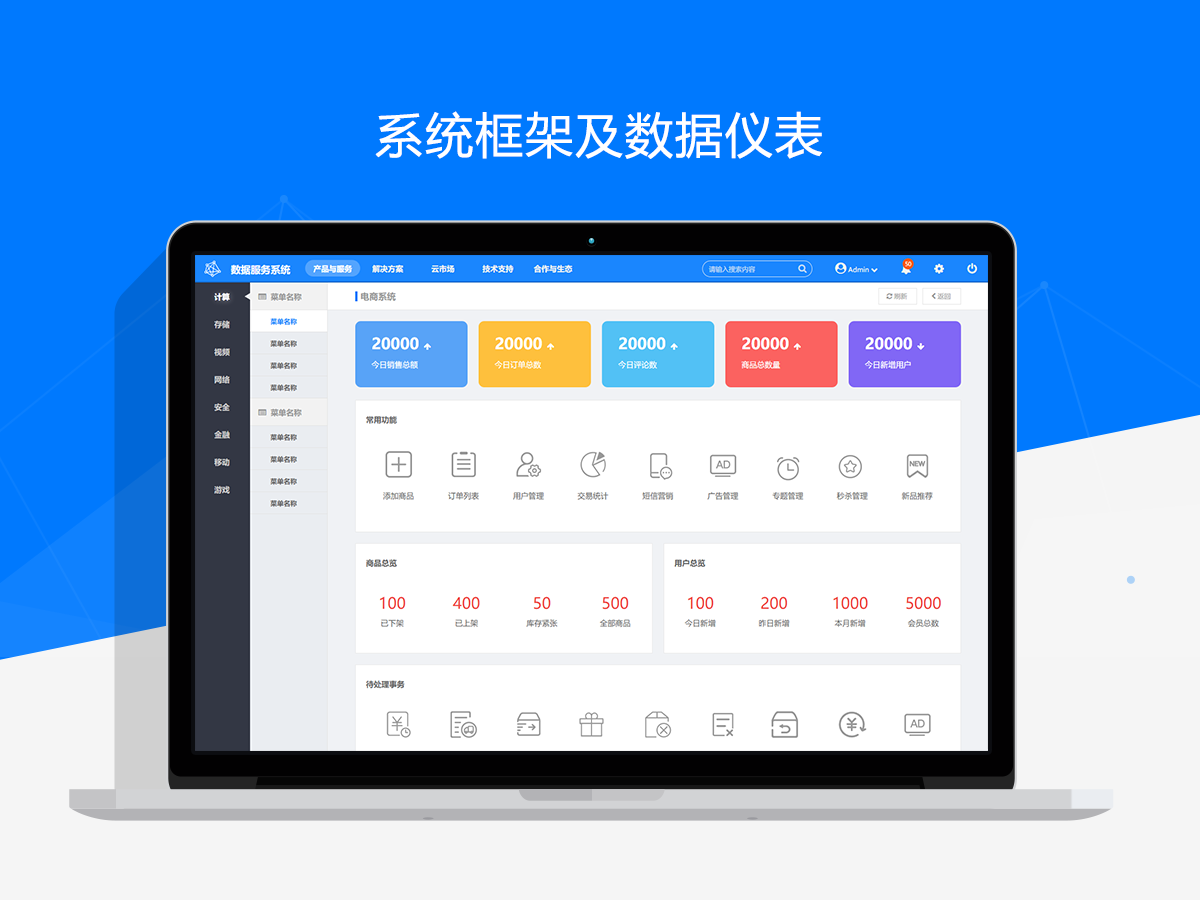
在2017年AxureUX发布了基于电商后台业务系统的原型模板,并总结分享了相关的设计方法和框架模板,收获了非常良好的用户反馈,并被很多产品同行应用到了实际的原型设计工作中。为了满足更多的中后台系统的原型方面的设计需求,我们参考了大量的案例并推出了这套全新的设计方案。这套作品保留了自适应布局框架和内联框架链接页面等特性,同时简化了相关的界面布局和交互事件,具有更易应用和维护等特点。同时,作品使用了较为安全的蓝色作为主色调,可以满足更丰富的应用场景。
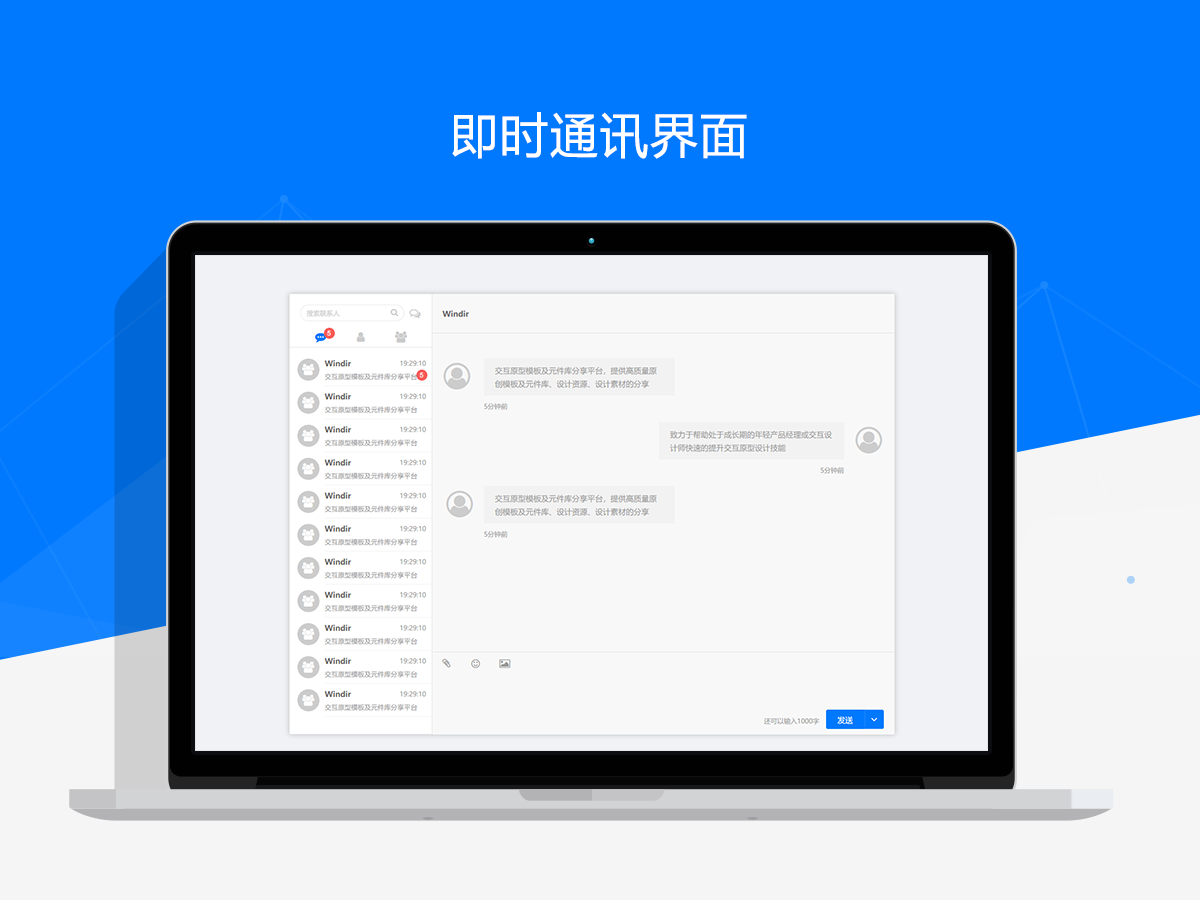
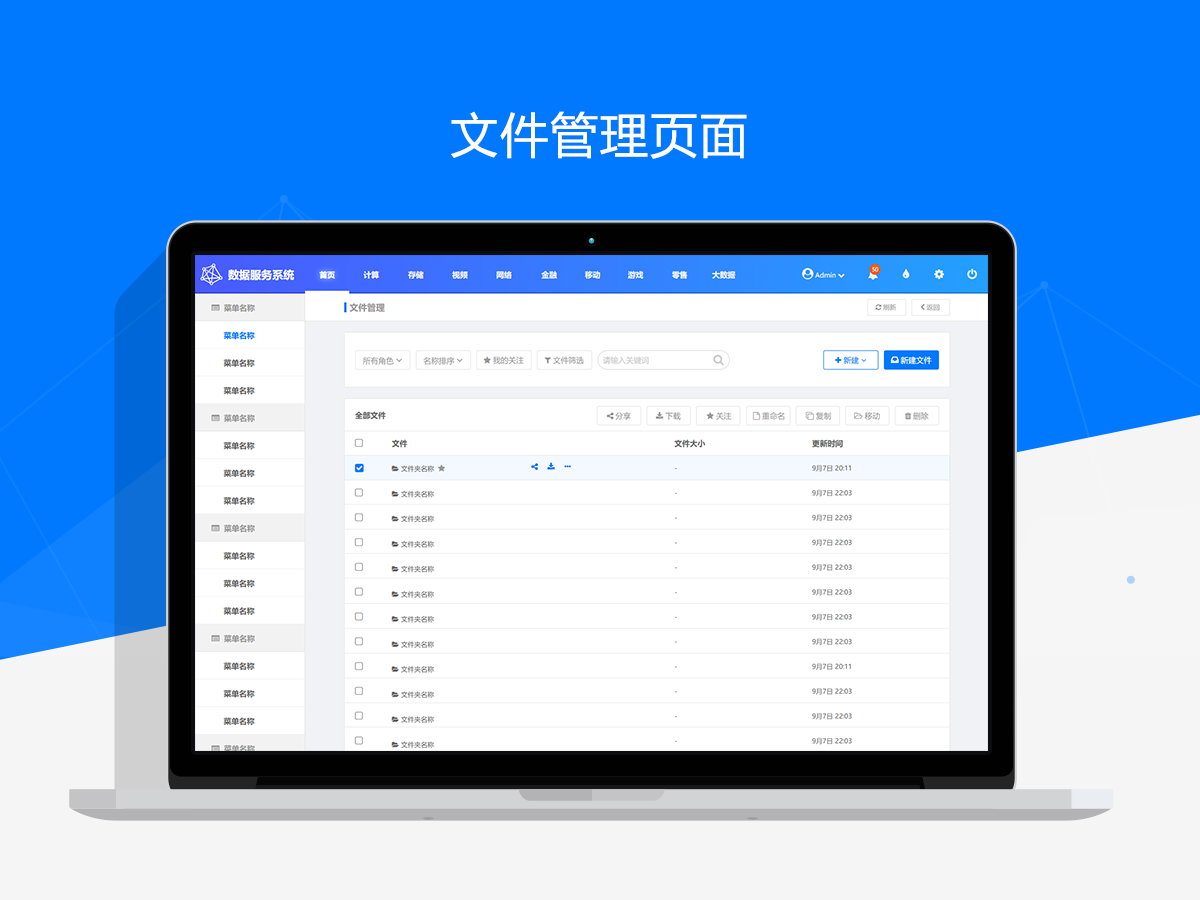
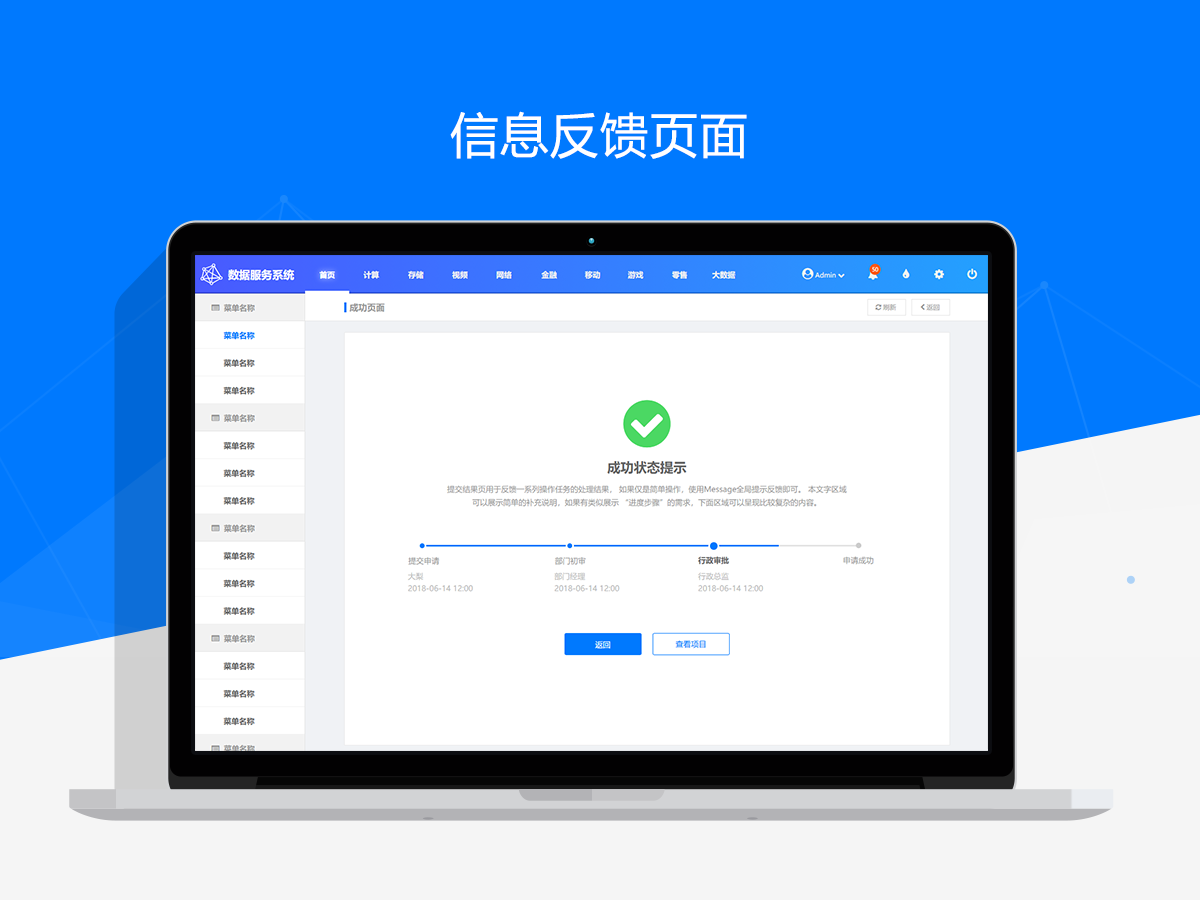
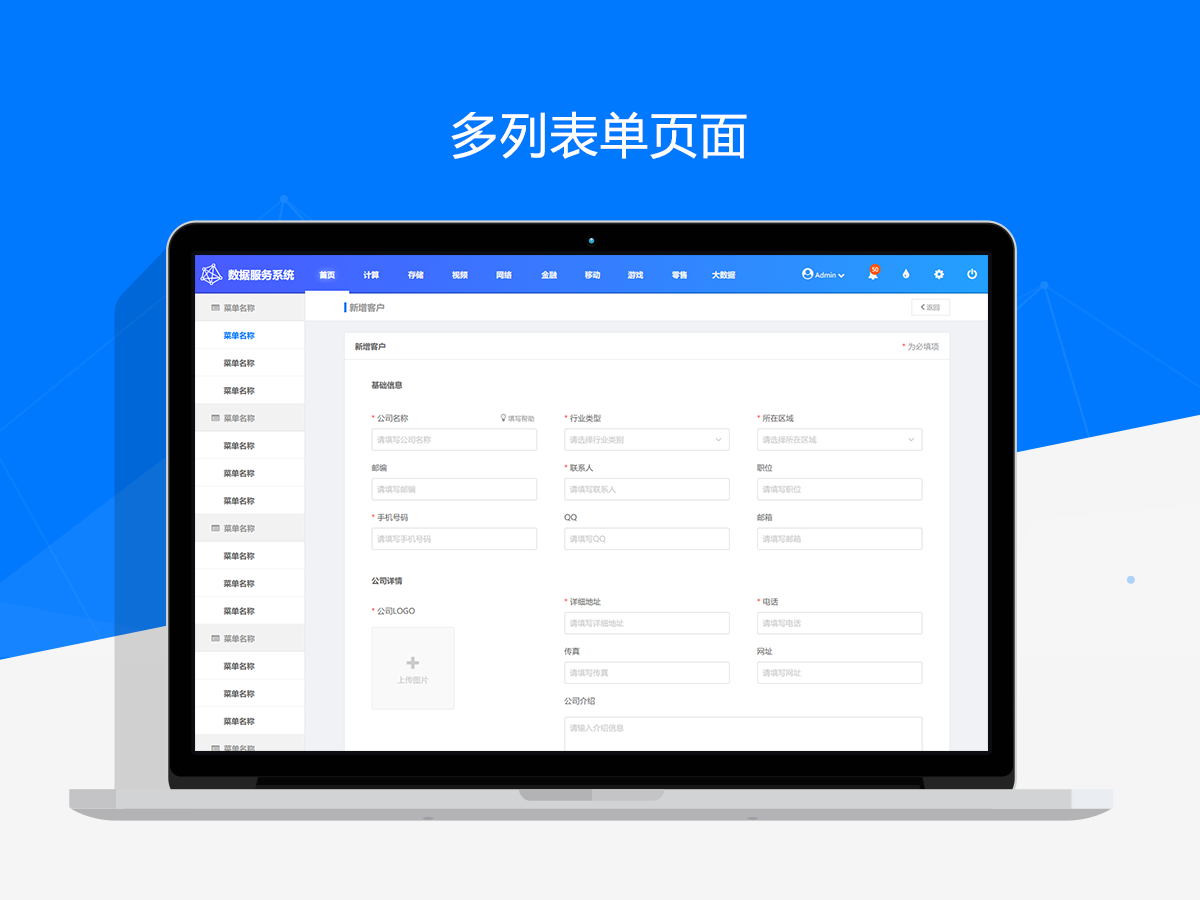
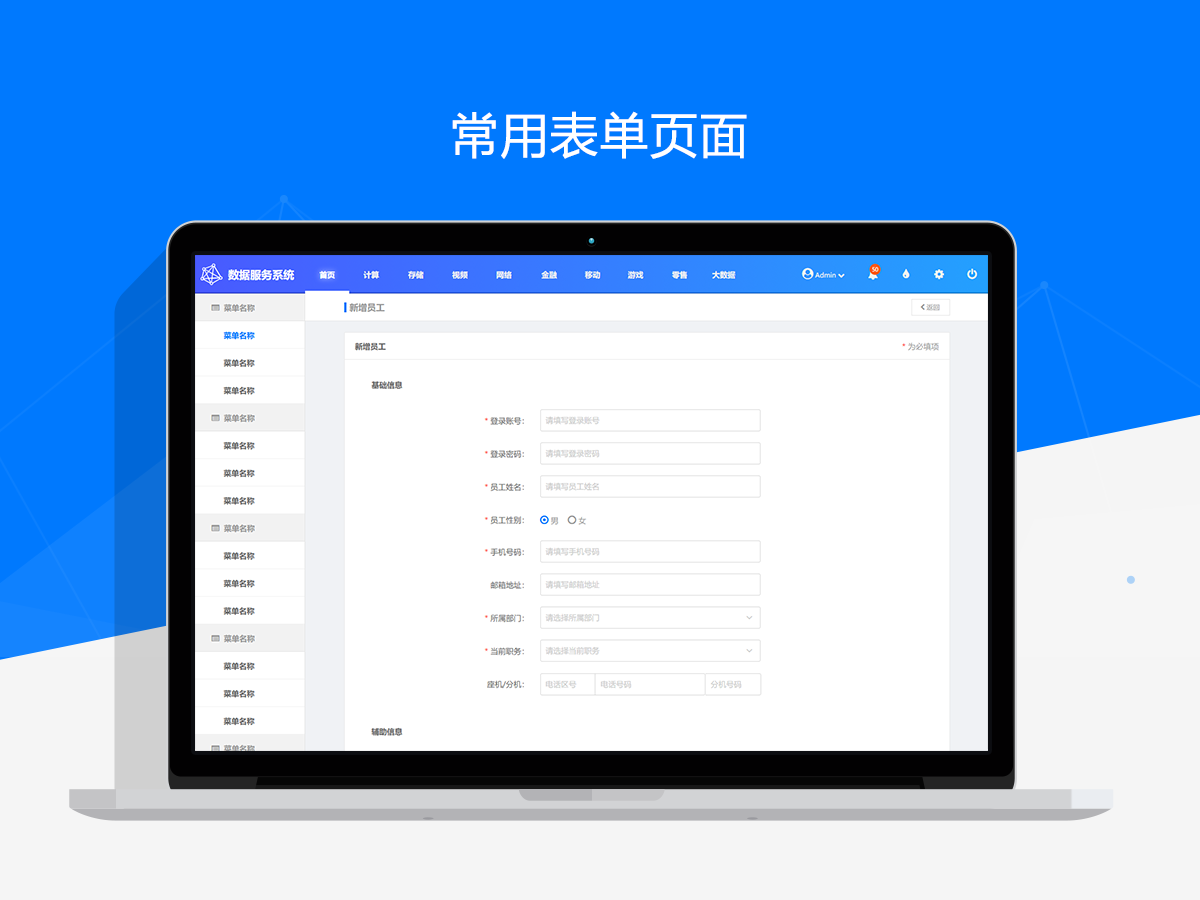
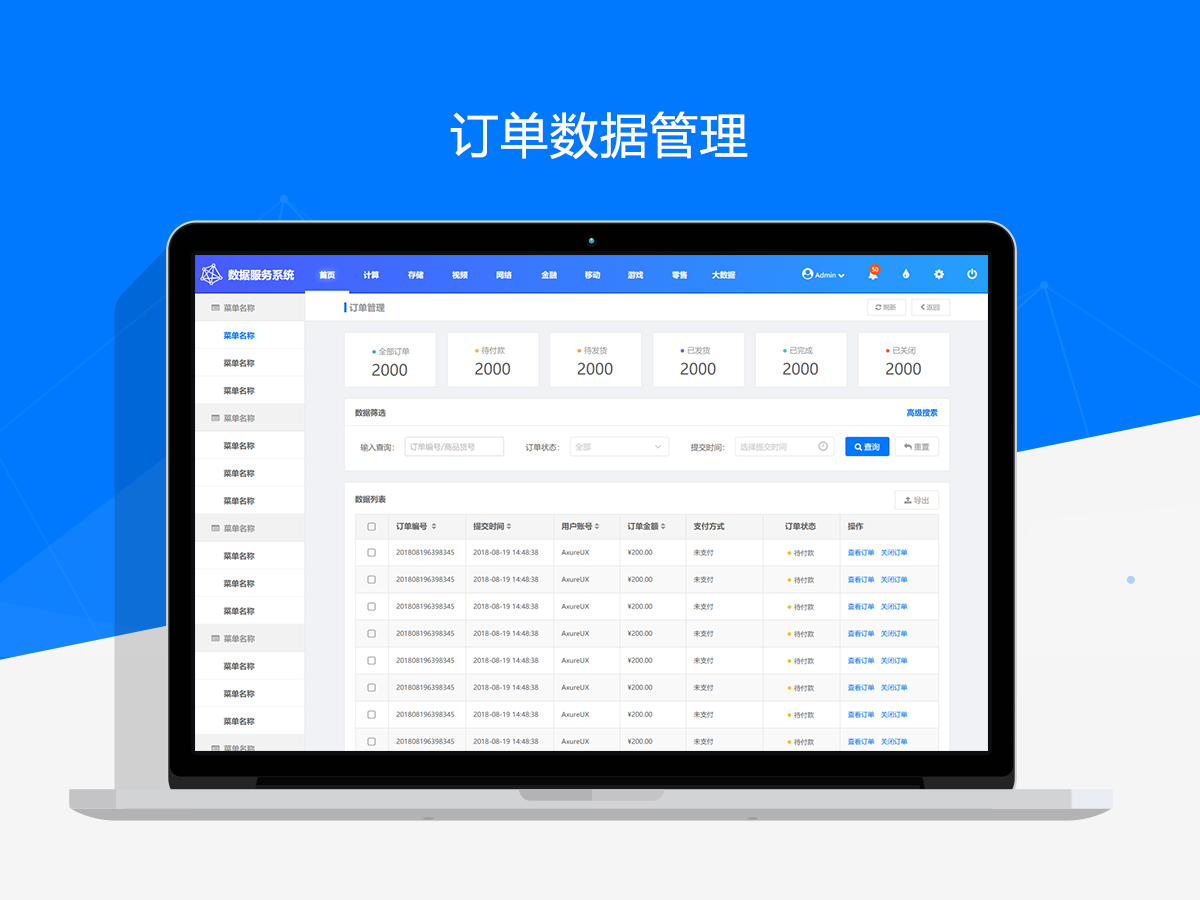
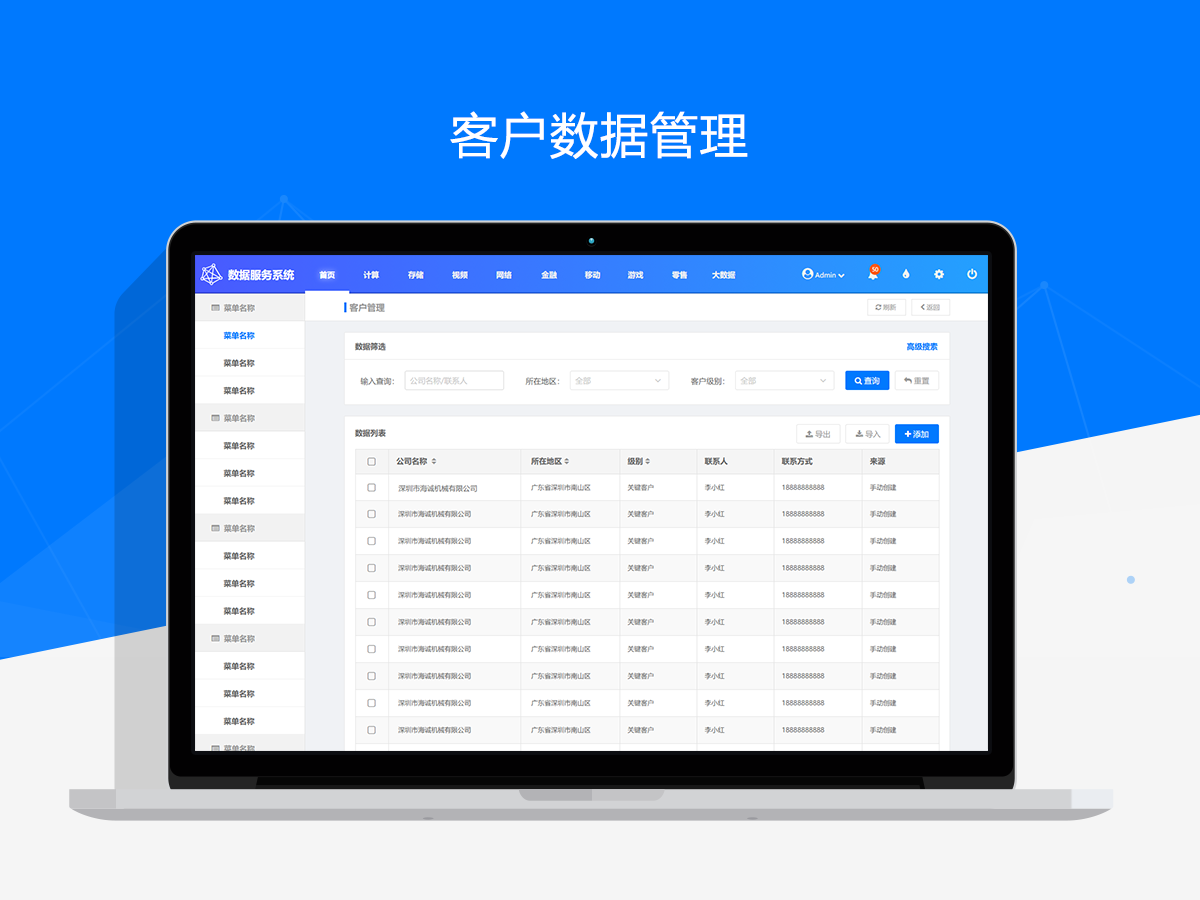
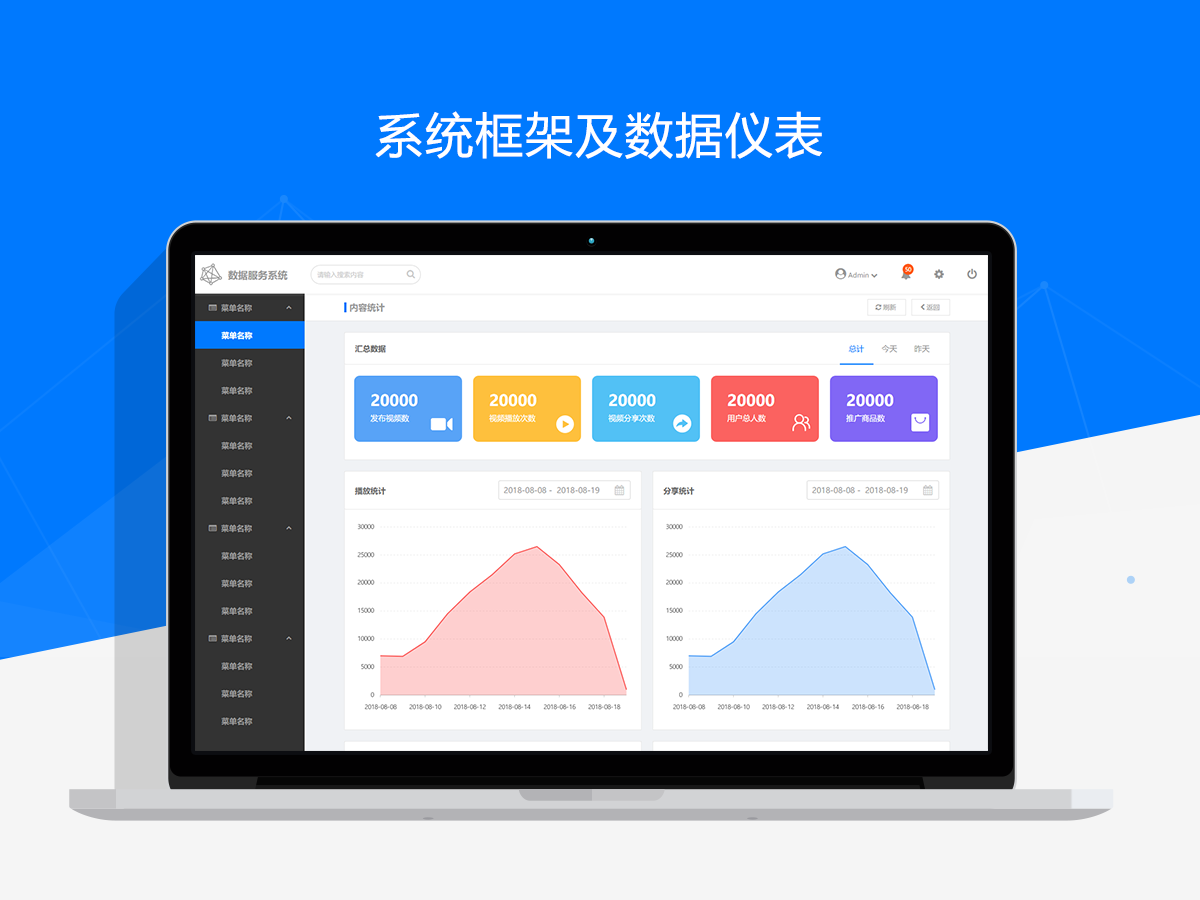
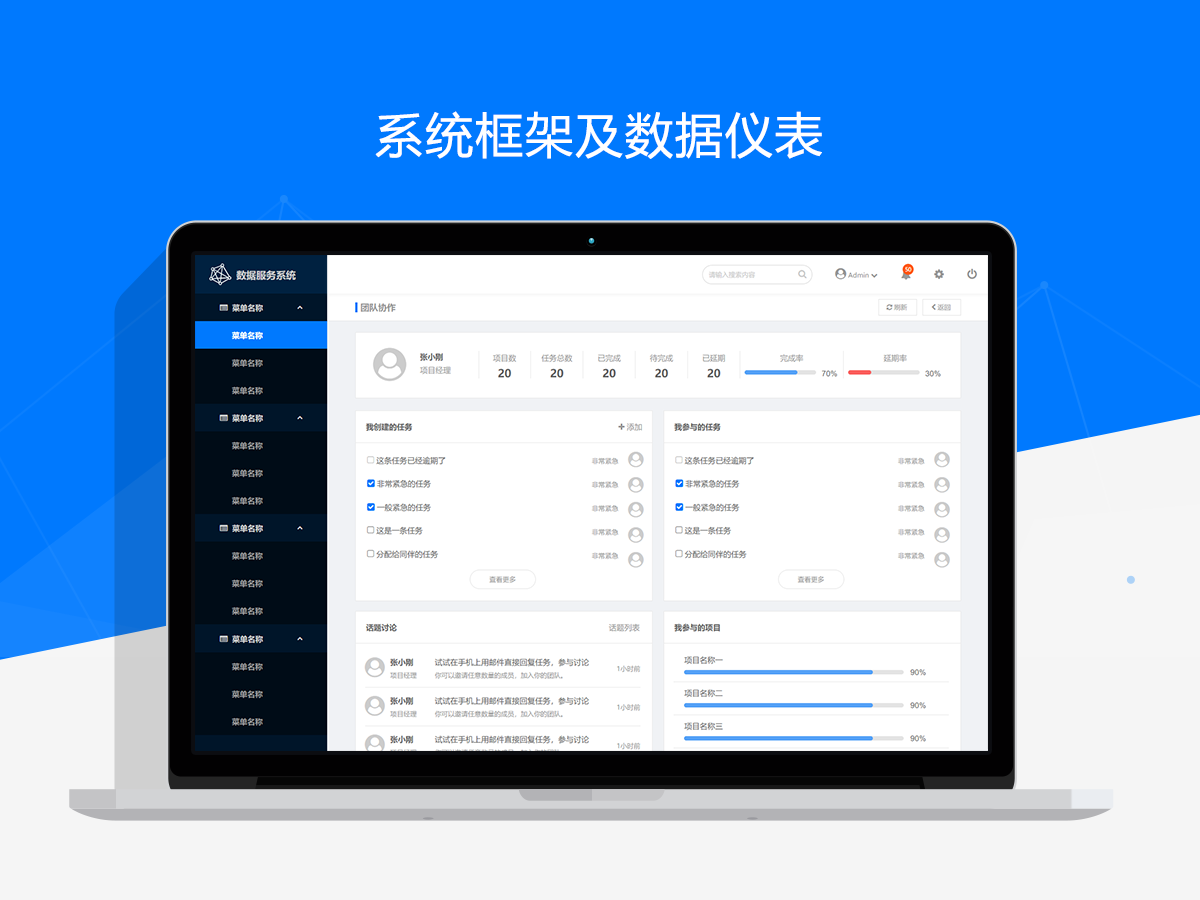
除了提供不同类型的登录界面和系统框架之外,本套作品中还提供了丰富的常用页面模板,涵盖了各类典型的中后台系统使用场景。其中包含了各类中后台数据仪表和首页示例、数据管理的增删改查相关页面、团队协作功能流程相关页面,以及各类信息展示和提示反馈类页面。由于这套设计方案的所有内页都是通过框架页面进行链接的,所以相关的页面模板基本都是独立的,可以非常方便进行复用。在实际使用过程中,可以根据需要组合对应的框架和页面模板。
需要特别说明的是,本套作品中相关基础的交互元件全部使用的是静态元件,例如:输入框架、下拉选择器、下拉按纽、开关选择器、日历组件、通知提醒、表单验证反馈等。主要是考虑为了提升输出效率和方便维护等因素,在实际的后台原型设计中可以使用专门的示例页面将相关的交互样式呈现出来,列出相关的状态示例和交互说明,供UI和前端人员进行参考。如果您在设计中需要使用相关的动态交互元件或更多的元件类型,可以配合《AxureUX Web前后端交互原型通用元件库》一起使用。这套元件库中包含各类丰富的Web元件及业务组件,各类基础交互元件同时提供了动态版本和静态示例。
本套作品的中相关动态图表控件来自于Axure原型协作与发布平台Axhub,相关元件的静态图表元件和部分素材来自于蚂蚁金服体验技术部出品的Ant Design元件库,在此特别注明并向以上相关平台表示感谢。























版权声明
文章来源: https://www.axure9.com/jingxuan/3.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!
1、本站资源收集整理于公开分享的互联网环境(即互联网开源平台或用户自行上传,包括但不限于社交媒体、个人博客、网友的网盘分享链接、Google搜索引擎、百度搜索引擎、AI人工智能搜索引擎、ChatGPT问答、文心一言问答、Claude问答、Google Gemini问答、视频网站、Medium博客、某些引流且需要做分享文章链接任务的博客/公众号等)以及微信QQ缓存文件夹收集整理时,我们并不知道资源在互联网上到底流转了多少次,所以我们无法确认真正作者,也就意味着我们不对其内容的准确性、可靠性、正当性、安全性、合法性等负责,亦不承担任何法律责任。
2、所有作品仅供下载用户个人学习、研究或欣赏,不得用于商业或者其他用途,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担,我们对此不承担任何法律责任。
3、请用户在下载后的24小时内自行删除相关资源。
4、如涉及侵犯版权等问题,请您及时来信通知我们(Email: 44784009@qq.com),并出示身份证明、著作权权属证明及侵权情况证明,我们会及时删除,给您带来的不便,我们深表歉意!