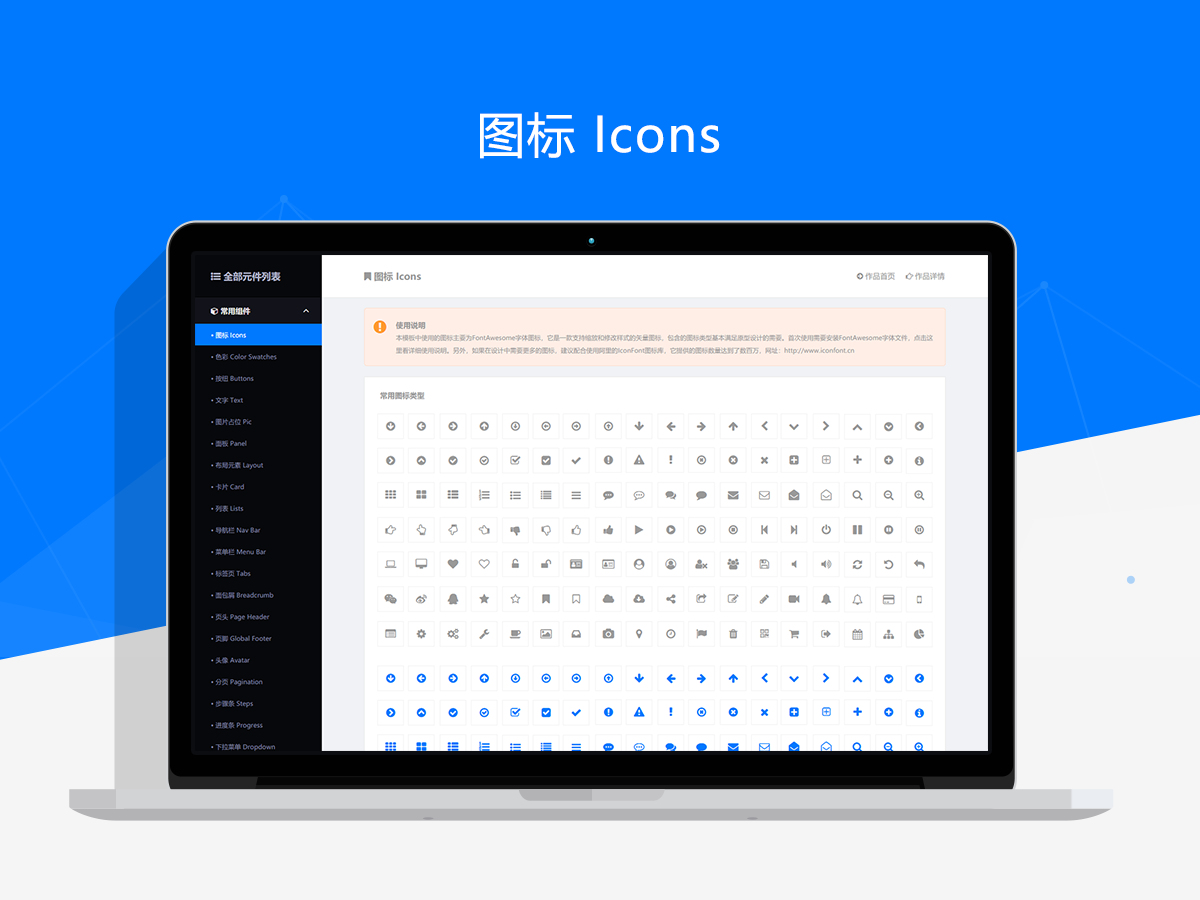
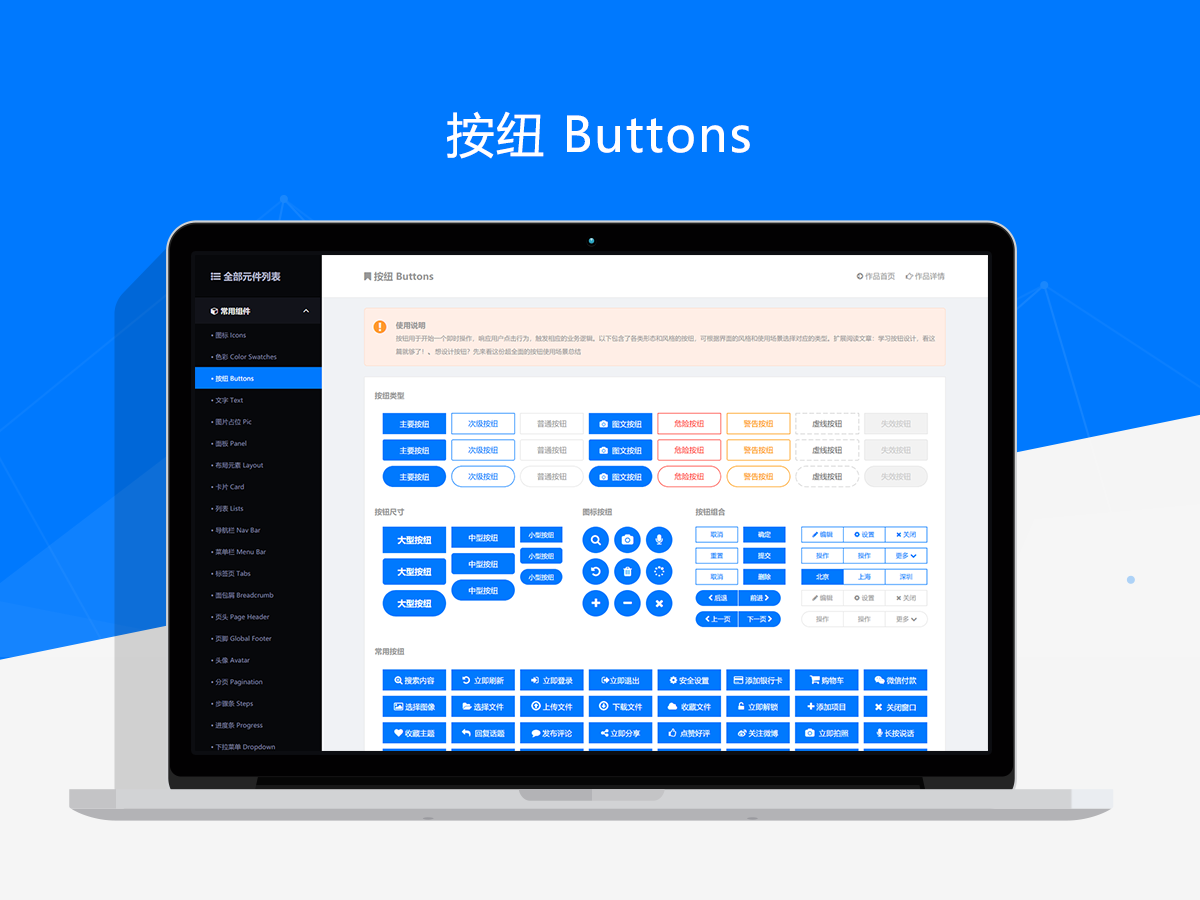
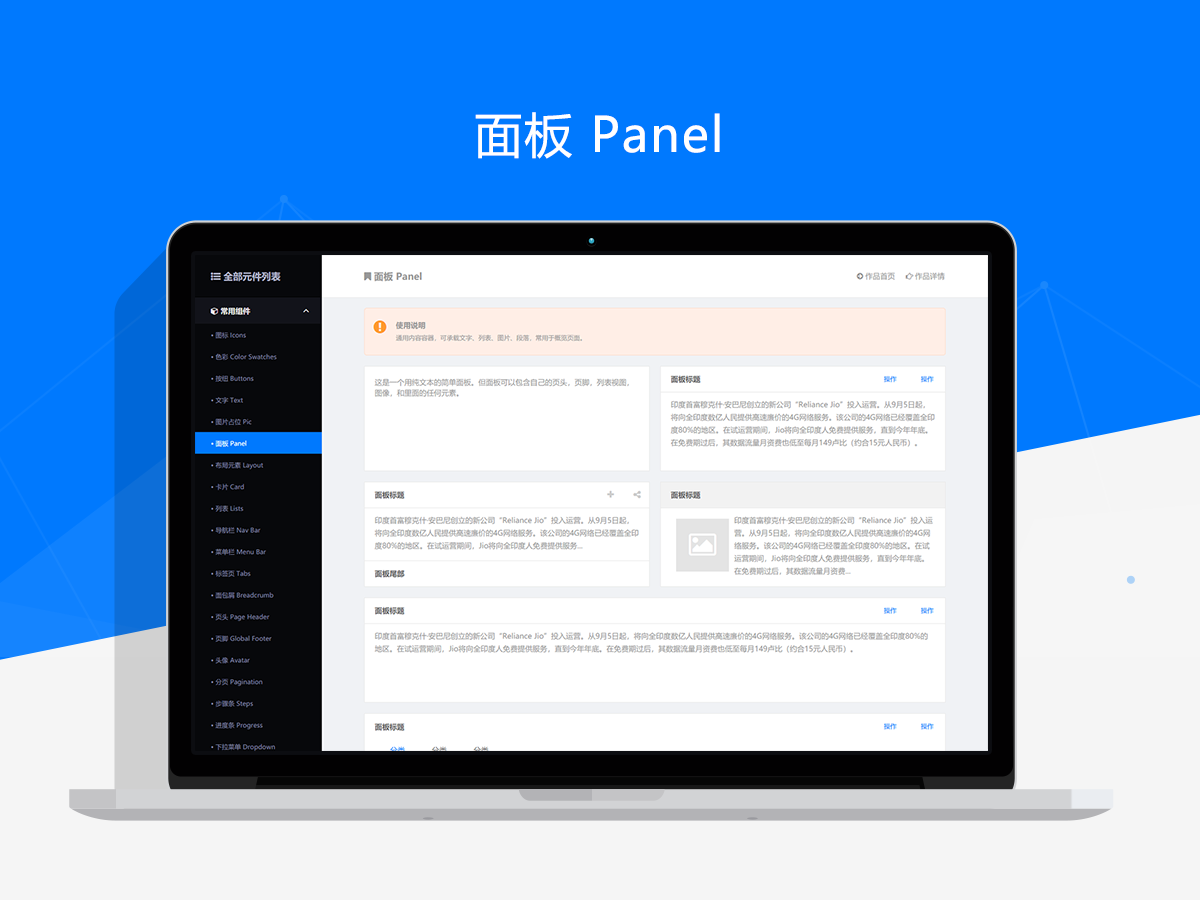
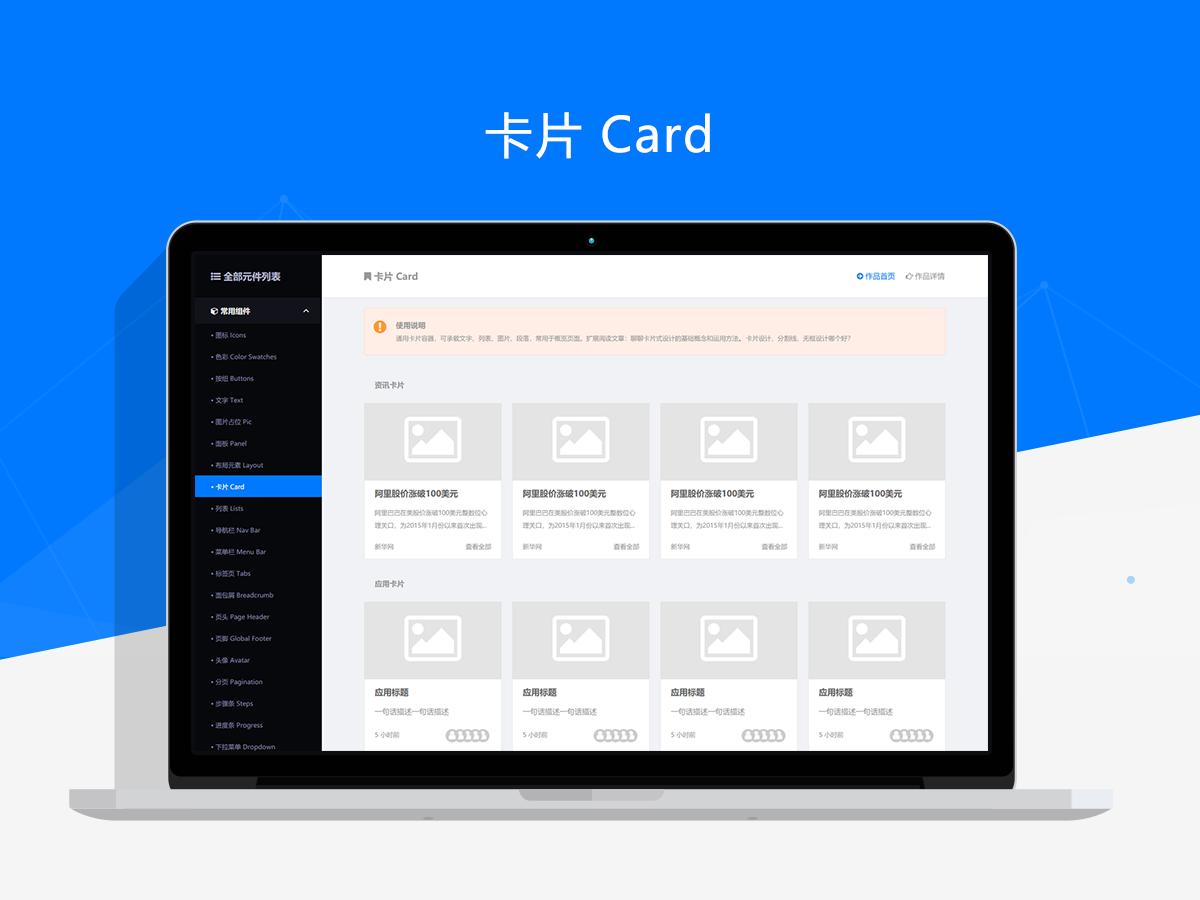
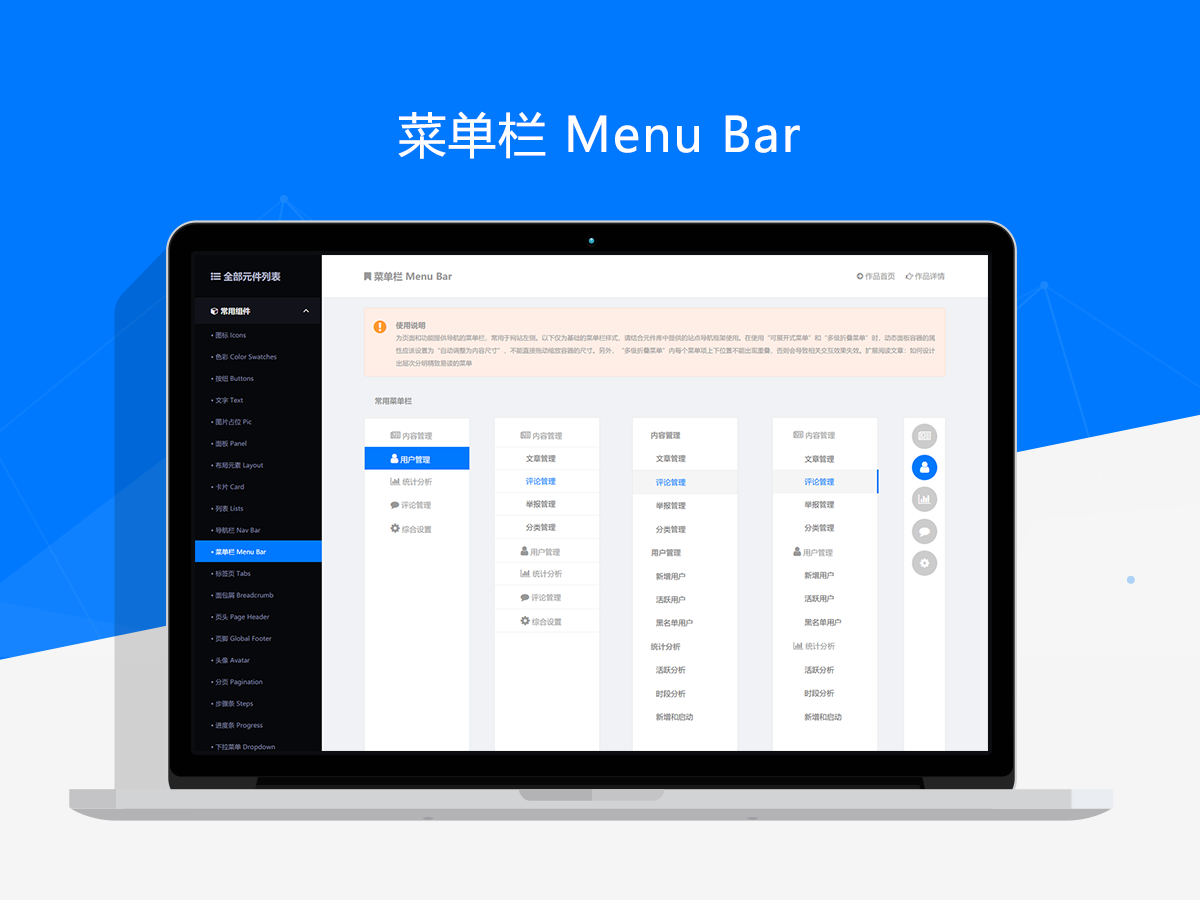
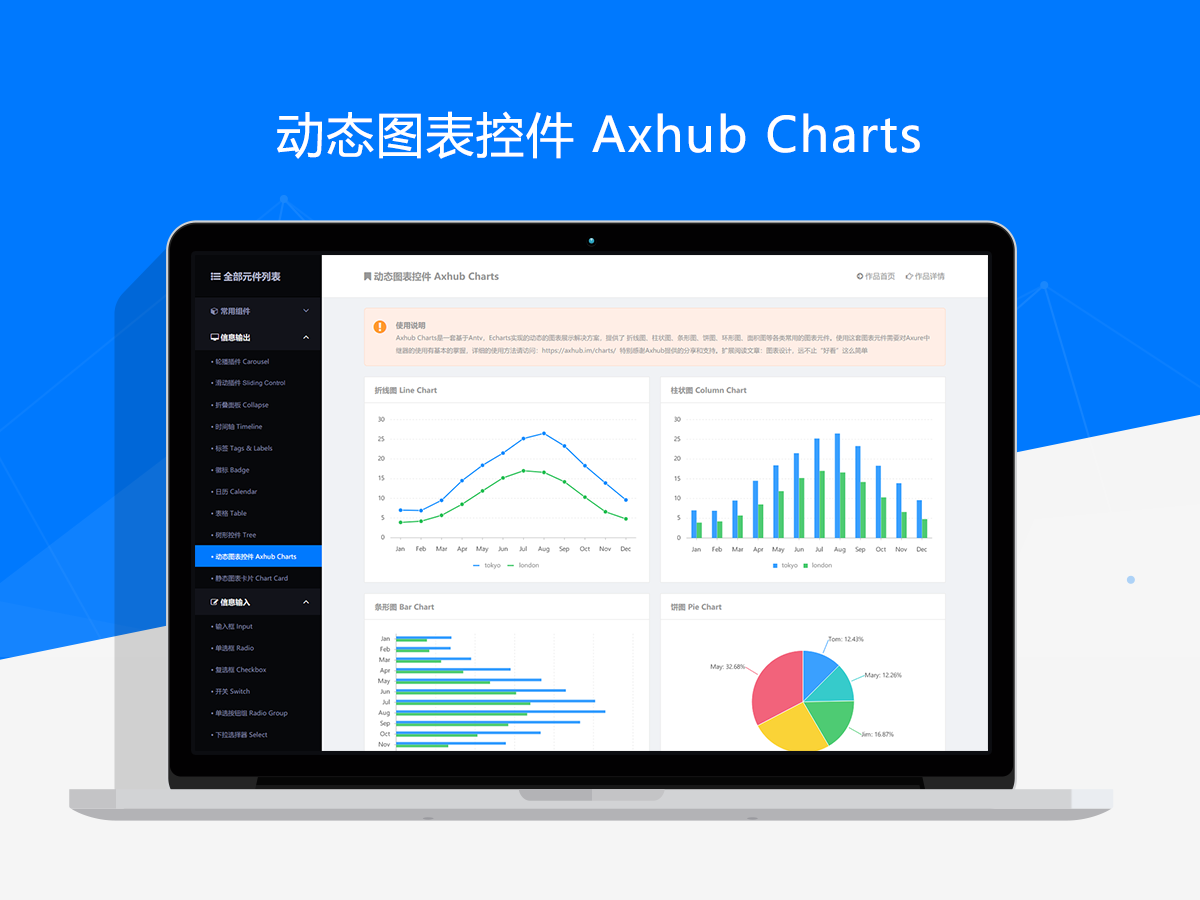
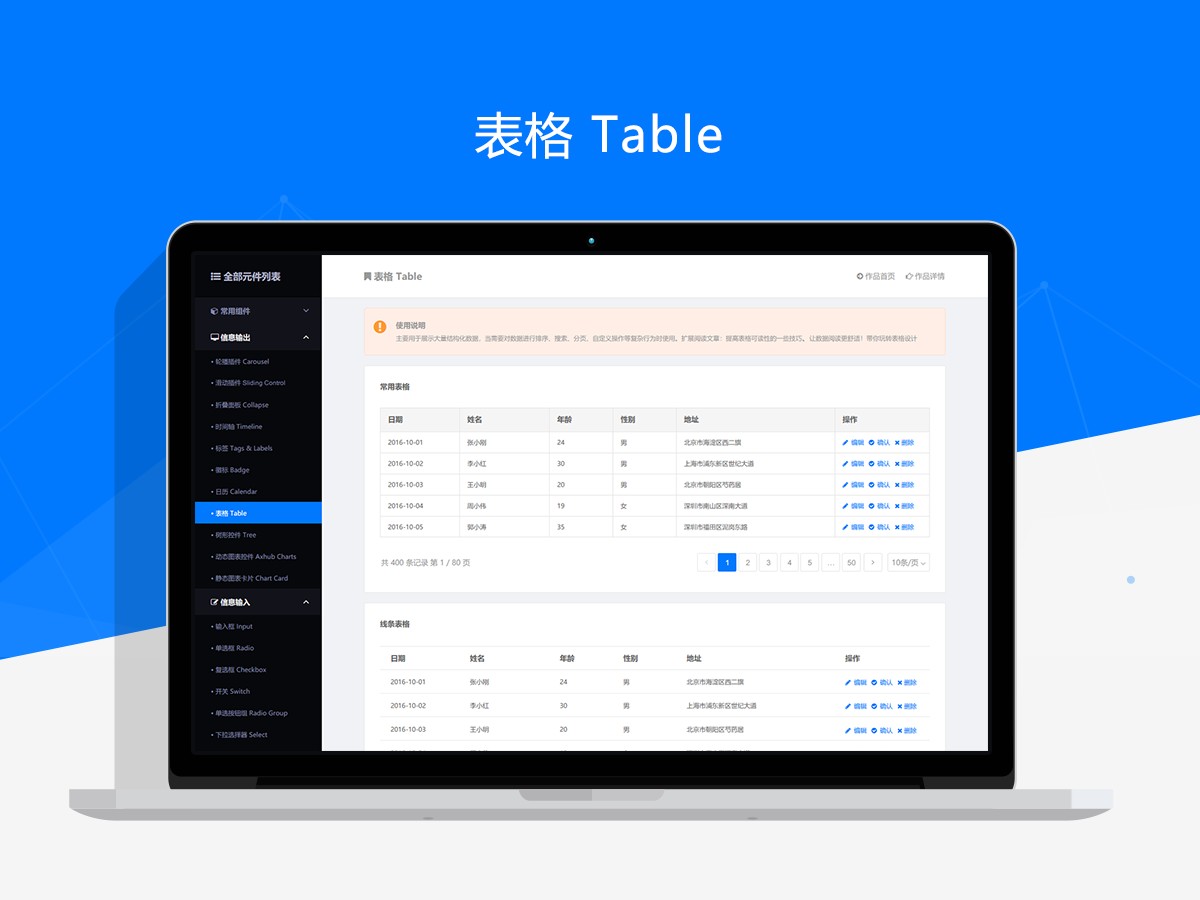
Axure PR前后端交互原型Web元件库素材源文件包含了常用组件、信息输出、信息输入、信息反馈、综合系列、页面交互等6种元件分类,这些分类由近百款元件类型和上千个独立元件组成。相比于旧版本,新版中包含了更加丰富的元件类型和业务组件,并且去掉了一些实用性不高的元件。同时,新版应用了全新的设计风格和配色方案,整体使用较为安全的蓝色作为主色调,同时简化了相关元素的配色,调整起来也会更加方便。
为了适应更广泛的使用需求,作品中大多数的元件类型都分别提供了静态和动态的版本,在使用时可以根据协作需要选择使用对应的版本。另外,每种动态组件都提供了相应的使用示例,为了提升了动态交互组件的可用性,一些全局性的组件尽量使用母版进行了封装,只需复制粘贴即可快速应用到你的原型方案中。而对于Axure中比较难实现的动态交互组件,作品中同时提供了完整的静态示例,在使用时可以用专门的示例页面呈现出来,并配合相关的交互说明,供UI和前端人员进行参考。
一套完美的元件库不仅仅是由独立的元件组成,更应该具有输出设计规范和标准的指导价值。所以新作品在提升易用性和可用性的同时,还提供了很多规范性的使用建议和参考。同时,每个元件类型都有详细的介绍和使用说明,而且关联分享了相关交互规范和用户体验类文章,所以这套作品不仅是一套实用的元件库,更是一份全面的交互原型设计指南。
这套作品中还提供了多套主流的网站布局框架模板,这些模板是AxureUX元件库的设计方法和相关规范的应用,可以作为学习原型设计的极佳参考案例。同时,基于这些模板也可帮你快速创建原型方案,极大的提升原型设计效率。每套模板中包含了首页、分类页、内容详情、用户中心、注册登录、找回密码等常用页面,所有页面结构清晰合理,充分的应用了母版进行模块化布局,非常便于快速复用和修改。配合元件中提供的丰富的元件类型或业务组件,可以让你快速设计出美观规范和易读性强的WEB交互原型,能把更多精力放在功能流程和业务逻辑上。注意,相关模板主要提供框架和布局参考,每套模板的页面完成程度有所不同。
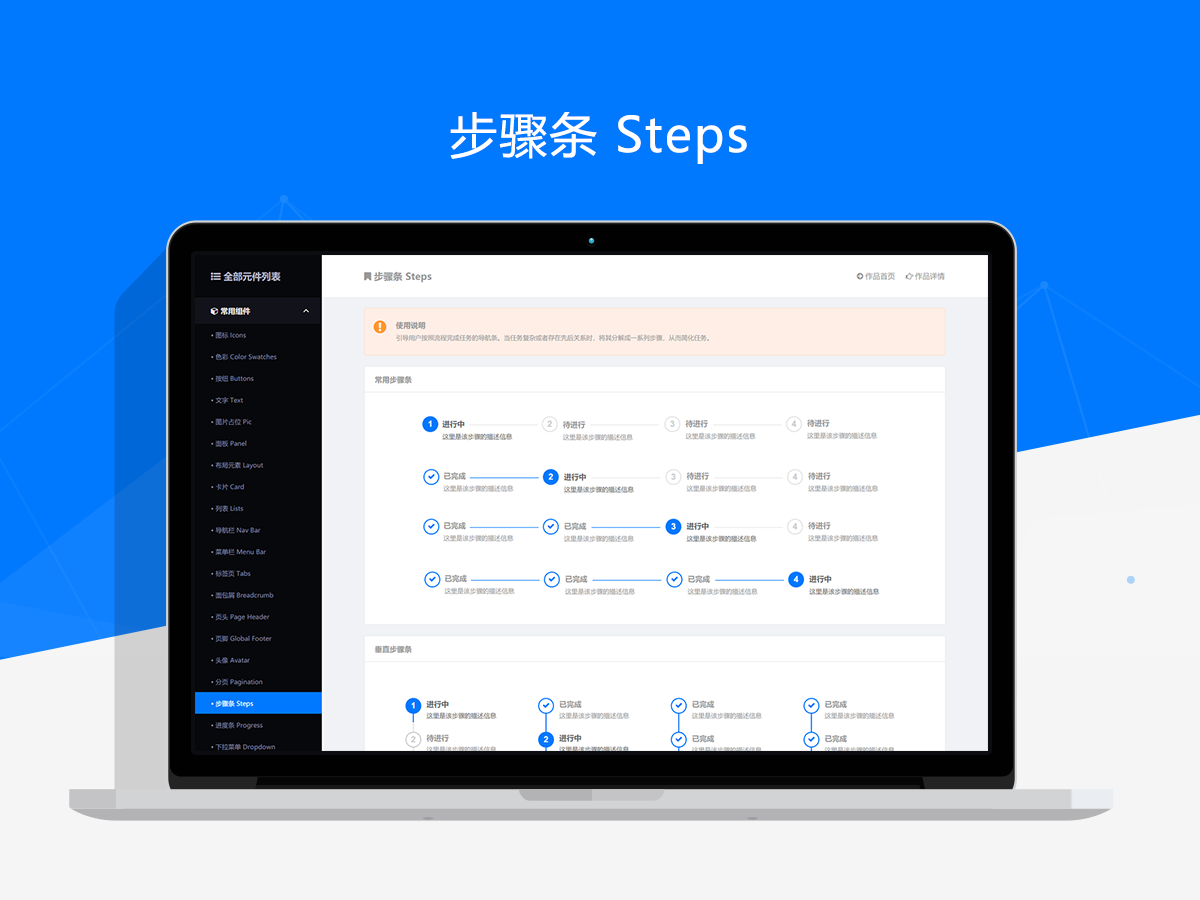
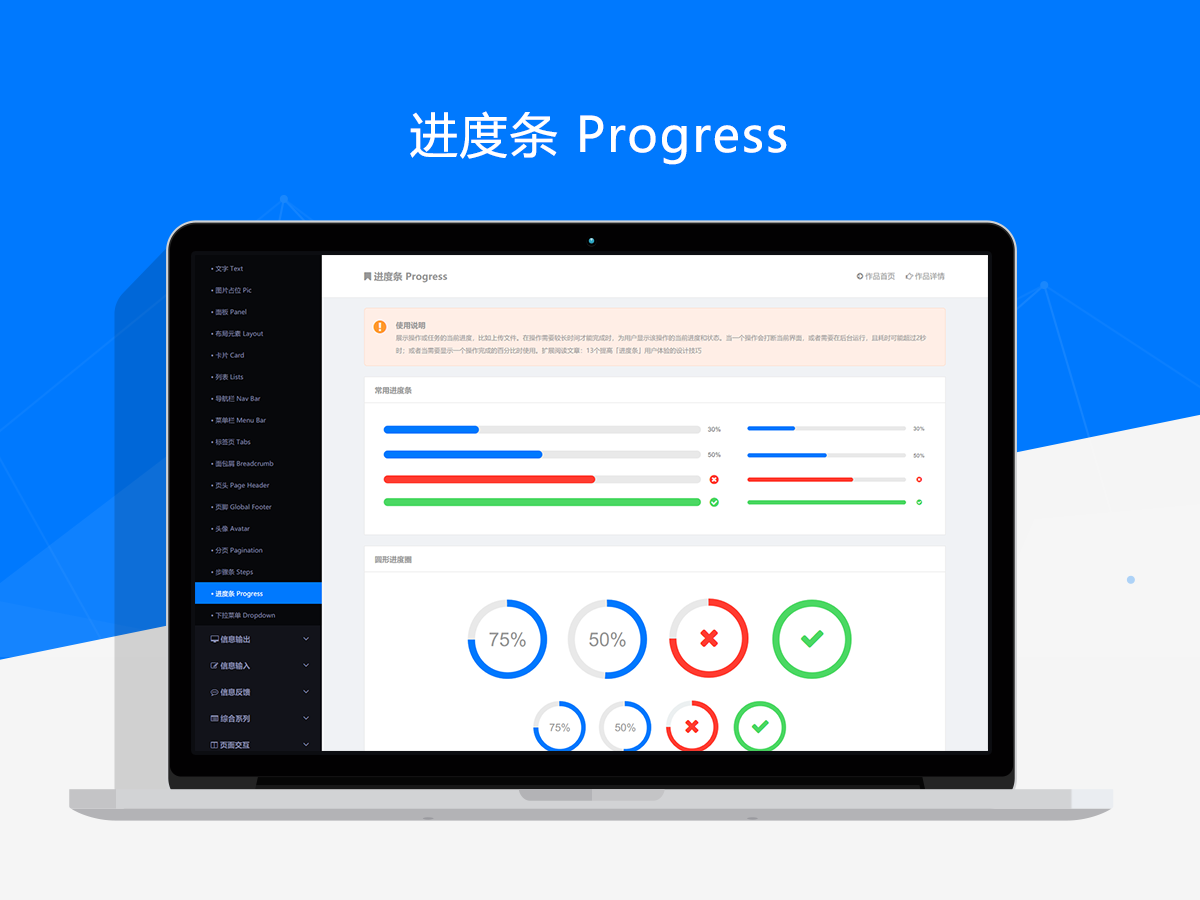
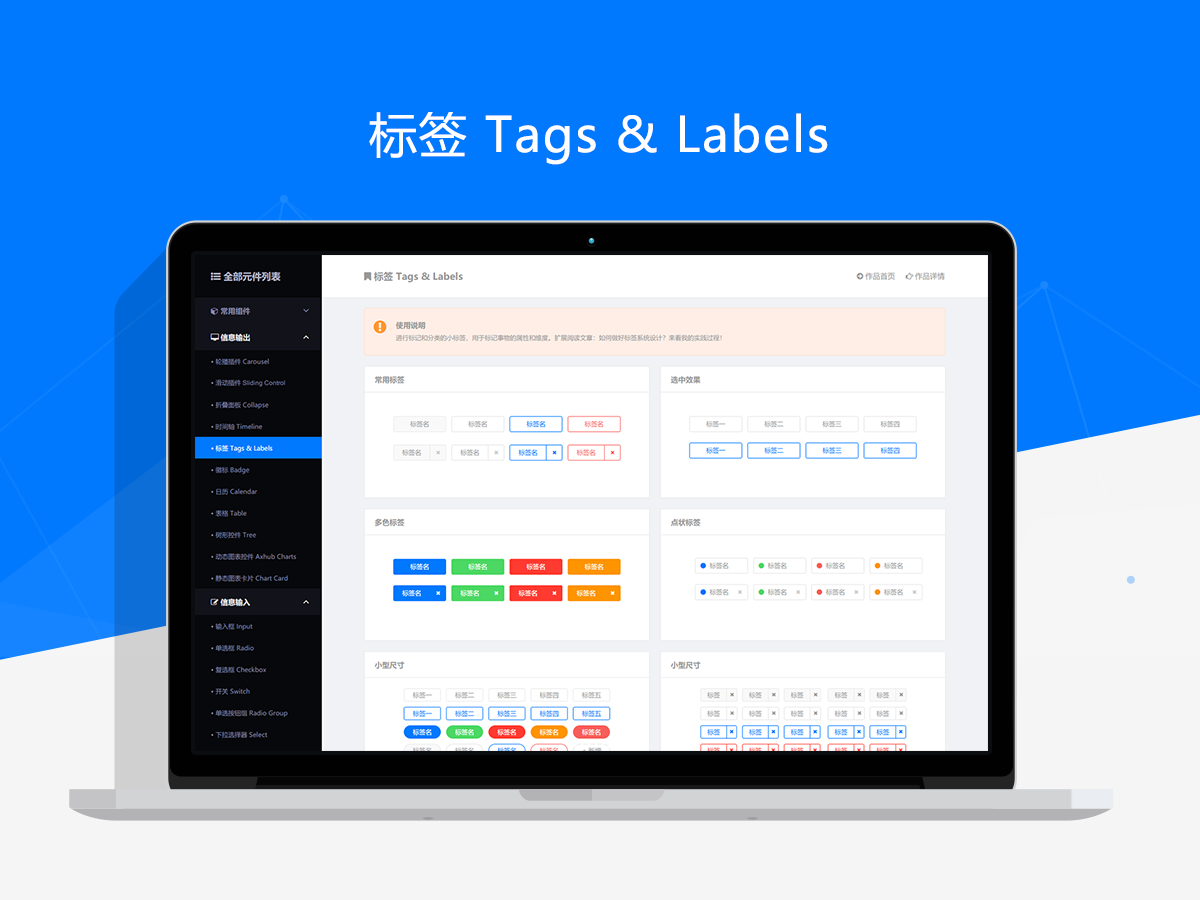
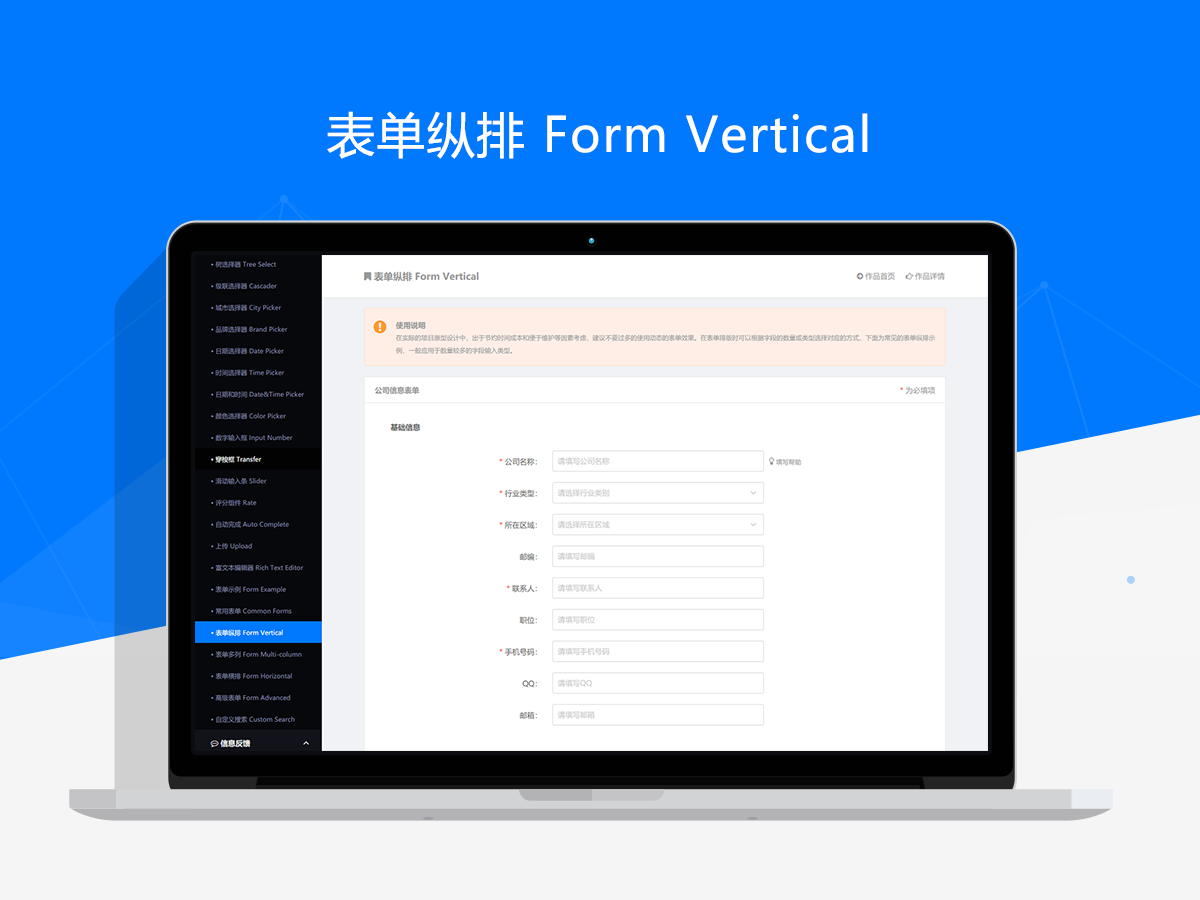
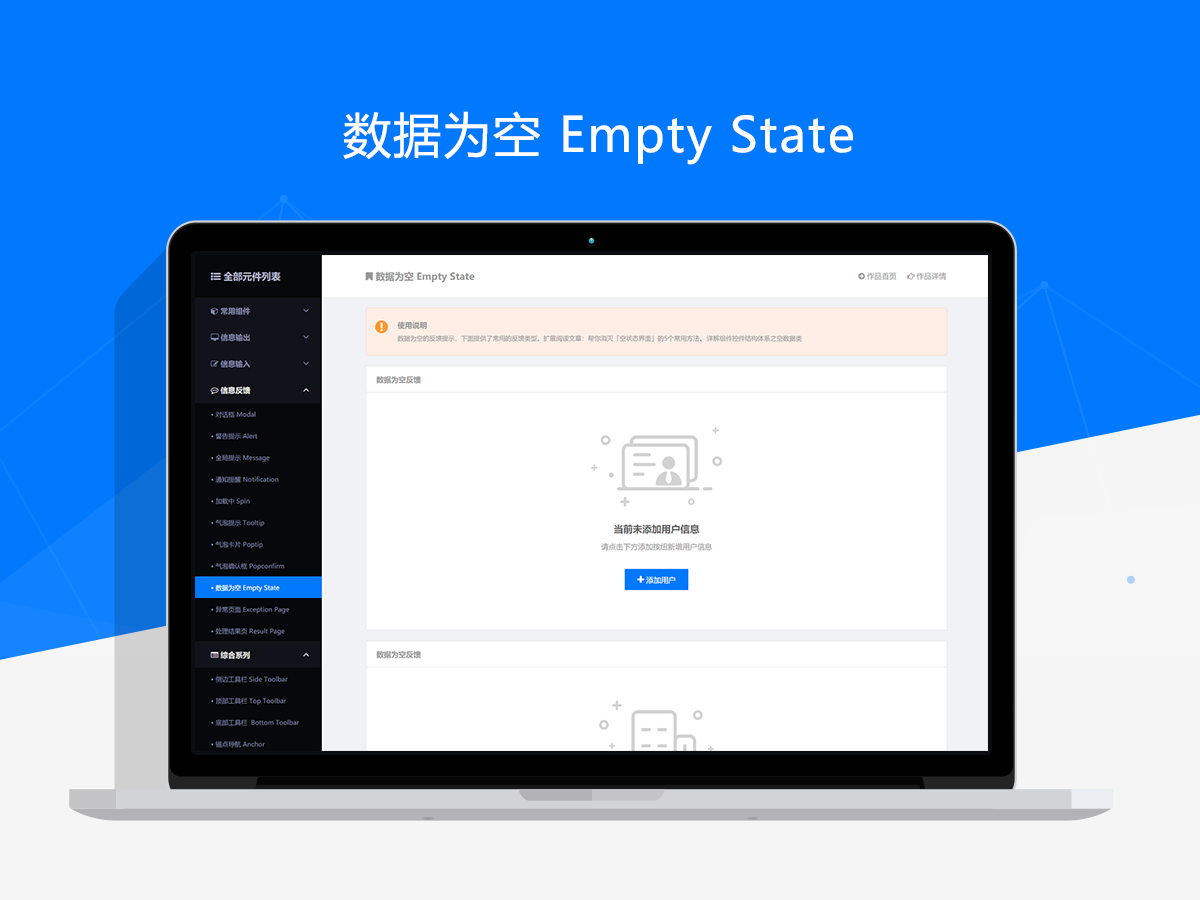
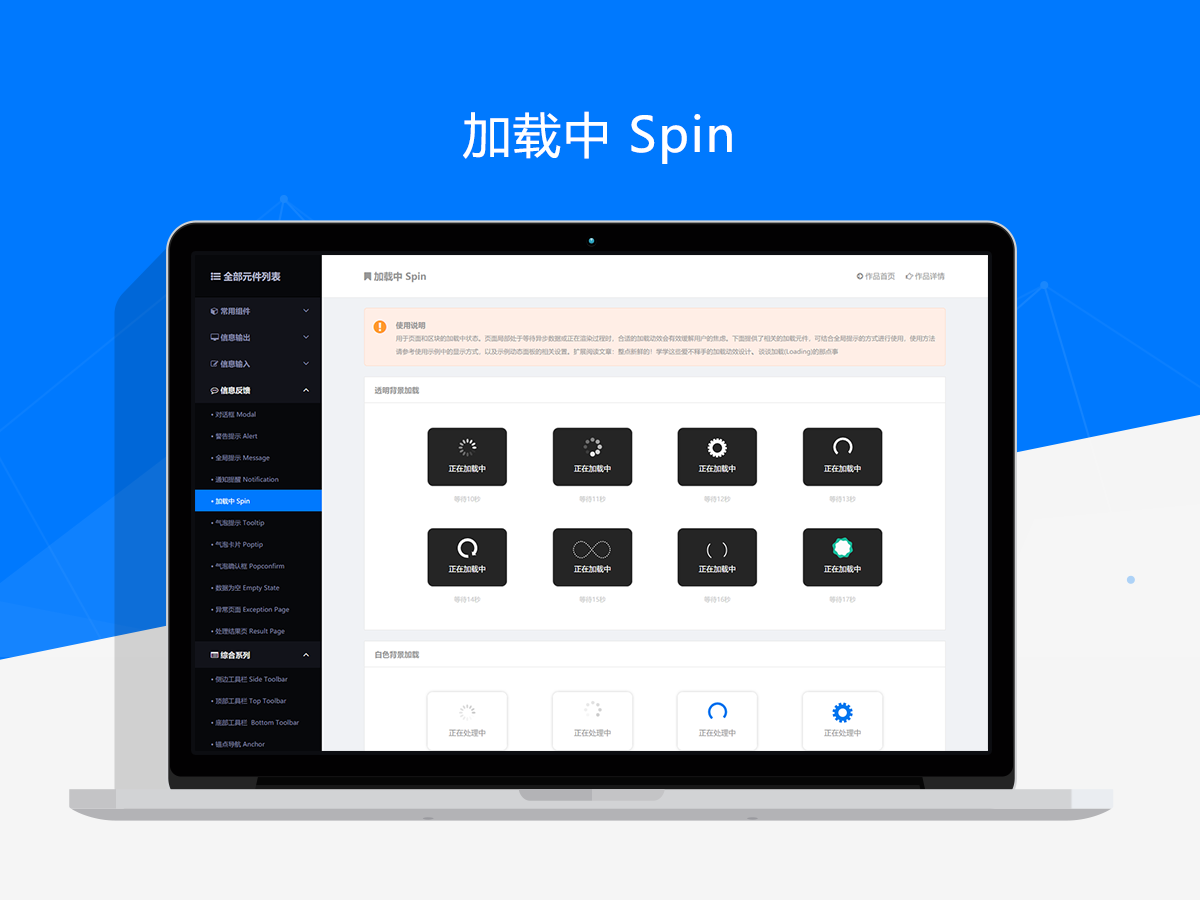
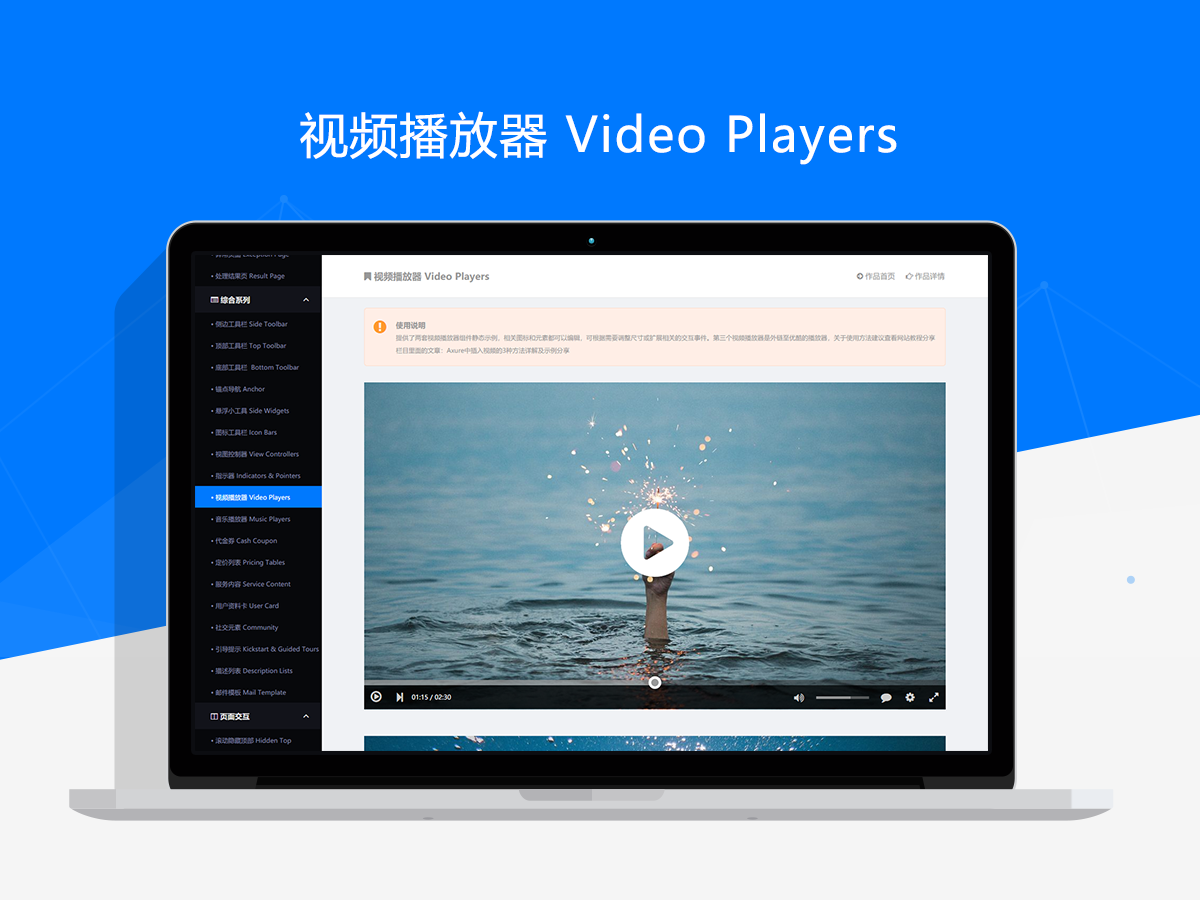
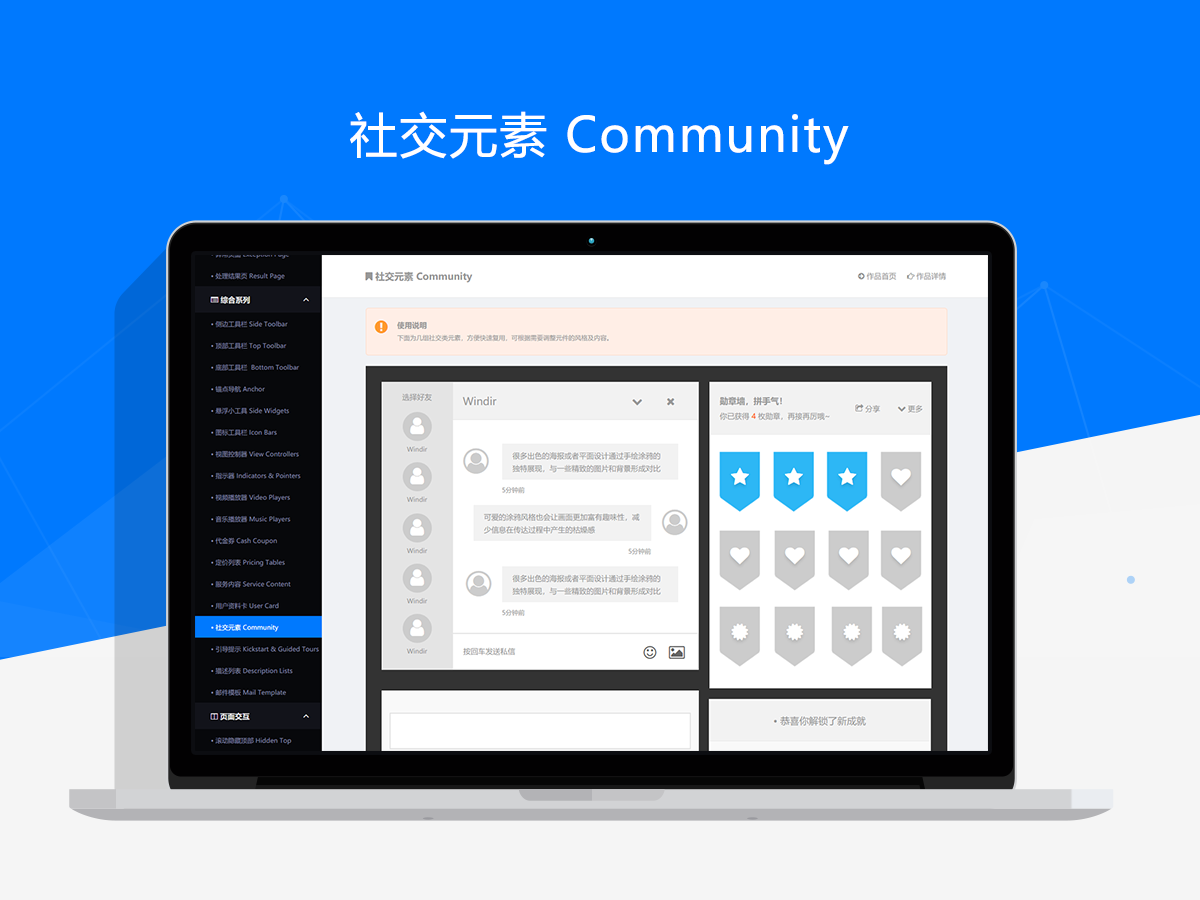
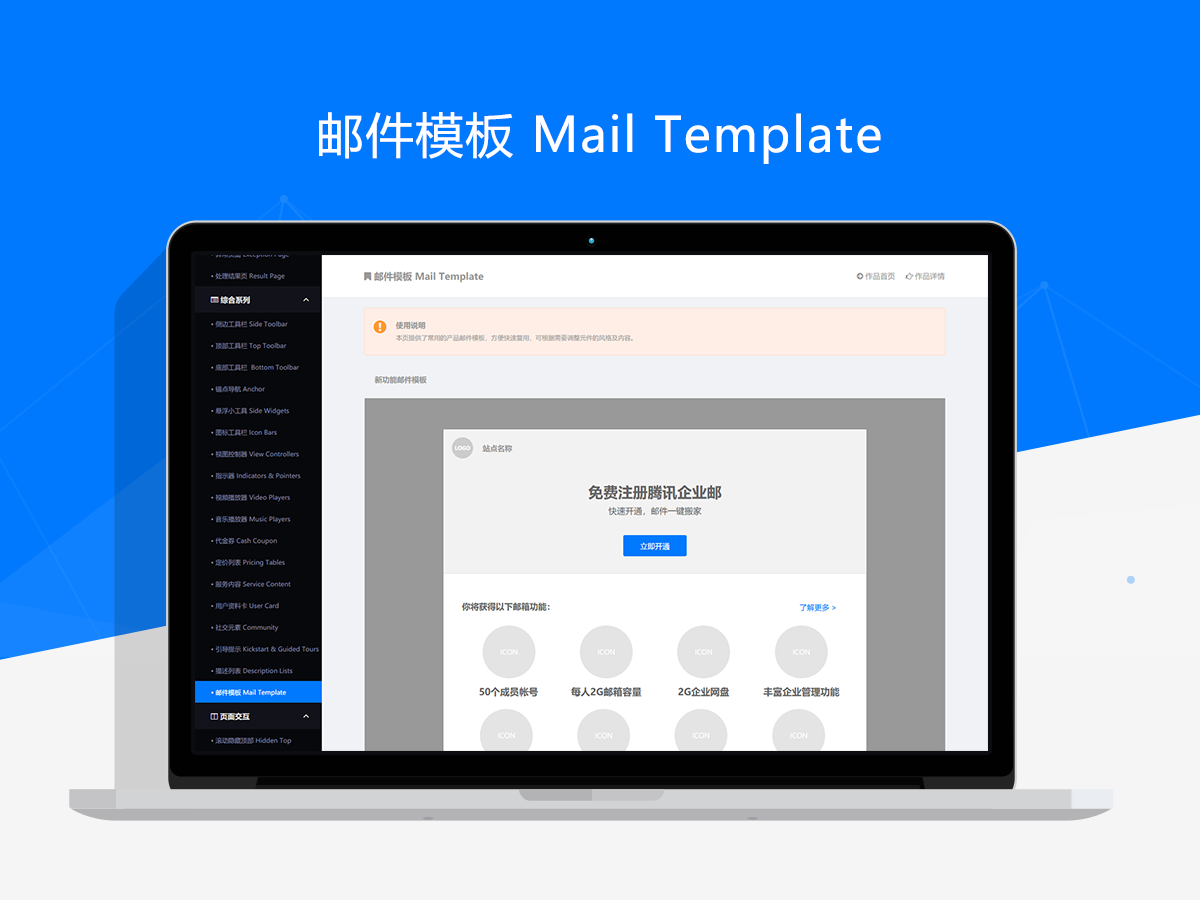
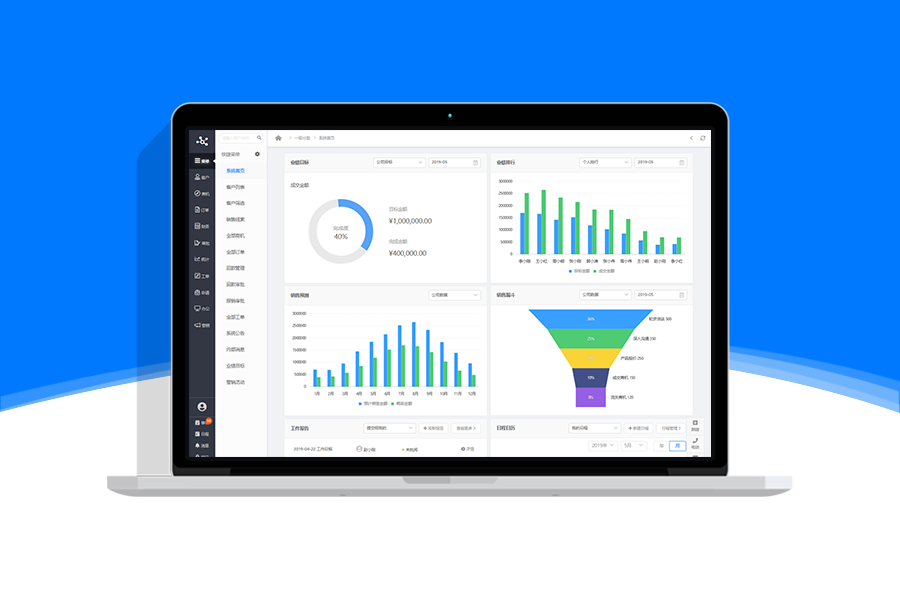
界面截图
版权声明
文章来源: https://www.axure9.com/jingxuan/22.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!
1、本站资源收集整理于公开分享的互联网环境(即互联网开源平台或用户自行上传,包括但不限于社交媒体、个人博客、网友的网盘分享链接、Google搜索引擎、百度搜索引擎、AI人工智能搜索引擎、ChatGPT问答、文心一言问答、Claude问答、Google Gemini问答、视频网站、Medium博客、某些引流且需要做分享文章链接任务的博客/公众号等)以及微信QQ缓存文件夹收集整理时,我们并不知道资源在互联网上到底流转了多少次,所以我们无法确认真正作者,也就意味着我们不对其内容的准确性、可靠性、正当性、安全性、合法性等负责,亦不承担任何法律责任。
2、所有作品仅供下载用户个人学习、研究或欣赏,不得用于商业或者其他用途,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担,我们对此不承担任何法律责任。
3、请用户在下载后的24小时内自行删除相关资源。
4、如涉及侵犯版权等问题,请您及时来信通知我们(Email: 44784009@qq.com),并出示身份证明、著作权权属证明及侵权情况证明,我们会及时删除,给您带来的不便,我们深表歉意!